Avaliar este artigo :
5/5 | 3 opinião
Este artigo foi útil para si ?
Sim
Não
Vous avez noté 0 étoile(s)
Sommaire
Procédure
O Divi builder está incluído nos nossos pacotesde alojamento web Wordpress. Se pretender suporte para o DIVI builder, deve subscrever uma licença diretamente no sítio Web Divi do tema Elegent.
A LWS oferece 3 plug-ins premium da Elegant Themes (Divi, Bloom e Monarch). Estes são actualizados regularmente. Uma vez cliente da LWS, terá acesso gratuito a estes plugins escolhendo a distribuição 'Divi Builder' ao instalar o Wordpress CMS com o nosso Auto-Installer.
Se tiver um pacote cPanel ou se já tiver instalado o Wordpress com esta distribuição, mas não tiver acesso a todos os temas ou actualizações, informe-nos fornecendo-nos os dados de acesso à área de administração do seu site Wordpress para que um técnico possa atualizar a licença.
Nota: terá de subscrever uma licença Elegant Themes para beneficiar do suporte. A LWS não fornece suporte para estes produtos.
Com Divi, até os blogs são um módulo, e o seu "blog" pode ser colocado em qualquer lugar do seu site, e em diferentes formatos. Pode combinar os módulos de blogue e barra lateral para criar designs de blogue clássicos. Os blogues com 1 coluna, 2 colunas ou 3 colunas podem ser construídos utilizando os módulos de blogue e barra lateral.

Antes de poder adicionar um módulo de blogue à sua página, terá primeiro de mudar para o Divi Builder. Depois que o tema Divi for instalado em seu site, você notará um botão Usar Divi Builder acima do editor de postagem sempre que criar uma nova página. Clique neste botão para ativar o Divi Builder, dando-lhe acesso a todos os seus módulos. Em seguida, clique no botão Usar Visual Builder para iniciar o construtor no modo visual. Também pode clicar no botão Usar Visual Bu ilder enquanto navega no seu sítio Web na parte da frente, se tiver sessão iniciada no seu painel de controlo do WordPress.

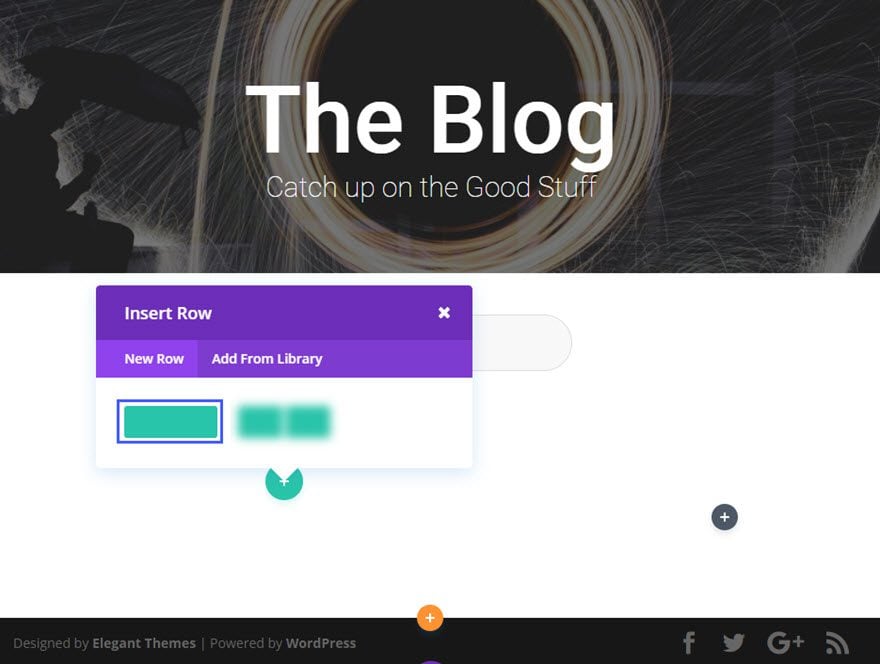
Depois de entrar no Visual Builder, pode clicar no botão + cinzento para adicionar um novo módulo à sua página. Os novos módulos só podem ser adicionados dentro de linhas. Se estiver a iniciar uma nova página, não se esqueça de adicionar primeiro uma linha à sua página.

