Vota questo articolo :
4,3/5 | 3 parere
Questo articolo vi è stato utile ?
Sì
No
Vous avez noté 0 étoile(s)
Sommaire
Procédure
Divi builder è incluso nei nostri pacchetti dihosting web Wordpress. Se desiderate il supporto per DIVI builder, dovete sottoscrivere una licenza direttamente sul sito web del tema Elegent Divi.
LWS offre 3 plugin premium di Elegant Themes (Divi, Bloom e Monarch). Questi vengono aggiornati regolarmente. Una volta diventati clienti di LWS, avrete accesso gratuito a questi plugin scegliendo la distribuzione "Divi Builder" quando installate il CMS Wordpress con il nostro programma di installazione automatica.
Se disponete di un pacchetto cPanel o avete già installato Wordpress con questa distribuzione, ma non avete accesso a tutti i temi o agli aggiornamenti, fatecelo sapere fornendoci i dati di accesso all'area di amministrazione del vostro sito Wordpress, in modo che un tecnico possa aggiornare la licenza.
Nota bene: per usufruire dell'assistenza è necessario sottoscrivere una licenza Elegant Themes. LWS non fornisce assistenza per questi prodotti.
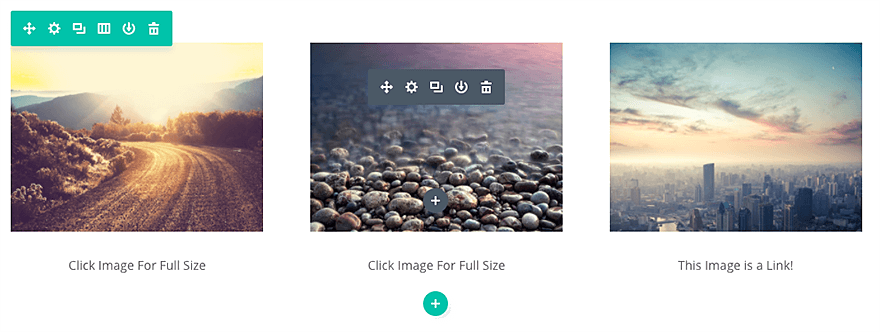
Divi consente di aggiungere facilmente immagini in qualsiasi punto della pagina. Tutte le immagini supportano il caricamento pigro e sono dotate di 4 diversi stili di animazione che rendono la navigazione del sito divertente e coinvolgente. I moduli immagine possono essere inseriti in qualsiasi colonna creata e le loro dimensioni saranno regolate di conseguenza.

Prima di poter aggiungere un modulo immagine alla pagina, è necessario passare al Divi Builder. Una volta installato il tema Divi sul vostro sito web, noterete un pulsante Use Divi Builder sopra l'editor dei post ogni volta che create una nuova pagina. Fate clic su questo pulsante per attivare il Divi Builder e accedere a tutti i suoi moduli. Quindi fate clic sul pulsante Use Visual Builder per avviare il costruttore in modalità visuale. È possibile fare clic sul pulsante Usa Visual Builder anche durante la navigazione del sito web, se si è connessi alla dashboard di WordPress.

Una volta entrati nel Visual Builder, potete fare clic sul pulsante grigio + per aggiungere un nuovo modulo alla vostra pagina. I nuovi moduli possono essere aggiunti solo all'interno delle righe. Se state iniziando una nuova pagina, non dimenticate di aggiungere prima una riga alla vostra pagina.

