Vota questo articolo :
2,3/5 | 3 parere
Questo articolo vi è stato utile ?
Sì
No
Vous avez noté 0 étoile(s)
Sommaire
Procédure
Divi builder è incluso nei nostri pacchetti dihosting web Wordpress. Se desiderate il supporto per DIVI builder, dovete sottoscrivere una licenza direttamente sul sito web del tema Elegent Divi.
LWS offre 3 plugin premium di Elegant Themes (Divi, Bloom e Monarch). Questi vengono aggiornati regolarmente. Una volta diventati clienti di LWS, avrete accesso gratuito a questi plugin scegliendo la distribuzione "Divi Builder" quando installate il CMS Wordpress con il nostro programma di installazione automatica.
Se disponete di un pacchetto cPanel o avete già installato Wordpress con questa distribuzione, ma non avete accesso a tutti i temi o agli aggiornamenti, fatecelo sapere fornendoci i dati di accesso all'area di amministrazione del vostro sito Wordpress, in modo che un tecnico possa aggiornare la licenza.
Nota bene: per usufruire dell'assistenza è necessario sottoscrivere una licenza Elegant Themes. LWS non fornisce assistenza per questi prodotti.
Aggiungete pulsanti in qualsiasi punto della vostra pagina con facilità. Utilizzando le Impostazioni avanzate di progettazione di Divi, è possibile creare innumerevoli stili di pulsanti diversi.
Prima di poter aggiungere un modulo pulsante alla vostra pagina, dovrete innanzitutto passare al Divi Builder. Una volta installato il tema Divi sul vostro sito web, noterete un pulsante Use Divi Builder sopra l'editor dei post ogni volta che create una nuova pagina. Fate clic su questo pulsante per attivare il Divi Builder e accedere a tutti i suoi moduli. Quindi fate clic sul pulsante Use Visual Builder per avviare il costruttore in modalità visuale. È possibile fare clic sul pulsante Usa Visual Builder anche durante la navigazione del sito web, se si è connessi alla dashboard di WordPress.

Una volta entrati nel Visual Builder, potete fare clic sul pulsante grigio + per aggiungere un nuovo modulo alla vostra pagina. I nuovi moduli possono essere aggiunti solo all'interno delle righe. Se state iniziando una nuova pagina, non dimenticate di aggiungere prima una riga alla vostra pagina.