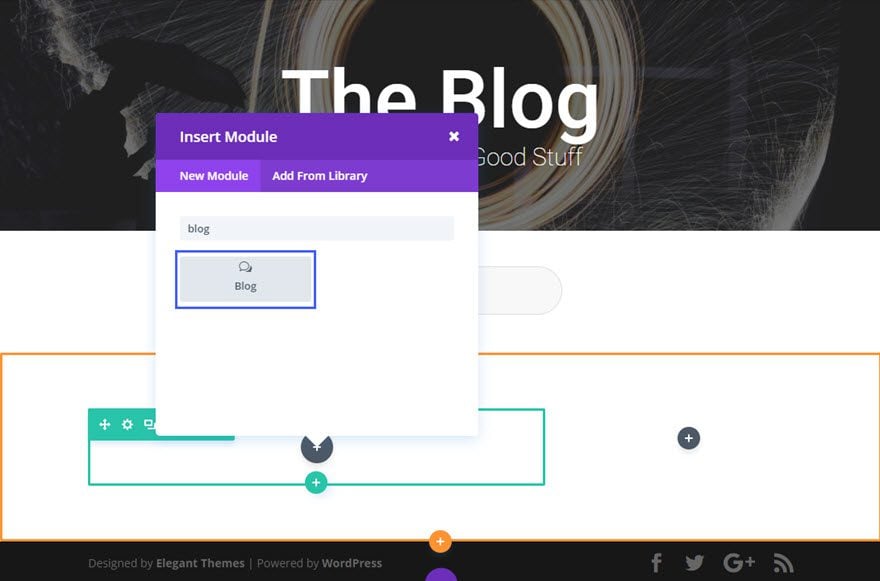
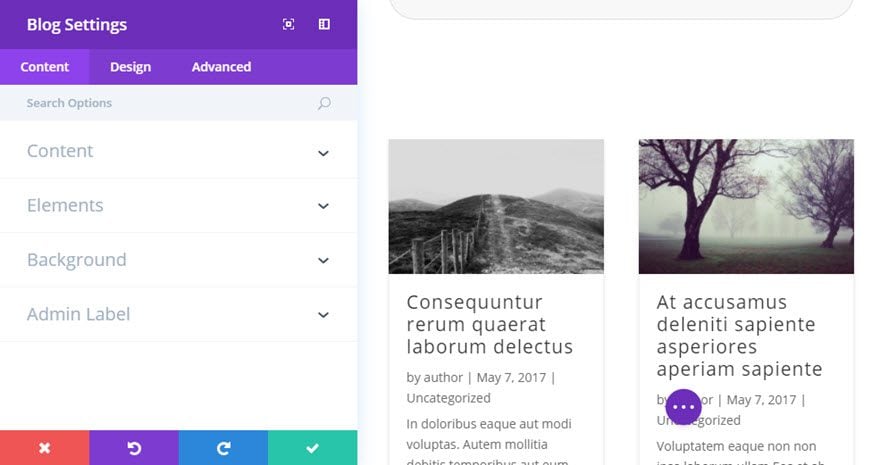
Localize o módulo do blogue na lista de módulos e clique nele para o adicionar à sua página. A lista de módulos é pesquisável, o que significa que também pode escrever a palavra "blog" e clicar no botão Enter para encontrar e adicionar automaticamente o módulo de blog ! Depois de o módulo ter sido adicionado, ser-lhe-á apresentada uma lista de opções para o módulo. Estas opções estão divididas em três grupos principais: Conteúdo, Estilo e Avançado.
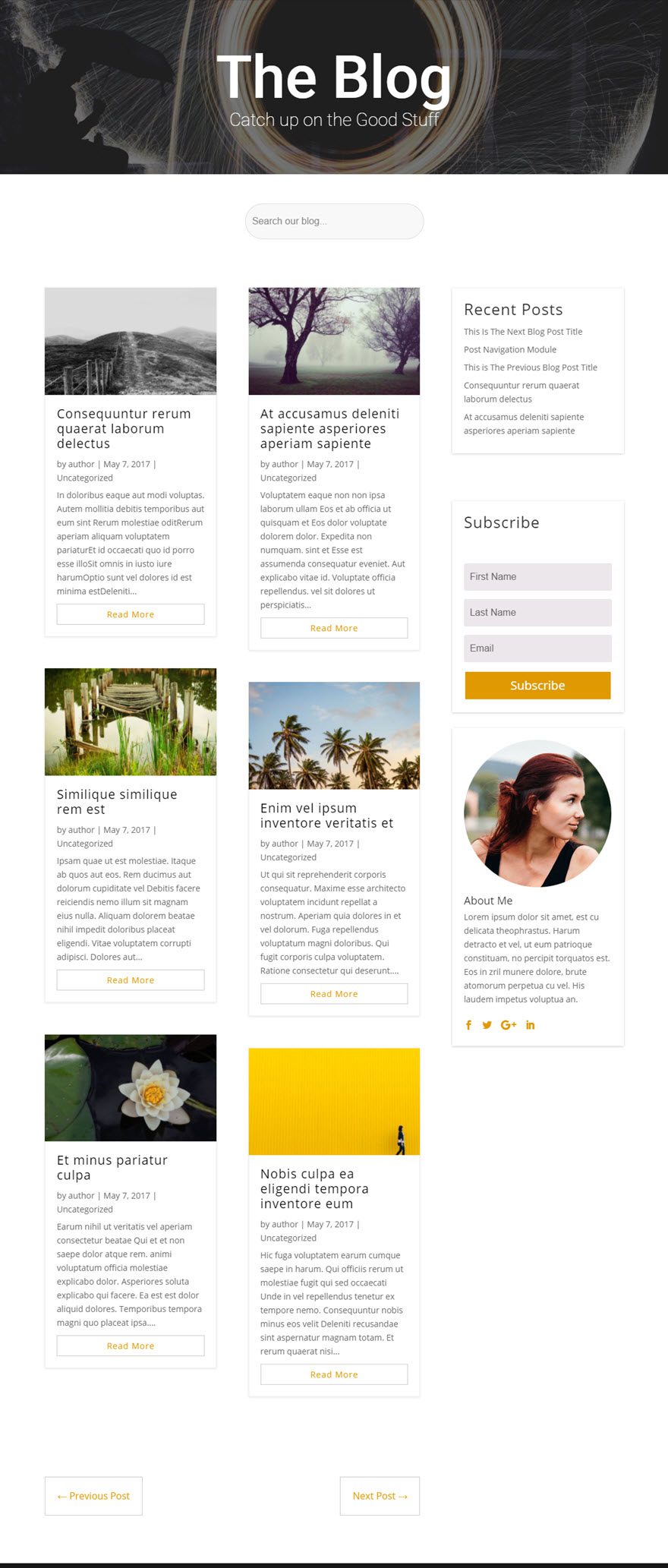
Para este exemplo, vou adicionar um módulo Blog ue a uma página de blogue. Esta página de blogue tem um cabeçalho de largura total com um módulo de pesquisa por baixo. Por baixo do módulo de pesquisa, vou adicionar uma secção especializada com o módulo Blogue no lado esquerdo e uma barra lateral no lado direito. A barra lateral do lado direito contém um widget de publicações recentes, um módulo de e-mail Optin e um módulo de pessoa.
Este é o aspeto da página de exemplo.