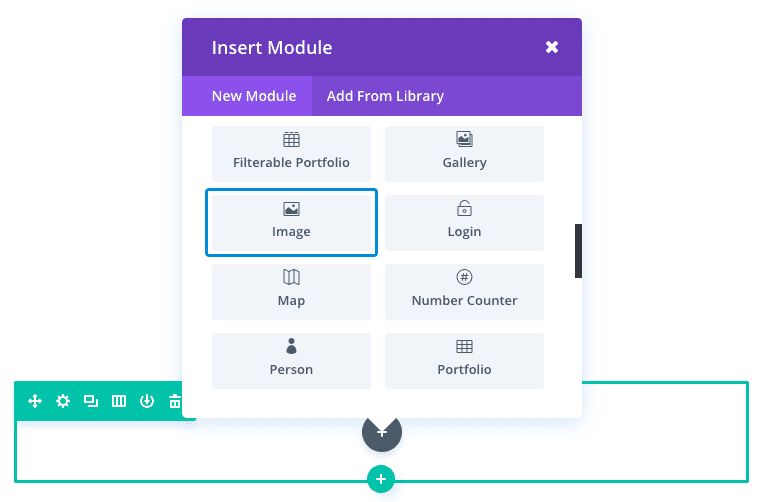
Individuare il modulo immagine nell'elenco dei moduli e fare clic su di esso per aggiungerlo alla pagina. L'elenco dei moduli è ricercabile, il che significa che si può anche digitare la parola "immagine" e poi fare clic sul pulsante di invio per trovare e aggiungere automaticamente il modulo immagine! Una volta aggiunto il modulo, si aprirà un elenco di opzioni per il modulo. Le