Avaliar este artigo :
3,3/5 | 3 opinião
Este artigo foi útil para si ?
Sim
Não
Vous avez noté 0 étoile(s)
Sommaire
Procédure
O Divi builder está incluído nos nossos pacotesde alojamento web Wordpress. Se pretender suporte para o DIVI builder, deve subscrever uma licença diretamente no sítio Web Divi do tema Elegent.
A LWS oferece 3 plug-ins premium da Elegant Themes (Divi, Bloom e Monarch). Estes são actualizados regularmente. Uma vez cliente da LWS, terá acesso gratuito a estes plugins escolhendo a distribuição 'Divi Builder' ao instalar o Wordpress CMS com o nosso Auto-Installer.
Se tiver um pacote cPanel ou já tiver instalado o Wordpress com esta distribuição, mas não tiver acesso a todos os temas ou actualizações, informe-nos fornecendo os dados de acesso à área de administração do seu site Wordpress para que um técnico possa atualizar a licença.
Nota: terá de subscrever uma licença Elegant Themes para beneficiar do suporte. A LWS não fornece suporte para estes produtos.
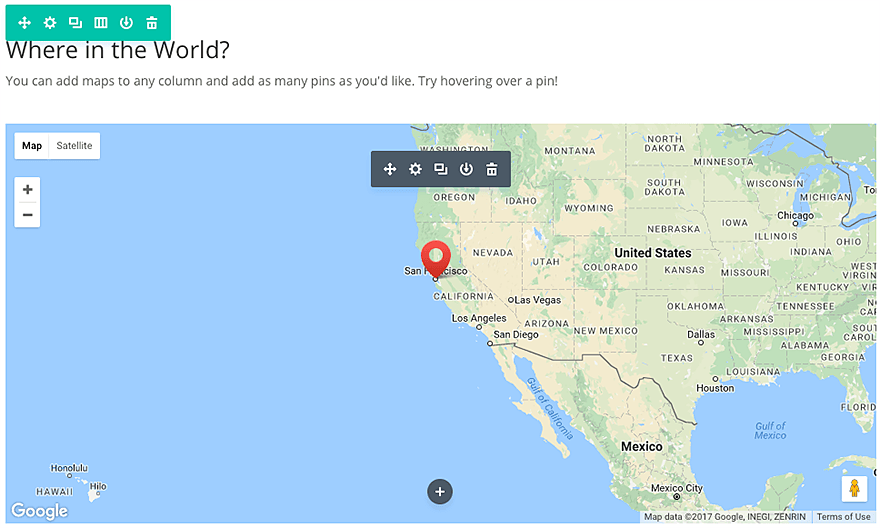
Os módulos de mapas facilitam a incorporação de mapas personalizados do Google Maps em qualquer lugar da sua página. Pode até adicionar um número ilimitado de pins ao mapa e definir uma localização de início de viewport personalizada. Os módulos de mapa também estão disponíveis num formato de largura total, por isso não se esqueça de verificar isso também!

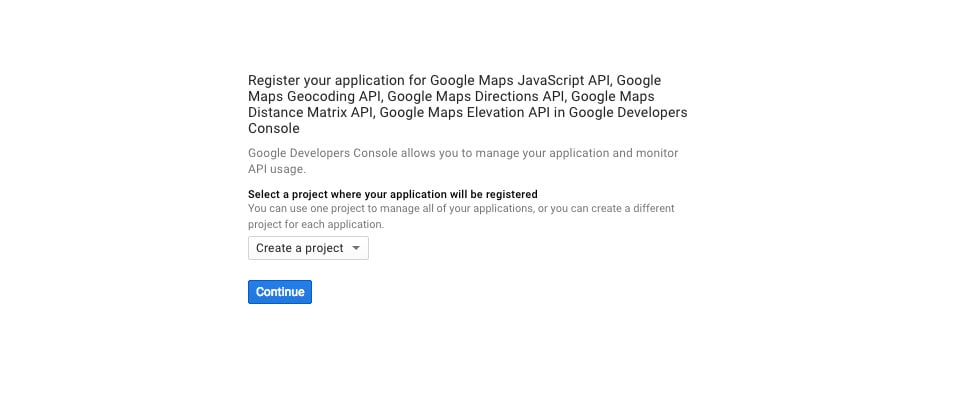
É necessária uma chave de API para utilizar o módulo Maps. Para obter uma chave de API, inicie sessão na Consola de programadores do Google, que o guiará ao longo do processo e activará automaticamente a API JavaScript do Google Maps e todos os serviços relacionados. A primeira coisa que lhe será pedida é a criação de um novo projeto.

