Vota questo articolo :
3/5 | 1 parere
Questo articolo vi è stato utile ?
Sì
No
Vous avez noté 0 étoile(s)
Sommaire
Procédure
Divi builder è incluso nei nostri pacchetti dihosting web Wordpress. Se desiderate il supporto per DIVI builder, dovete sottoscrivere una licenza direttamente sul sito web del tema Elegent Divi.
LWS offre 3 plugin premium di Elegant Themes (Divi, Bloom e Monarch). Questi vengono aggiornati regolarmente. Una volta diventati clienti di LWS, avrete accesso gratuito a questi plugin scegliendo la distribuzione "Divi Builder" quando installate il CMS Wordpress con il nostro programma di installazione automatica.
Se disponete di un pacchetto cPanel o avete già installato Wordpress con questa distribuzione, ma non avete accesso a tutti i temi o agli aggiornamenti, fatecelo sapere fornendoci i dati di accesso all'area di amministrazione del vostro sito Wordpress, in modo che un tecnico possa aggiornare la licenza.
Nota bene: per usufruire dell'assistenza è necessario sottoscrivere una licenza Elegant Themes. LWS non fornisce assistenza per questi prodotti.
Scoprite in questa documentazione come regolare, configurare e personalizzare il modulo schede in Divi.
Le schede sono un ottimo modo per consolidare le informazioni e migliorare l'esperienza dell'utente sulla pagina. Con Divi è possibile creare un numero illimitato di schede che si adattano perfettamente a qualsiasi dimensione di colonna. Nelle colonne di dimensioni 1/4, i pulsanti delle schede sono impilati e rimangono visibili. Nelle dimensioni maggiori, i pulsanti delle schede sono disposti su una riga orizzontale. Qualsiasi tipo di contenuto può essere inserito in una scheda come contenuto utilizzando l'editor standard di WordPress.
Prima di poter aggiungere un modulo scheda alla pagina, è necessario passare a Divi Builder. Una volta installato un tema Divi sul vostro sito web, noterete un pulsante Usa Divi Builder sopra l'editor dei post ogni volta che create una nuova pagina.
Fate clic su questo pulsante per attivare Divi Builder e accedere a tutti i suoi moduli.
Quindi, fate clic sul pulsante Usa Visual Builder quando navigate sul vostro sito web in primo piano, se avete effettuato l'accesso alla dashboard di WordPress.

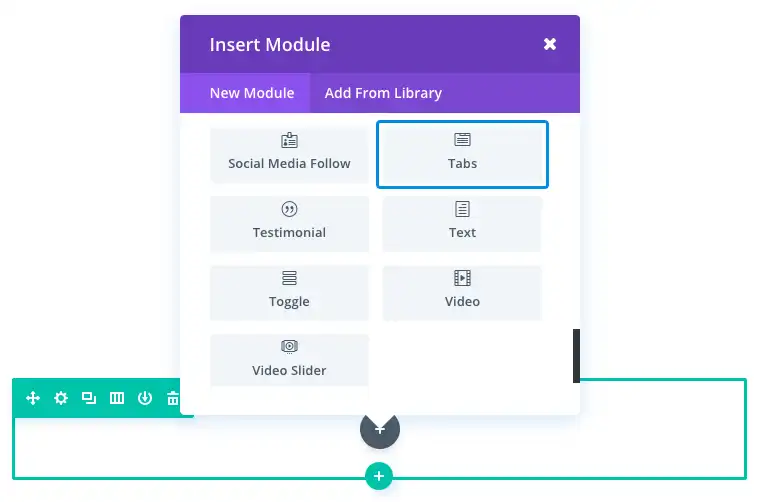
Una volta entrati in Visual Builder, potete fare clic sul pulsante grigio"+" per aggiungere un nuovo modulo alla vostra pagina. I nuovi moduli possono essere aggiunti solo all'interno delle righe. Se state iniziando una nuova pagina, non dimenticate di aggiungere prima una riga.

