Avaliar este artigo :
3/5 | 4 opinião
Este artigo foi útil para si ?
Sim
Não
Vous avez noté 0 étoile(s)
Sommaire
Procédure
O Divi builder está incluído nos nossos pacotesde alojamento web Wordpress. Se pretender suporte para o DIVI builder, deve subscrever uma licença diretamente no sítio Web Divi do tema Elegent.
A LWS oferece 3 plug-ins premium da Elegant Themes (Divi, Bloom e Monarch). Estes são actualizados regularmente. Uma vez cliente da LWS, terá acesso gratuito a estes plugins escolhendo a distribuição 'Divi Builder' ao instalar o Wordpress CMS com o nosso Auto-Installer.
Se tiver um pacote cPanel ou se já tiver instalado o Wordpress com esta distribuição, mas não tiver acesso a todos os temas ou actualizações, informe-nos fornecendo-nos os dados de acesso à área de administração do seu site Wordpress para que um técnico possa atualizar a licença.
Nota: terá de subscrever uma licença Elegant Themes para beneficiar do suporte. A LWS não fornece suporte para estes produtos.
A comunicação é a pedra angular de qualquer negócio. Com o Divi, pode adicionar facilmente formulários de contacto a qualquer parte do seu site.
Antes de poder adicionar um módulo de formulário de contacto à sua página, terá primeiro de mudar para o Divi Builder. Depois que o tema Divi for instalado em seu site, você notará um botão Usar Divi Builder acima do editor de postagem sempre que criar uma nova página. Clique neste botão para ativar o Divi Builder, dando-lhe acesso a todos os seus módulos. Em seguida, clique no botão Usar Visual Builder para iniciar o construtor no modo visual. Também pode clicar no botão Utilizar Visual Bu ilder enquanto navega no seu sítio Web na parte da frente, se tiver sessão iniciada no seu painel de controlo do WordPress.

Depois de entrar no Visual Builder, pode clicar no botão + cinzento para adicionar um novo módulo à sua página. Os novos módulos só podem ser adicionados dentro de linhas. Se estiver a iniciar uma nova página, não se esqueça de adicionar primeiro uma linha à sua página.

