Vota questo articolo :
Questo articolo vi è stato utile ?
Sì
No
Vous avez noté 0 étoile(s)
Sommaire
Procédure
LWS offre 3 plugin premium di Elegant Themes (Divi, Bloom e Monarch). Questi vengono aggiornati regolarmente. Una volta diventati clienti di LWS, avrete accesso gratuito a questi plugin scegliendo la distribuzione "Divi Builder" quando installate il CMS Wordpress con il nostro programma di installazione automatica.
Se disponete di un pacchetto cPanel o avete già installato Wordpress con questa distribuzione, ma non avete accesso a tutti i temi o agli aggiornamenti, fatecelo sapere fornendoci i dati di accesso all'area di amministrazione del vostro sito Wordpress, in modo che un tecnico possa aggiornare la licenza.
Nota bene: per usufruire dell'assistenza è necessario sottoscrivere una licenza Elegant Themes. LWS non fornisce assistenza per questi prodotti.
Quando si crea un widget opt-in, Bloom trasforma il modulo opt-in appena creato in un widget che può essere inserito in qualsiasi area del sito web predisposta per i widget, come il footer o la barra laterale. È sufficiente posizionare il widget "Bloom" nella vostra area widget e selezionare il widget opt-in che desiderate visualizzare dal menu a discesa.

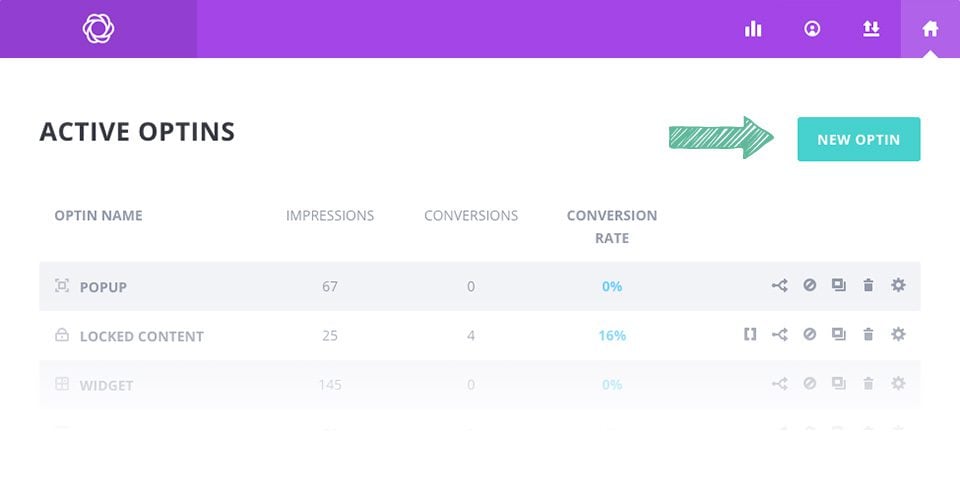
Per creare un modulo opt-in, cliccate sul link Bloom > Moduli opt-in nella vostra dashboard di WordPress, oppure cliccate sull'icona"Home" nella pagina delle impostazioni di Bloom per aprire la scheda principale delle impostazioni. Qui potete gestire gli opt-in creati in passato e crearne di nuovi. Per creare il vostro primo modulo di registrazione, fate clic sul pulsante"Nuovo optin". Verranno visualizzati i 6 tipi di opt-in supportati da Bloom.

Cliccate sull'icona"Widget" per iniziare a creare il vostro nuovo opt-in. Una volta selezionato il tipo di opt-in, si accede alla schermata di creazione dell'opt-in, dove è possibile regolare i vari parametri dell'opt-in. La costruzione dell'opt-in è suddivisa in tre fasi. In queste tre fasi è possibile 1) assegnare un account e-mail all'opt-in, 2) personalizzare il design dell'opt-in e 3) aggiungere il widget al sito web.