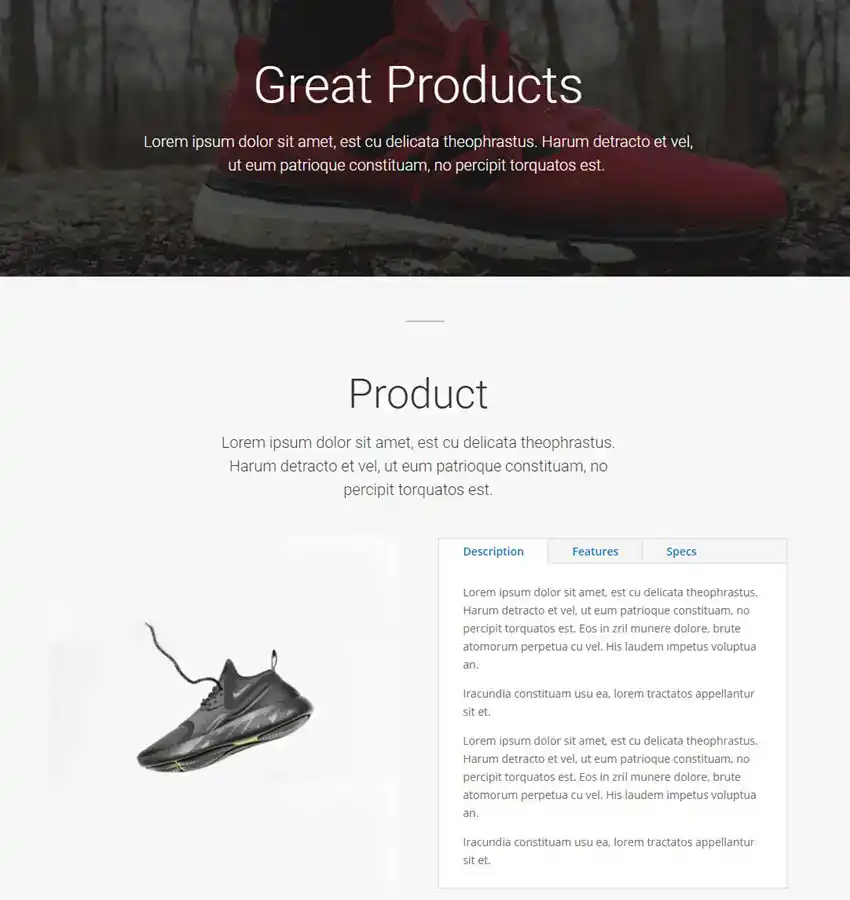
Le schede sono perfette per consolidare e organizzare i contenuti. Un uso comune delle schede è quello di presentare le caratteristiche di un prodotto. Se il prodotto ha tre o più caratteristiche, organizzarle in schede migliorerà l'esperienza dell'utente, consentendogli di digerire facilmente il contenuto.
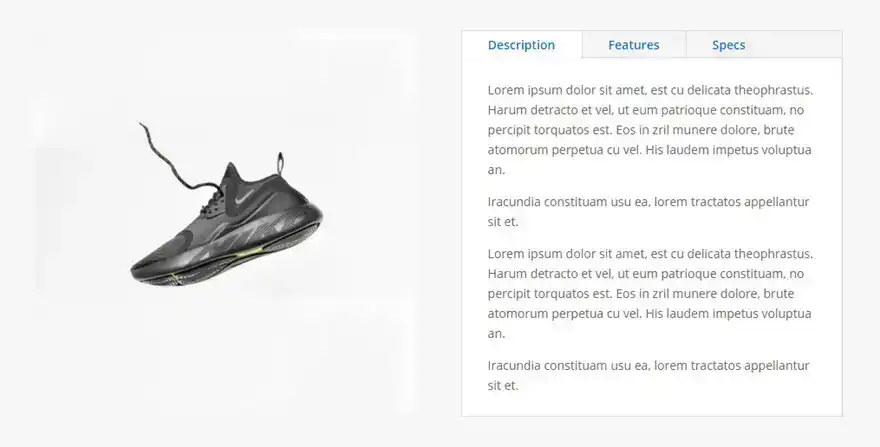
In questo esempio, vedremo come aggiungere un modulo a schede alla pagina di un prodotto, allo scopo di presentarne le caratteristiche.