opzioni sono suddivise in tre gruppi principali: Contenuto, Stile e Avanzate.
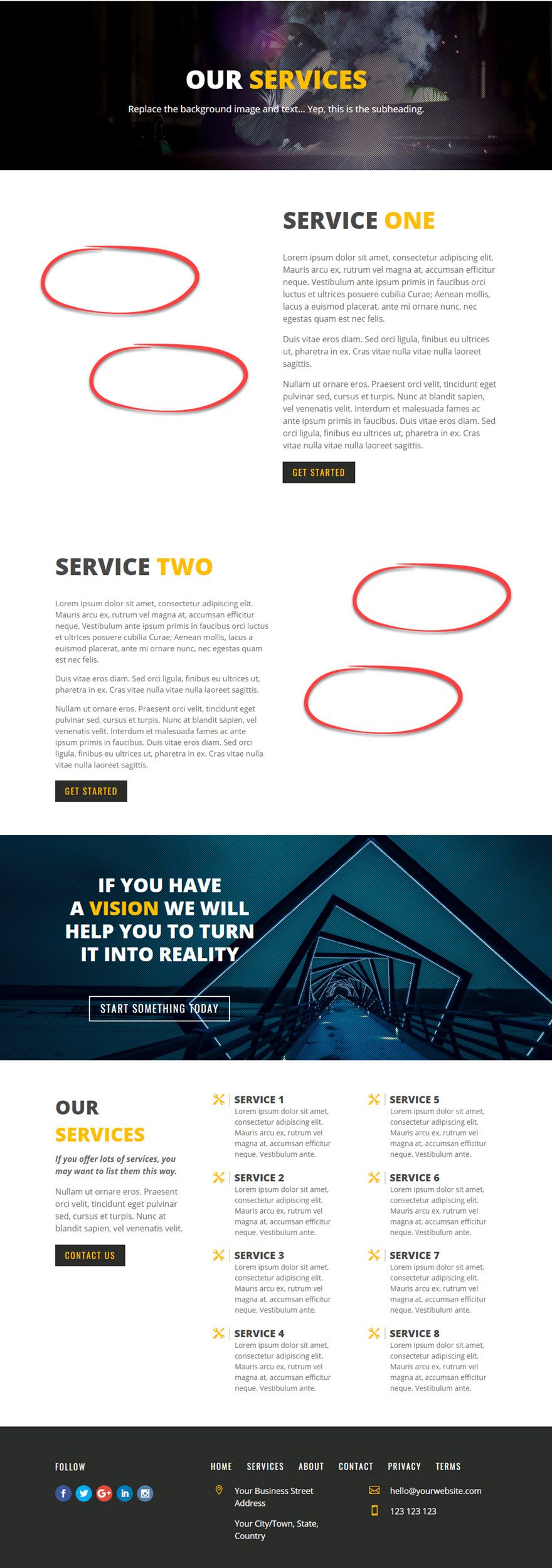
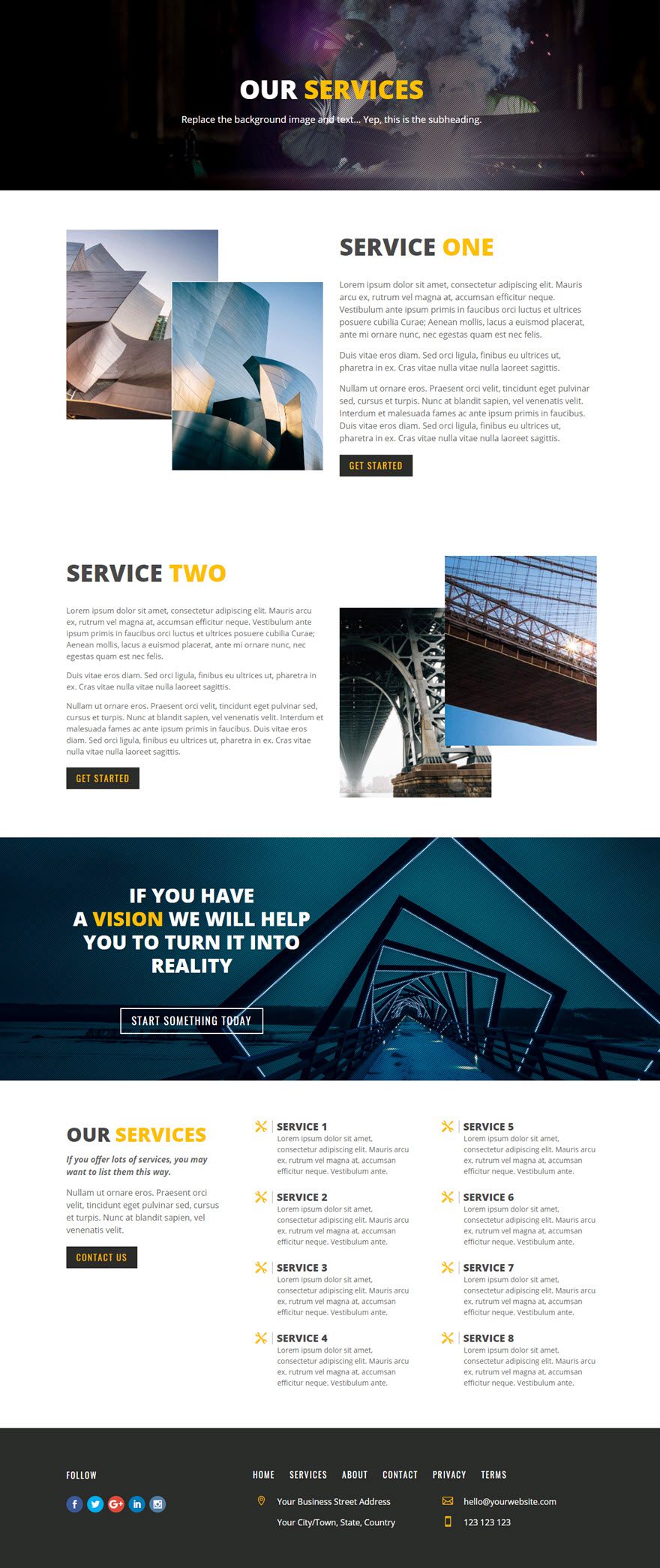
Ci sono innumerevoli modi per utilizzare il modulo delle immagini. In questo esempio, vi mostrerò come aggiungere immagini a una pagina di servizi per un sito web di una piccola impresa. Qui è dove aggiungerò le immagini. Ogni cerchio rosso rappresenta un'immagine.

