Avaliar este artigo :
3,6/5 | 5 opinião
Este artigo foi útil para si ?
Sim
Não
Vous avez noté 0 étoile(s)
Sommaire
Procédure
O Divi builder está incluído nos nossos pacotesde alojamento web Wordpress. Se pretender suporte para o DIVI builder, deve subscrever uma licença diretamente no sítio Web Divi do tema Elegent.
A LWS oferece 3 plug-ins premium da Elegant Themes (Divi, Bloom e Monarch). Estes são actualizados regularmente. Uma vez cliente da LWS, terá acesso gratuito a estes plugins escolhendo a distribuição 'Divi Builder' ao instalar o WordPress CMS com o nosso Auto-Installer (a partir do pacote LWS Starter).
Se já instalou o WordPress com esta distribuição, mas não tem acesso a todos os temas ou actualizações, informe-nos, fornecendo-nos os dados de acesso à área de administração do seu site WordPress, para que um técnico possa atualizar a licença.
Nota: terá de subscrever uma licença Elegant Themes para beneficiar de apoio. A LWS não fornece suporte para esses produtos.
O Divi Builder pega em tudo o que adora no seu tema Divi e insere-o no seu próprio plug-in que pode ser utilizado para todos os temas.
Usando o painel de controle do LWS e o WordPress CMS, você pode instalar o plug-in Divi Builder com facilidade.
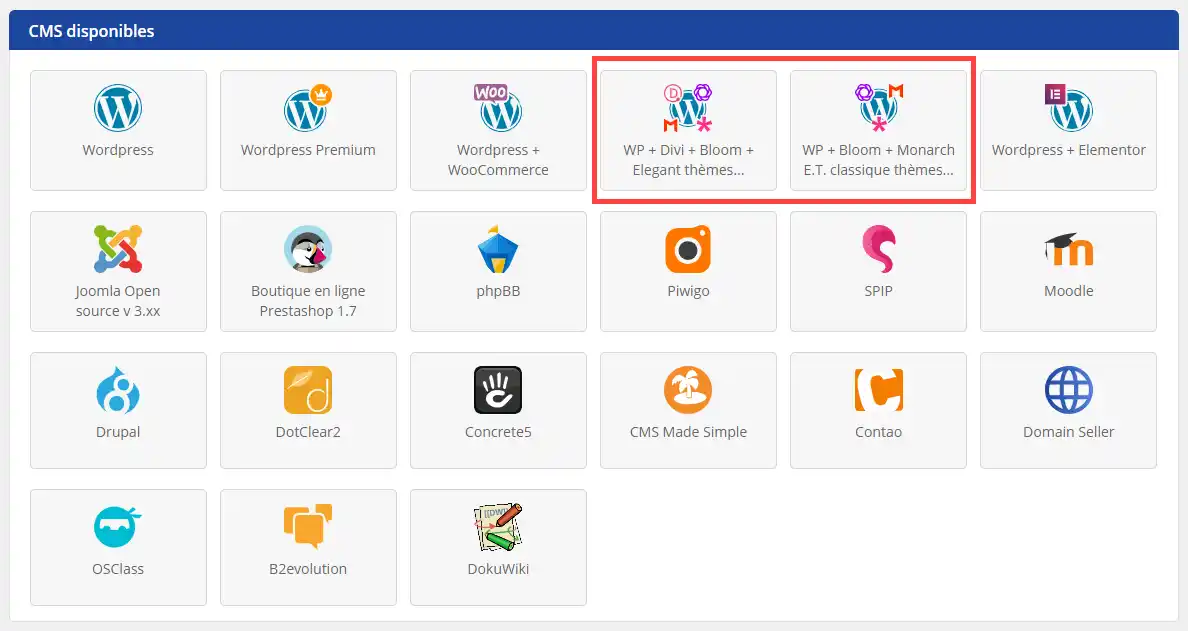
Quando instala o seu pacote WordPress a partir da sua área de cliente, terá de escolher a opção que pretende.
Por exemplo, se quiser tirar partido da ferramenta Divi Builder, que é uma interface visual de arrastar e largar, só tem de escolher a instalação que inclui esta ferramenta.

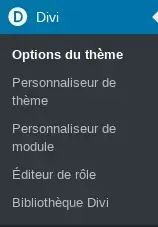
O tema Divi e a ferramenta Divi Builder serão então instalados no seu diretório WordPress e diretamente acessíveis a partir do menu do lado esquerdo em "Divi".

Obrigado por seguir este tutorial sobre como instalar o Divi Builder!
E agora vamos passar para a próxima etapa: Usando-o.
Vamos começar! --> Primeiro passo com o Divi Builder
Visão geral da interface do Divi Builder ?
> Consulte a nossa secção de ajuda do Elegant Theme Divi
Avaliar este artigo :
3,6/5 | 5 opinião
Este artigo foi útil para si ?
Sim
Não
3mn leitura
A biblioteca Divi
3mn leitura
Introdução à interface do Divi Builder
3mn leitura
Utilizar o editor de funções do Divi Builder
6mn leitura
Módulo de comércio eletrónico da Divi