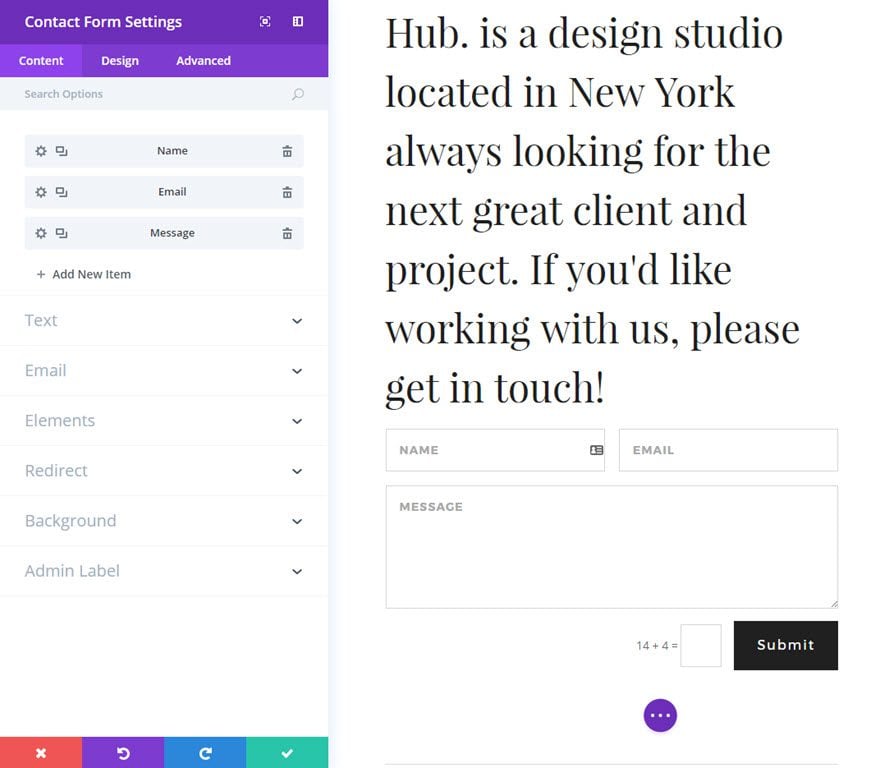
Localize o módulo do formulário de contacto na lista de módulos e clique nele para o adicionar à sua página. A lista de módulos é pesquisável, o que significa que também pode escrever a palavra "formulário de contacto" e depois clicar em enter para encontrar e adicionar automaticamente o módulo de formulário de contacto! Assim que o módulo tiver sido adicionado, ser-lhe-á apresentada uma lista de opções para o módulo. Estas opções estão divididas em três grupos principais: Conteúdo, Estilo e Avançado.
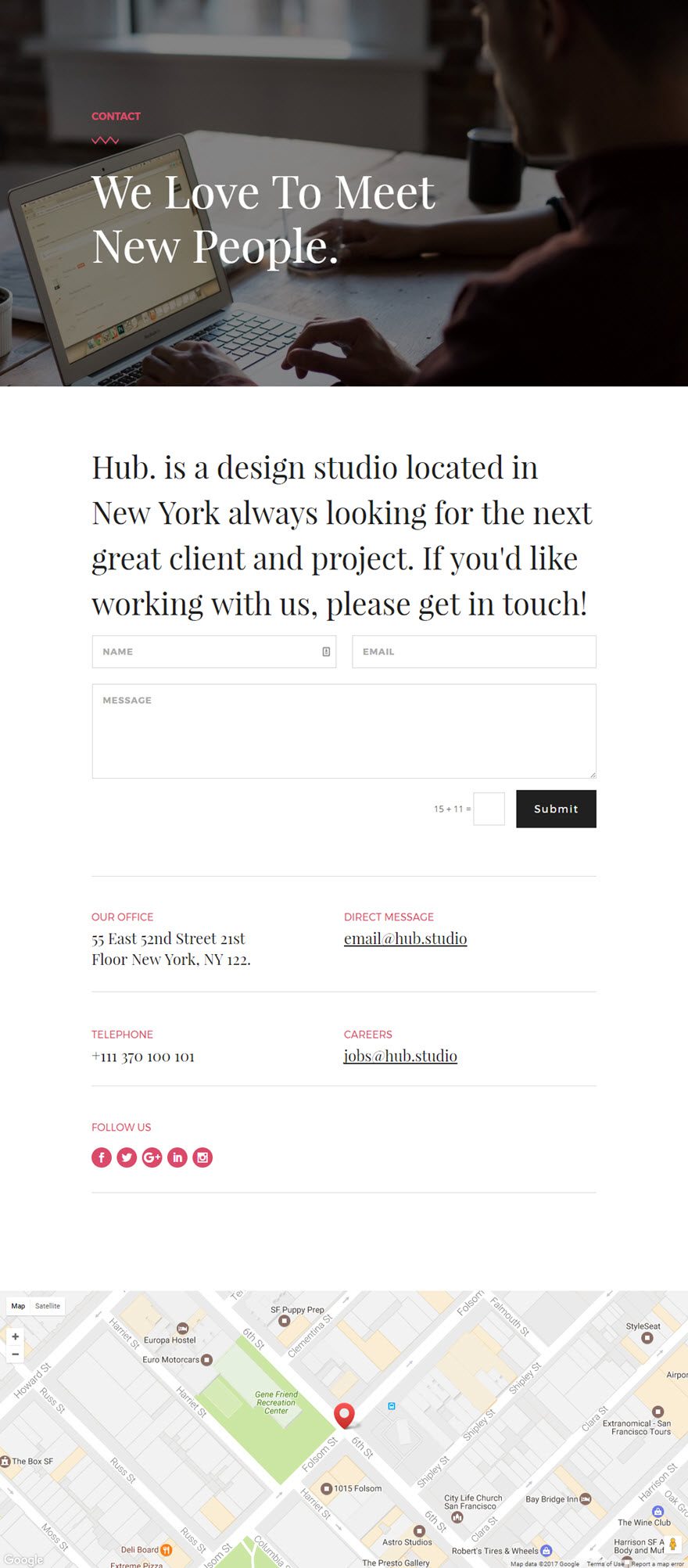
O primeiro local onde deve considerar colocar um formulário de contacto no seu sítio Web é, obviamente, a página de contactos. Uma página de contacto bem concebida é essencial para aumentar as conversões e impulsionar novos negócios.
Para este exemplo, vou mostrar-lhe como adicionar um formulário de contacto a uma página de contacto.

Utilizando o Visual Builder, insira uma nova secção padrão com uma linha de largura total (1 coluna). Em seguida, adicione o módulo Formulário de contacto à sua linha.