Poiché l'aggiunta di un'immagine a una pagina è un processo abbastanza semplice e lineare, aggiungerò un piccolo stile personalizzato per posizionare le immagini in modo che si sovrappongano, creando un effetto sovrapposto.
Cominciamo subito!
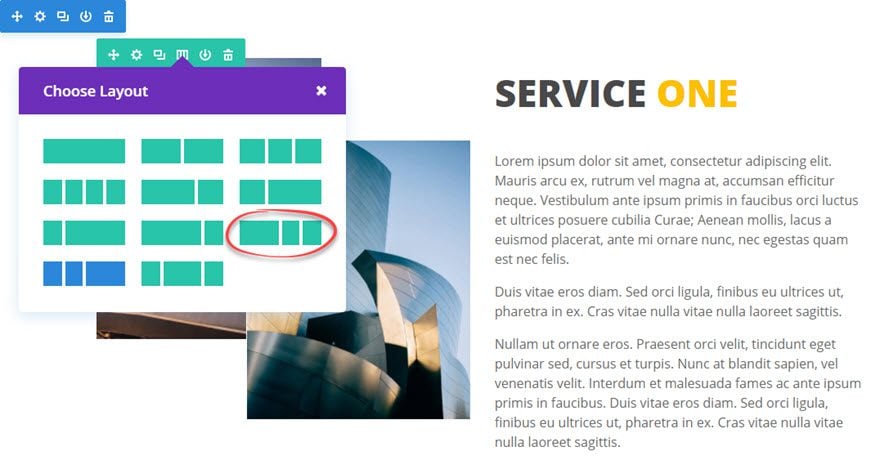
Utilizzate il visual builder per aggiungere una sezione standard con layout 1/4 1/4 1/4 1/2. Quindi, aggiungete un elemento di testo alla colonna 1/2 destra della vostra riga. Inserite un'intestazione e una descrizione del servizio.
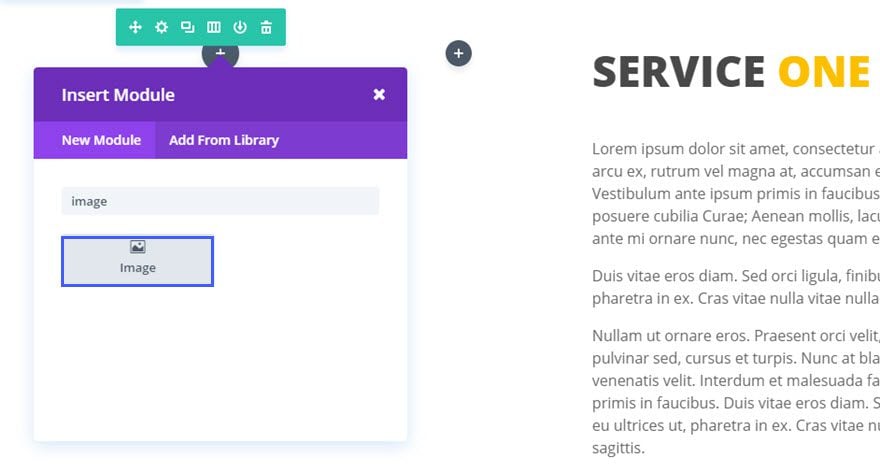
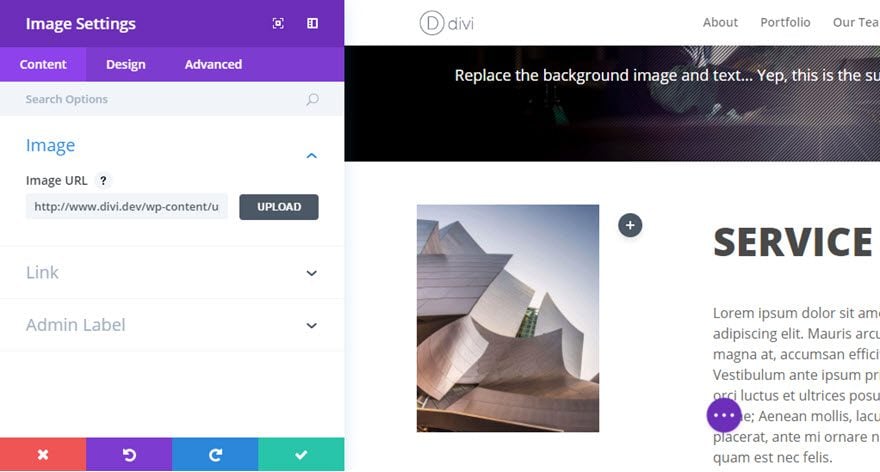
Aggiungete quindi un modulo immagine nella colonna 1/4 a sinistra.