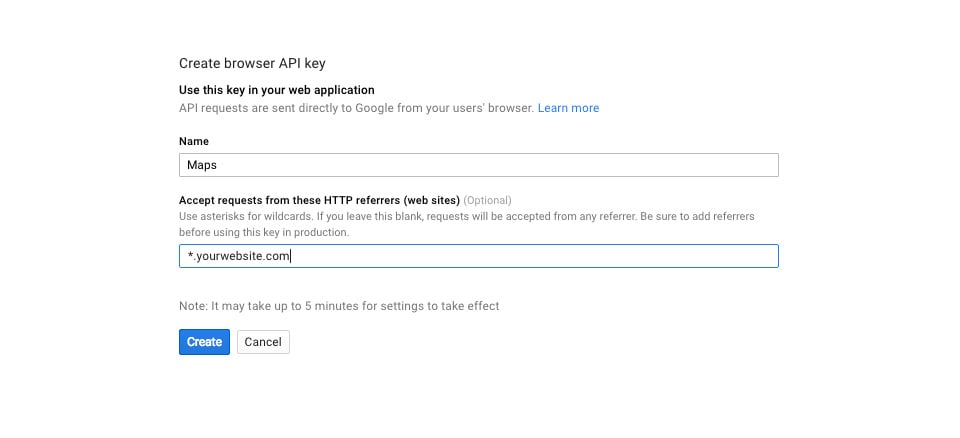
Em seguida, ser-lhe-á pedido que dê um nome ao seu projeto. Pode dar ao projeto o nome que quiser. Neste exemplo, chamei-lhe simplesmente "Mapas". Também pode introduzir o nome de domínio do seu Web site (adicione um * à frente se permitir o acesso a partir de www.domain.com e domain.com) para garantir que outros Web sites têm acesso à sua chave de API.
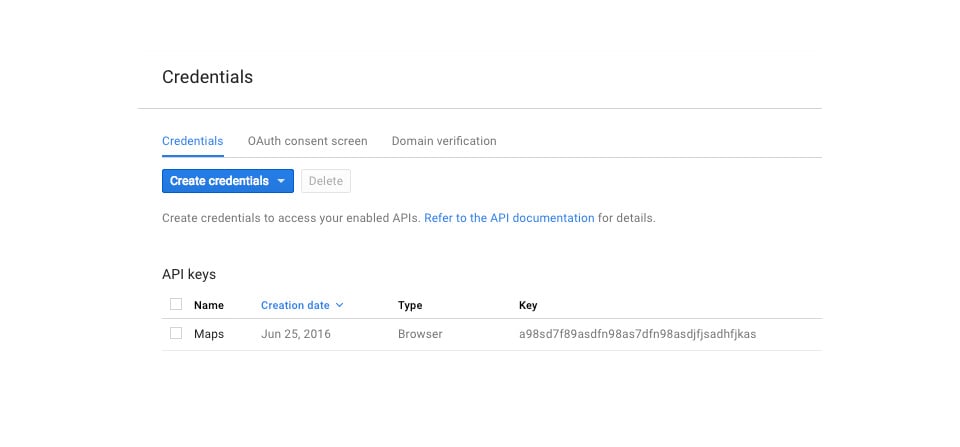
 Depois de ter criado um projeto nomeado, ser-lhe-á apresentada uma chave de API que pode utilizar.
Depois de ter criado um projeto nomeado, ser-lhe-á apresentada uma chave de API que pode utilizar.