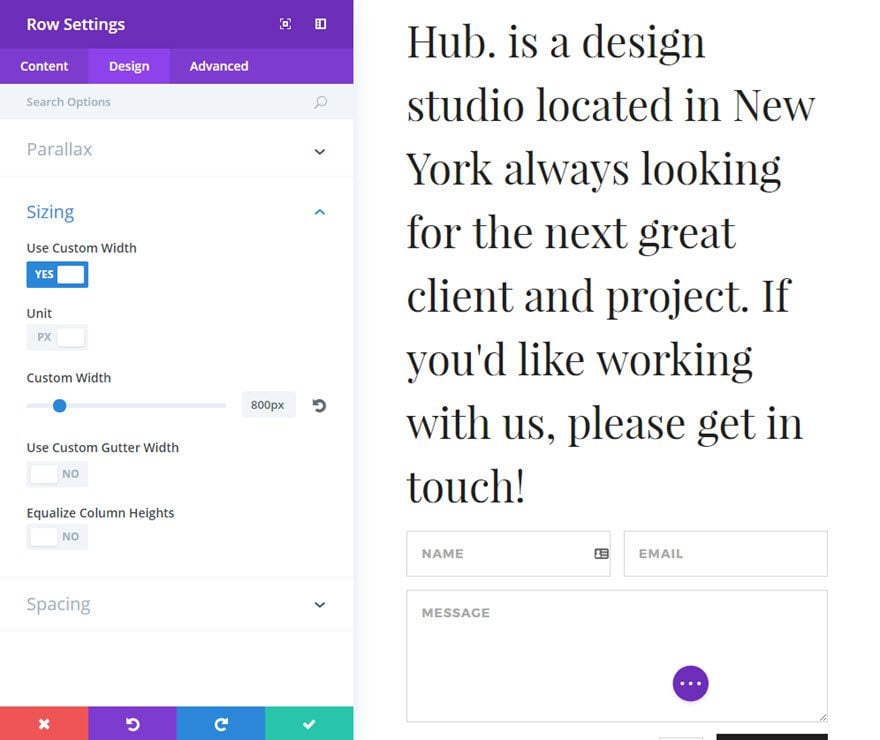
É uma boa ideia utilizar uma largura personalizada para a linha que contém o formulário de contacto, de modo a que o formulário permaneça compacto e não se estique demasiado em ecrãs maiores. Para alterar a largura da sua linha, vá para os parâmetros da linha no separador Estilo e defina uma largura personalizada de 800px.

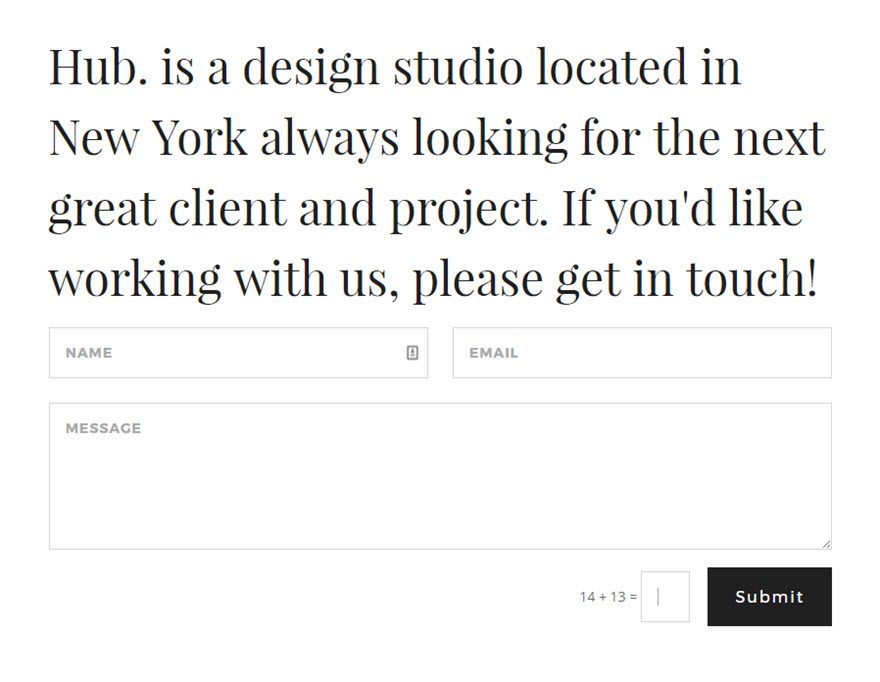
E pronto! O design é moderno e deliberadamente simples para garantir a legibilidade e a facilidade de utilização.

Agora que você viu o módulo de formulário de contato em ação, mergulhe em TODAS as suas configurações para aproveitar os muitos benefícios que ele tem a oferecer;)
Vemo-nos em breve para um novo tutorial!
Gerenciando o módulo de contagem regressiva Divi
Módulo de e-mail Optin da Divi
> Consulte a secção de ajuda do Elegant Themes Divi
Avaliar este artigo :
3/5 | 4 opinião
Este artigo foi útil para si ?
Sim
Não
3mn leitura
A biblioteca Divi
3mn leitura
Como é que instalo o plugin Divi Builder?
3mn leitura
Introdução à interface do Divi Builder
3mn leitura
Utilizar o editor de funções do Divi Builder