Compilare i campi previsti

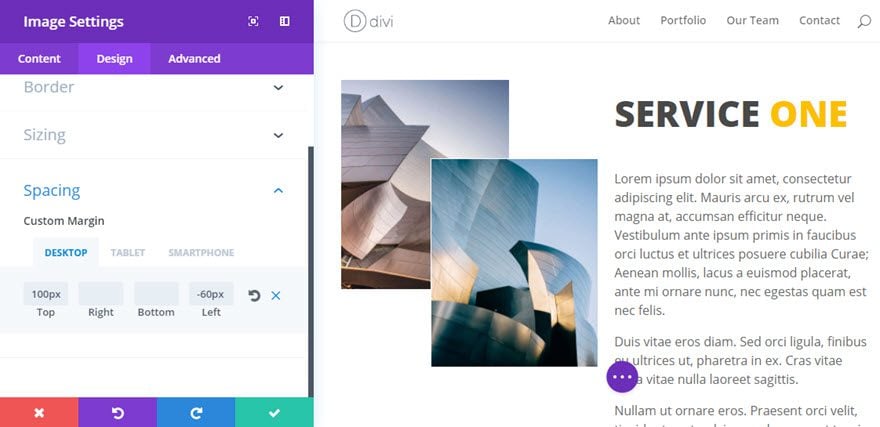
Aggiungere un altro modulo immagine nella seconda colonna da 1/4 (o colonna centrale) e aggiornare i parametri dell'immagine.

Questo è tutto per la prima sezione. Ora, per la prossima sezione di servizio, possiamo duplicare la sezione appena creata. Una volta duplicata, modificate la struttura delle colonne della riga in un layout a 1/2 1/4 1/4 1/4 di colonna (l'opposto del precedente).

Trascinare quindi l'elemento di testo con l'intestazione e la descrizione del servizio nella 1/2 colonna di sinistra. Assicurarsi di trascinare i due moduli immagine per riempire ogni 1/4 di colonna (ora a destra).
Poiché i moduli immagine sono duplicati, è necessario caricare le nuove immagini per questa particolare sezione del servizio. Inoltre, i moduli hanno ancora le stesse impostazioni di margine personalizzate dei primi due moduli immagine creati. Apportare le modifiche desiderate.

Congratulazioni! Ora sapete come inserire le immagini nel vostro sito web per renderlo il più attraente possibile :)
Grazie per aver seguito questo tutorial! Avete domande o commenti? Inviatecele nei commenti qui sotto ;) Saremo lieti di ascoltarvi :)
> Vedi la nostra sezione di aiuto di Elegant Themes Divi
Vota questo articolo :
4,3/5 | 3 parere
Questo articolo vi è stato utile ?
Sì
No
3mn lettura
La libreria Divi
3mn lettura
Come si installa il plugin Divi Builder?
3mn lettura
Introduzione all'interfaccia di Divi Builder
3mn lettura
Utilizzo dell'editor dei ruoli di Divi Builder