Assim que tiver uma chave API, precisa de a copiar e colar no painel de opções do tema, navegando para : Divi >>> Opções do tema >>> Configurações gerais >>> Chave da API do Google Maps
Antes de poder adicionar um módulo de mapa à sua página, primeiro terá de mudar para o Divi Builder. Depois que o tema Divi for instalado no seu site, você notará um botão Usar Divi Builder acima do editor de postagem sempre que criar uma nova página. Clique neste botão para ativar o Divi Builder, dando-lhe acesso a todos os seus módulos. Em seguida, clique no botão Usar Visual Builder para iniciar o construtor no modo visual. Também pode clicar no botão Usar Visual Bu ilder enquanto navega no seu sítio Web na parte da frente, se tiver sessão iniciada no seu painel de controlo do WordPress.

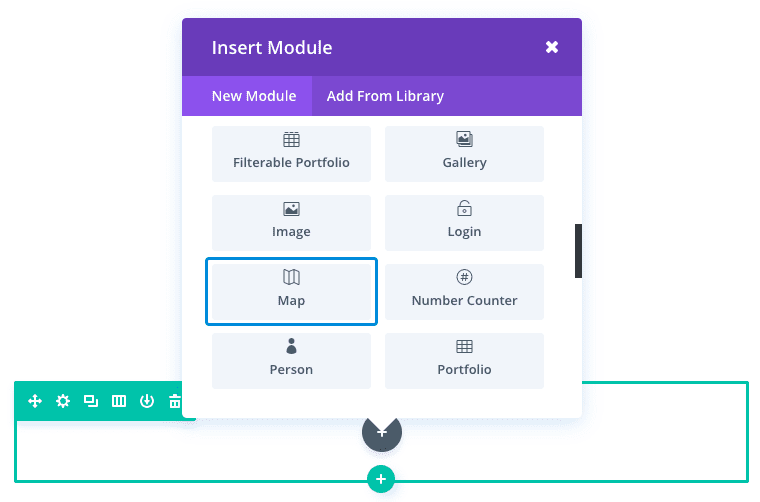
Depois de entrar no Visual Builder, pode clicar no botão + cinzento para adicionar um novo módulo à sua página. Os novos módulos só podem ser adicionados dentro de linhas. Se estiver a iniciar uma nova página, não se esqueça de adicionar primeiro uma linha à sua página.

