Vota questo articolo :
Questo articolo vi è stato utile ?
Sì
No
Vous avez noté 0 étoile(s)
Sommaire
Procédure
LWS offre 3 plugin premium di Elegant Themes (Divi, Bloom e Monarch). Questi vengono aggiornati regolarmente. Una volta diventati clienti di LWS, avrete accesso gratuito a questi plugin scegliendo la distribuzione "Divi Builder" quando installate il CMS Wordpress con il nostro programma di installazione automatica.
Se disponete di un pacchetto cPanel o avete già installato Wordpress con questa distribuzione, ma non avete accesso a tutti i temi o agli aggiornamenti, fatecelo sapere fornendoci i dati di accesso all'area di amministrazione del vostro sito Wordpress, in modo che un tecnico possa aggiornare la licenza.
Nota bene: per usufruire dell'assistenza è necessario sottoscrivere una licenza Elegant Themes. LWS non fornisce assistenza per questi prodotti.
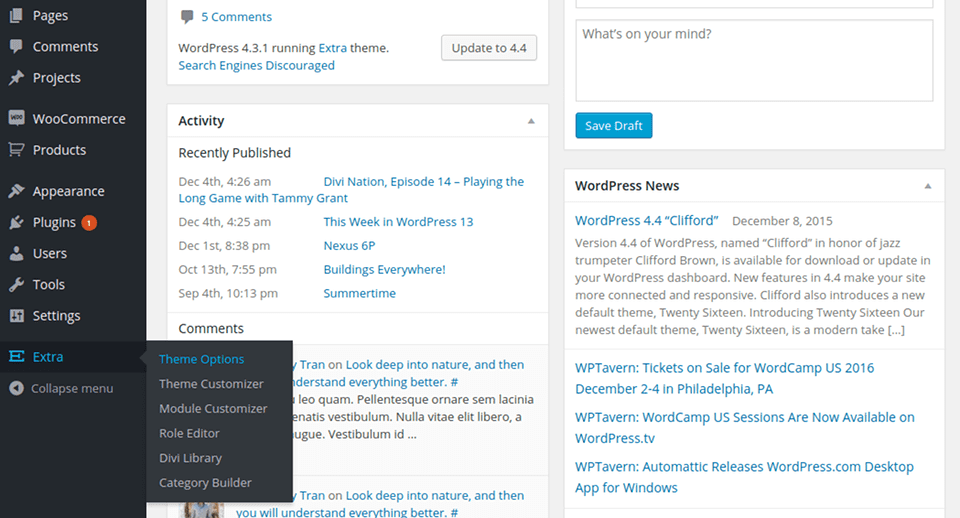
Le personalizzazioni dei temi e dei moduli consentono di controllare praticamente ogni elemento della pagina. Volete regolare la dimensione o la spaziatura del testo o di un elemento del vostro sito web con un semplice clic? Il Customizer è il punto di partenza! Per la personalizzazione, potete accedervi tramite i comandi Extra > Theme Customizer ed Extra > Module Customizer nella vostra dashboard di WordPress. Il Theme Customizer consente di controllare gli elementi del tema a livello di sito, come le dimensioni del menu e del logo o gli stili del testo del corpo e dell'intestazione. Il personalizzatore dei moduli consente di controllare le dimensioni e i caratteri dei singoli moduli. Volete ridurre l'altezza di tutti i moduli di scorrimento del vostro sito? Questo può essere fatto in pochi secondi utilizzando il Module Customizer! Diamo un'occhiata più da vicino.

Per prima cosa, esploriamo il Theme Customizer. Qui sono presenti centinaia di opzioni, suddivise in diverse categorie. Quando si apre per la prima volta il Customizer, si vedono diverse schede, come"Intestazione e navigazione" e"Impostazioni generali". L'apertura di queste schede rivela le opzioni per le aree del sito web. Man mano che si modificano le impostazioni nel Customizer, viene visualizzata un'anteprima in tempo reale dei loro effetti. Una volta salvate le modifiche, i nuovi stili si rifletteranno sul sito web.

Con il Theme Customizer si può fare praticamente tutto, senza mai toccare una riga di codice. Per uno sguardo più dettagliato ad alcune delle diverse opzioni del Customizer e ai modi creativi per usarle insieme, guardate il video didattico qui sotto.
Il Module Customizer funziona come il Theme Customizer, ma si concentra sulla personalizzazione di singoli moduli e non di elementi generali del sito web. Quando aprite il Module Customizer, vedrete un pannello separato per ogni modulo di Divi Builder. L'apertura di questi pannelli rivela controlli personalizzati che possono essere utilizzati per regolare la spaziatura e la tipografia di ciascun modulo nel sito web.
Ad esempio, se ritenete che le impostazioni predefinite per il modulo di scorrimento a schermo intero abbiano un padding eccessivo, potete semplicemente aprire il pannello di scorrimento a schermo intero e regolare il padding del cursore. Ora, ogni volta che si aggiunge un nuovo cursore a schermo intero a una pagina, il valore di padding personalizzato verrà riflesso. Non è necessario utilizzare un tema figlio o regolare le impostazioni del modulo avanzato per il singolo modulo. Il Module Customizer è una raccolta di controlli globali per i moduli.

Ora sapete che cos'è il Theme and Module Customizer :)
Spero che questo tutorial vi sia piaciuto e vi do appuntamento al prossimo!
Utilizzo dei modelli di pagina del tema Extra
Come iniziare con il tema Extra
> Consultate la nostra sezione di aiuto sul tema Extra
Vota questo articolo :
Questo articolo vi è stato utile ?
Sì
No
2mn lettura
Come si installa il tema Extra?
4mn lettura
Primo passo con il tema Extra
3mn lettura
Opzioni extra del tema
4mn lettura
Utilizzo dei modelli di pagina nel tema Extra