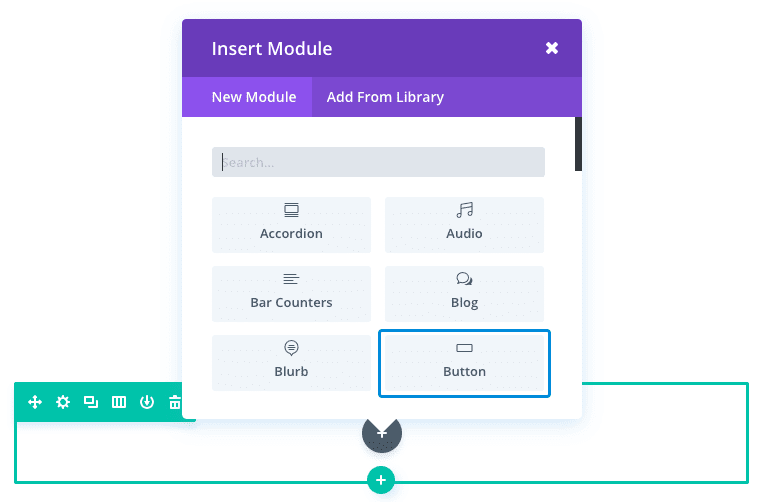
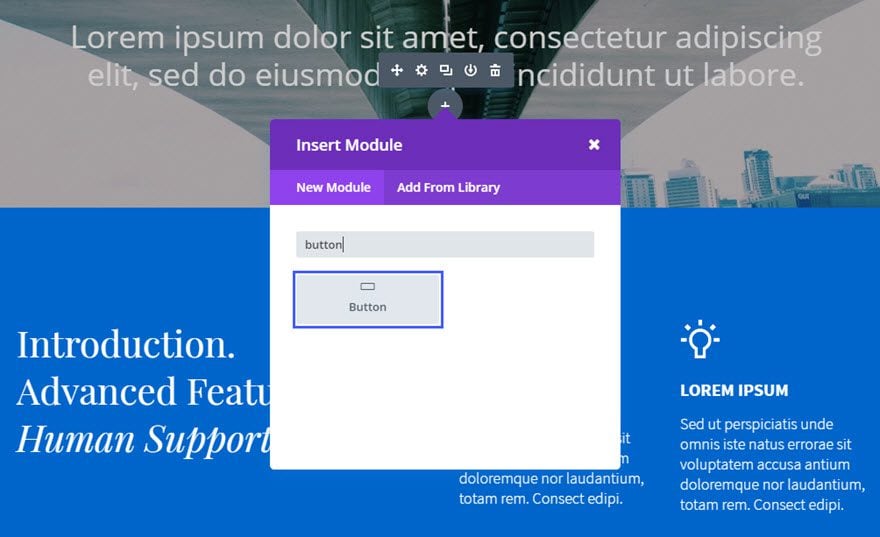
Individuare il modulo pulsante nell'elenco dei moduli e fare clic su di esso per aggiungerlo alla pagina. L'elenco dei moduli è ricercabile, il che significa che potete anche digitare la parola "pulsante" e poi fare clic sul pulsante di invio per trovare e aggiungere automaticamente il modulo pulsante! Una volta aggiunto il modulo, si aprirà un elenco di opzioni per il modulo. Le opzioni sono suddivise in tre gruppi principali: Contenuto, Stile e Avanzate.
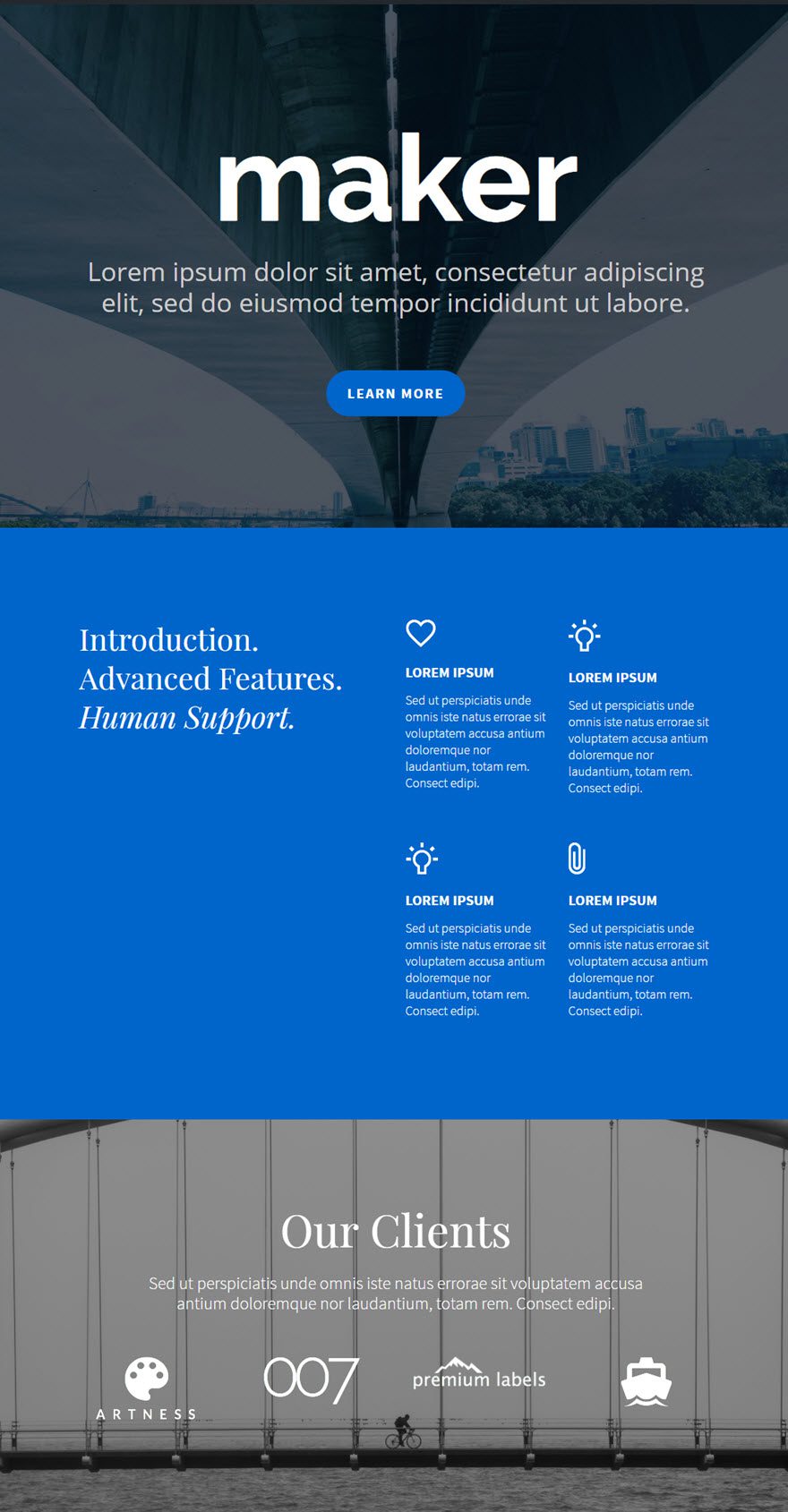
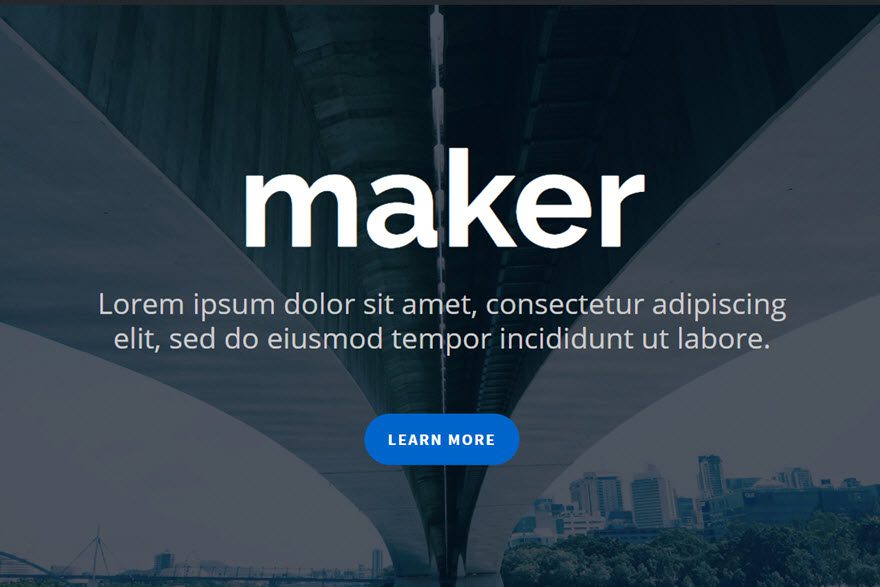
Ci sono innumerevoli modi per utilizzare il modulo dei pulsanti. In questo esempio, vi mostrerò come aggiungere un pulsante "learn more" alla sezione hero di una landing page.