Localize o módulo do mapa na lista de módulos e clique nele para o adicionar à sua página. A lista de módulos é pesquisável, o que significa que também pode escrever a palavra "mapa" e, em seguida, clicar no botão Enter para encontrar e adicionar automaticamente o módulo de mapa! Assim que o módulo tiver sido adicionado, ser-lhe-á apresentada uma lista de opções para o módulo. Estas opções estão divididas em três grupos principais: Conteúdo, Estilo e Avançado.
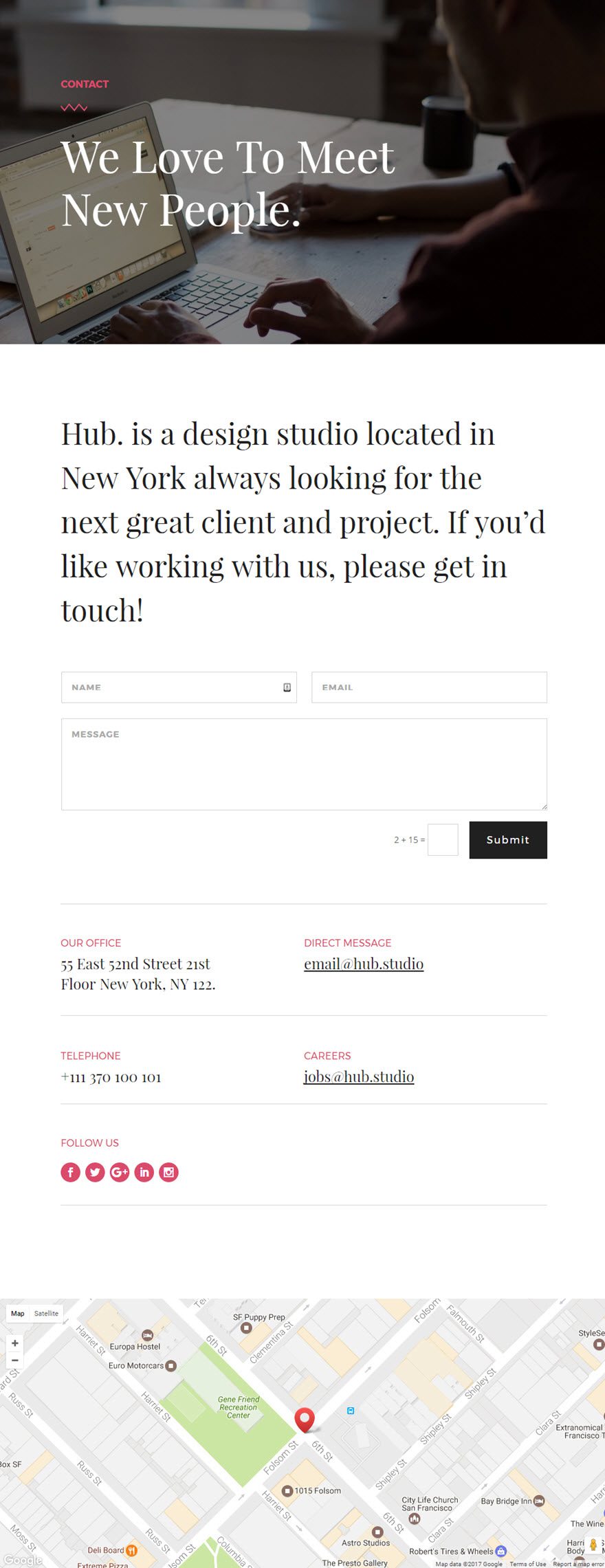
Um módulo de mapa é uma excelente forma de apresentar a localização da sua empresa na sua página de contactos. E a capacidade de adicionar vários pins ao seu mapa para mostrar diferentes sites e informações da empresa é uma caraterística útil e atractiva.
Para este exemplo, vou adicionar um módulo de mapa para mostrar a localização e as informações da empresa, adicionando um pino personalizado ao mapa.

Importante: Certifique-se de que foi introduzida uma chave API do Google válida no painel de opções do tema Divi. O módulo de mapa não funcionará sem ela.
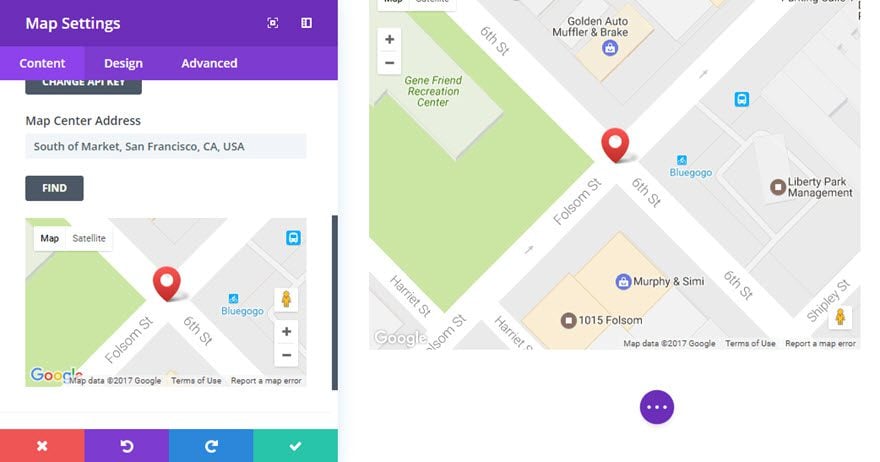
Usando o Visual Builder, adicione uma seção padrão à parte inferior da página de contato. Em seguida, insira o módulo Mapa na sua nova secção. No separador Conteúdo dos parâmetros do cartão, introduza o endereço da sua empresa na opção Endereço do centro do cartão. O endereço do centro do mapa é o ponto central do mapa.