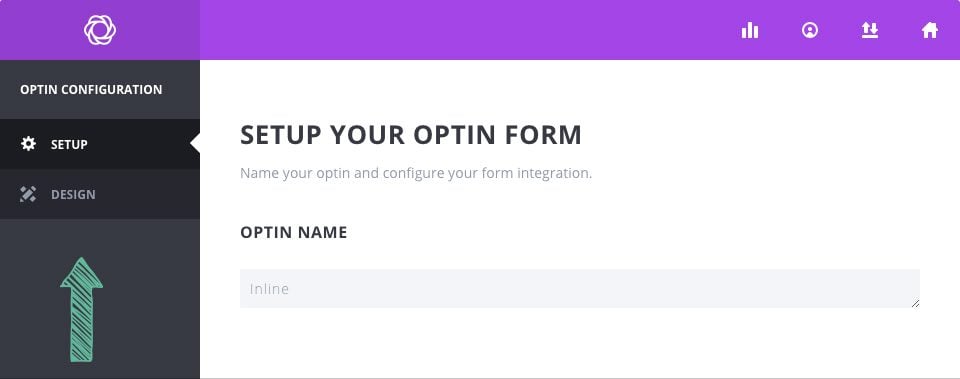
Nella scheda Configurazione del processo di creazione dell'opt-in, è possibile dare un nome all'opt-in e assegnare un account e-mail al modulo opt-in. Prima di iniziare a raccogliere gli indirizzi e-mail, è necessario collegare Bloom al proprio servizio di email marketing, come MailChimp o Constant Contact. Se non avete ancora aggiunto un account a Bloom, potete farlo qui. Se avete già aggiunto un account a Bloom, potete selezionare l'account e l'elenco degli associati nelle impostazioni di integrazione dei moduli in questa pagina. Per informazioni dettagliate su come aggiungere account a Bloom e per un elenco completo di tutti i tipi di account supportati da Bloom,consultate il nostro tutorial dettagliato sugli account.
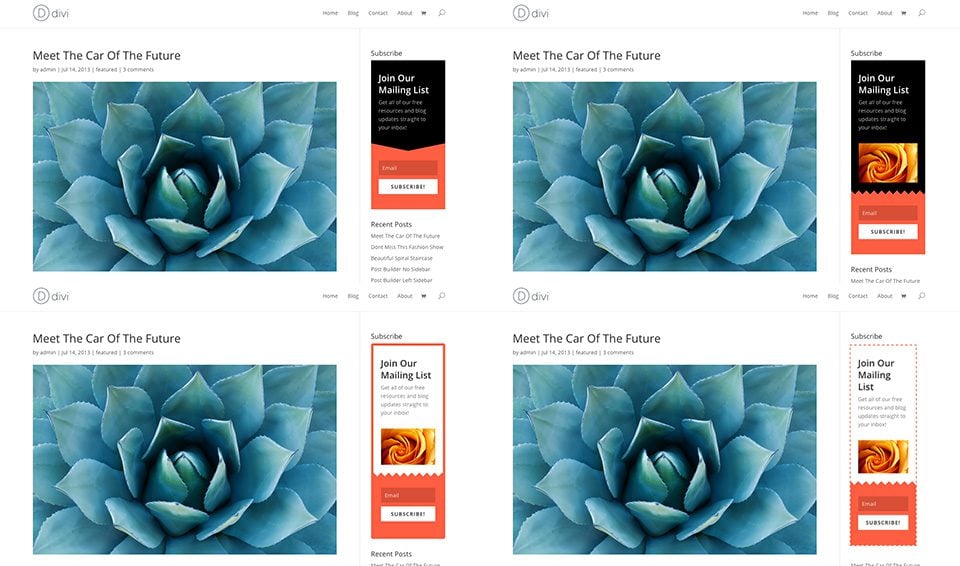
Nella scheda Design è possibile personalizzare l'aspetto del modulo opt-in. Bloom dispone di numerose impostazioni di design, come il colore dello sfondo, il colore dei caratteri, il colore dei pulsanti, il colore del modulo, il posizionamento delle immagini e dei moduli, gli stili dei bordi e molto altro ancora. In questa scheda è possibile regolare tutte queste impostazioni e visualizzare l'anteprima del modulo facendo clic sul pulsante Anteprima.
Utilizzando queste impostazioni, è possibile creare un'ampia gamma di caselle opt-in e farle apparire in diverse aree del sito web (o in tutto il sito, se lo si desidera).

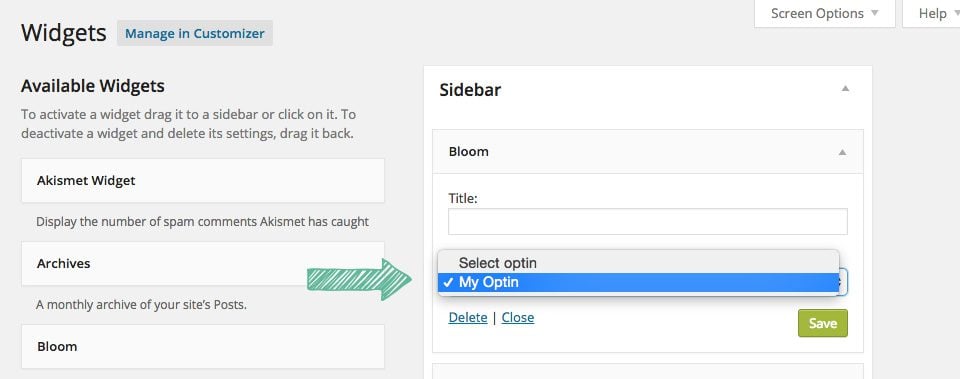
Dopo aver creato e registrato il vostro nuovo widget opt-in dal pannello delle impostazioni di Bloom, è il momento di aggiungere il widget al vostro sito web. Potete gestire i vostri widget dal menu Aspetti > Widget nella dashboard di WordPress. Una volta che si accede a questa pagina, si noterà un elenco delle aree pronte per i widget sulla destra e un elenco dei widget disponibili sulla sinistra. Questi widget possono essere trascinati in qualsiasi area disponibile sulla destra.

Trovate il widget 'Bloom' sulla sinistra e trascinatelo nell'area in cui volete che appaia. Una volta aggiunto, selezionare il nuovo opt-in dal menu a discesa.
Il gioco è fatto! Il modulo di registrazione è stato aggiunto alla vostra barra laterale.
Grazie ai widget, ora è possibile inserire facilmente un modulo opt-in nella barra laterale o nel piè di pagina del proprio sito web.
Grazie per aver seguito il nostro tutorial e a presto per il prossimo!
Utilizzare le impostazioni di personalizzazione per il modulo di registrazione
Aggiunta di un account e-mail in Bloom
> Consultate la nostra sezione di aiuto del plugin Bloom
Vota questo articolo :
Questo articolo vi è stato utile ?
Sì
No
3mn lettura
Come si installa il plugin WordPress Bloom?
4mn lettura
Le caratteristiche del plugin Bloom in sintesi
4mn lettura
Aggiunta di un account e-mail a Bloom
4mn lettura
Utilizzo del pop-up Opt-in di Bloom