Cominciamo subito!
Utilizzate il visual builder per aggiungere una sezione standard con un layout a tutta larghezza (1 colonna). Aggiungete un elemento di testo per aggiungere e stilizzare il titolo e il sottotitolo. Quindi aggiungere il modulo Button direttamente sotto il modulo Text.

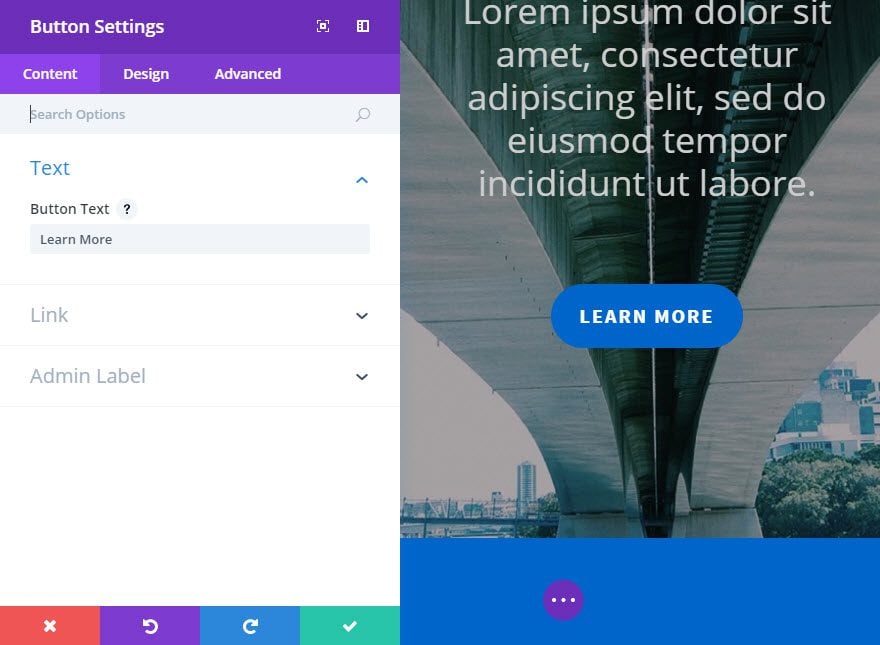
Compilare i campi disponibili.

Il gioco è fatto! E questo è solo uno degli innumerevoli modi in cui potete utilizzare il modulo Button.

Congratulazioni! Ora sapete come utilizzare il modulo Button di Divi, che vi permette di creare un'ampia varietà di pulsanti essenziali per il corretto funzionamento del vostro sito ;)
A presto per un nuovo tutorial!
Integrare una chiamata all'azione nel vostro sito con il modulo Divi
> Consultate la nostra sezione Aiuto di Elegant Themes Divi
Vota questo articolo :
2,3/5 | 3 parere
Questo articolo vi è stato utile ?
Sì
No
3mn lettura
La libreria Divi
3mn lettura
Come si installa il plugin Divi Builder?
3mn lettura
Introduzione all'interfaccia di Divi Builder
3mn lettura
Utilizzo dell'editor dei ruoli di Divi Builder