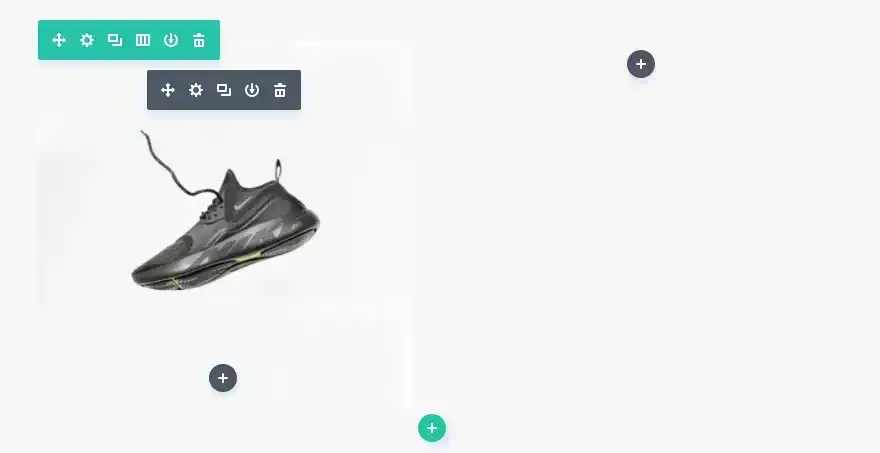
Per prima cosa, aggiungere una nuova sezione e una nuova riga con un layout a 1/2 colonne. Nella colonna di sinistra, aggiungere l'immagine del prodotto 510 x 510 utilizzando il modulo immagine.

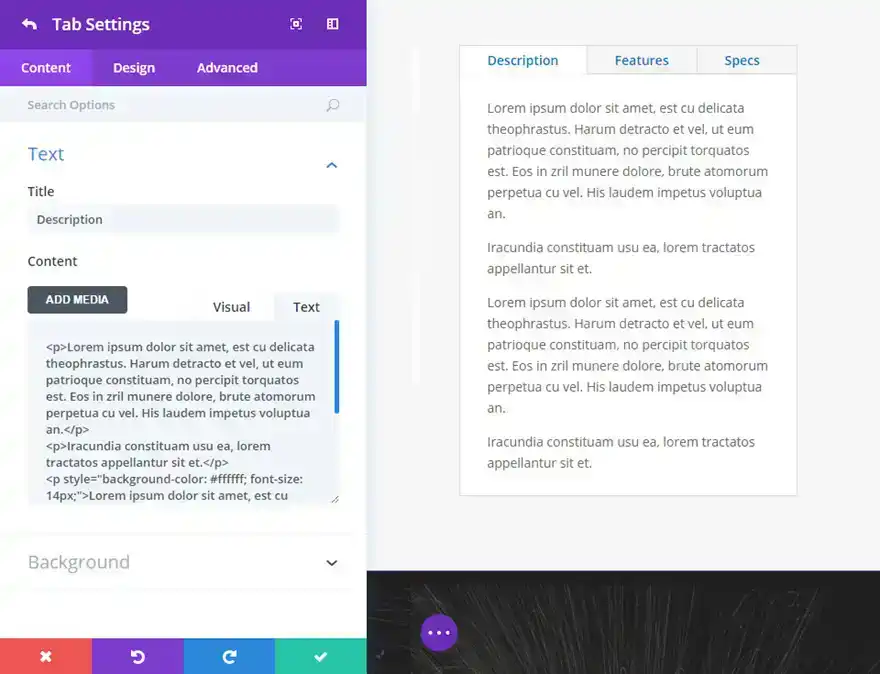
Nella colonna di destra, aggiungere il modulo scheda. Sotto la voce Parametri del modulo scheda, fare clic su Aggiungi un nuovo elemento per visualizzare i parametri della prima scheda specifica. Aggiungere quindi il nome della scheda e il corpo del contenuto desiderato.

Una volta create le schede, è possibile modificarle dalla scheda Design del menu delle schede e modificare altri parametri come il carattere, la dimensione, il colore, ecc.
Con queste diverse configurazioni, è possibile visualizzare le informazioni desiderate dove si vuole.

Grazie per aver seguito questo tutorial!
Questo modulo schede vi permette di personalizzare e organizzare completamente i vostri contenuti.
Vi aspettiamo in un prossimo tutorial ;)
Modulo testo di Divi
Il modulo testimonial di Divi
> Consultate la nostra sezione di aiuto sul tema elegante Divi
Vota questo articolo :
3/5 | 1 parere
Questo articolo vi è stato utile ?
Sì
No
3mn lettura
La libreria Divi
3mn lettura
Come si installa il plugin Divi Builder?
3mn lettura
Introduzione all'interfaccia di Divi Builder
3mn lettura
Utilizzo dell'editor dei ruoli di Divi Builder