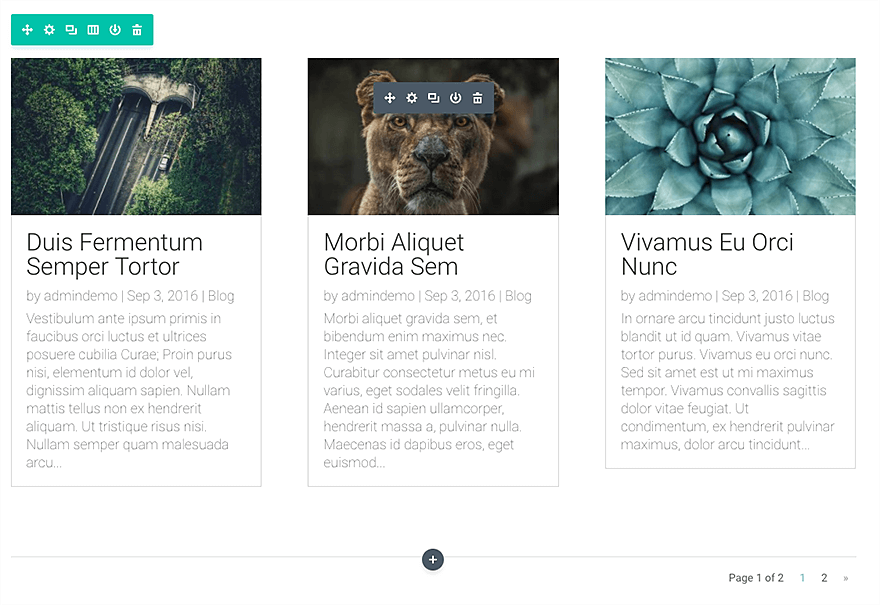
Repare que o módulo do blogue está numa grelha no lado esquerdo da secção especializada.
Vamos começar de imediato!
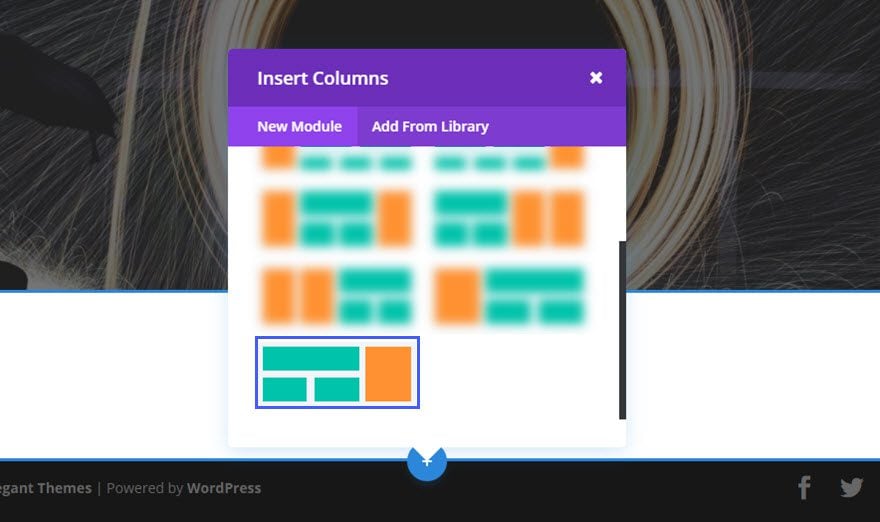
Utilize o construtor visual para adicionar uma secção especializada com o seguinte esquema:

Ser-lhe-á pedido que adicione uma coluna ou uma linha de 2 colunas para o lado esquerdo. Seleccione a linha de 1 coluna.

Em seguida, adicione o módulo Blogue à linha.

Preencha os campos fornecidos.

O CSS personalizado avançado para o botão "ler mais" cria um aspeto personalizado que se enquadra bem no design.

Na barra lateral direita da secção especializada, terá de adicionar um módulo de barra lateral que puxa o widget de publicações recentes. Abaixo disso, é necessário adicionar um módulo de optin de e-mail. E depois, por baixo do Email Optin, tem de adicionar o módulo Person com informações sobre o autor.
E pronto!
Agora cabe-lhe a si criar um blogue que reflicta a sua personalidade utilizando o módulo Divi Blog!
Não hesite em enviar-nos as suas perguntas e opiniões na secção de comentários. Esperamos vê-lo novamente para mais um tutorial ;)
Utilizar o módulo de botões do Divi
Integrar uma chamada à ação no seu site com o módulo Divi
> Consulte a nossa secção de ajuda do Elegant Themes Divi
Avaliar este artigo :
5/5 | 3 opinião
Este artigo foi útil para si ?
Sim
Não
3mn leitura
A biblioteca Divi
3mn leitura
Como é que instalo o plugin Divi Builder?
3mn leitura
Introdução à interface do Divi Builder
3mn leitura
Utilizar o editor de funções do Divi Builder