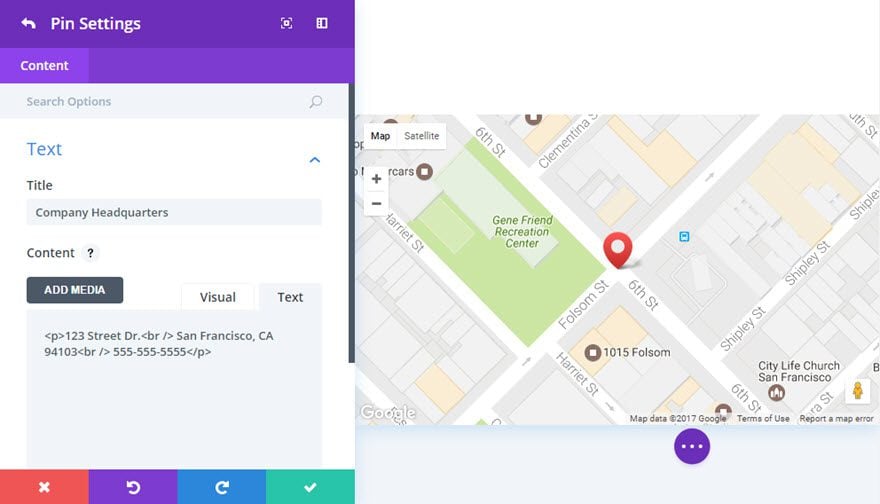
Em seguida, clique em + Adicionar um novo item para criar o seu primeiro pin.
Preencha os campos fornecidos.

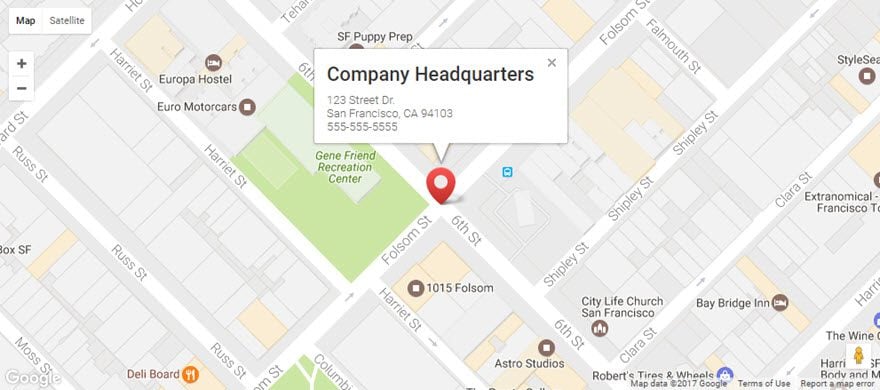
Parabéns! Agora tem um módulo de mapa dinâmico na parte inferior da página de contactos com um pin clicável que apresenta informações sobre a empresa.

A localização da sua empresa é essencial para que os seus clientes tenham uma ideia clara da sua localização. Esta é outra forma de lhes provar que está acessível! Além disso, a localização é agora um fator importante na otimização dos motores de busca ;)
Não hesitem em deixar comentários e colocar quaisquer questões que tenham sobre este assunto para que possamos responder-vos :)
Até breve para um novo tutorial!
Módulo de contador de números da Divi
> Consulte a nossa secção de ajuda do Elegant Themes Divi
Avaliar este artigo :
3,3/5 | 3 opinião
Este artigo foi útil para si ?
Sim
Não
3mn leitura
A biblioteca Divi
3mn leitura
Como é que instalo o plugin Divi Builder?
3mn leitura
Introdução à interface do Divi Builder
3mn leitura
Utilizar o editor de funções do Divi Builder