Avaliar este artigo :
5/5 | 2 opinião
Este artigo foi útil para si ?
Sim
Não
Vous avez noté 0 étoile(s)
Sommaire
Procédure
O Divi builder está incluído nos nossos pacotesde alojamento web Wordpress. Se pretender suporte para o DIVI builder, deve subscrever uma licença diretamente no sítio Web Divi do tema Elegent.
A LWS oferece 3 plug-ins premium da Elegant Themes (Divi, Bloom e Monarch). Estes são actualizados regularmente. Uma vez cliente da LWS, terá acesso gratuito a estes plugins escolhendo a distribuição 'Divi Builder' ao instalar o Wordpress CMS com o nosso Auto-Installer.
Se tiver um pacote cPanel ou se já tiver instalado o Wordpress com esta distribuição, mas não tiver acesso a todos os temas ou actualizações, informe-nos fornecendo-nos os dados de acesso à área de administração do seu site Wordpress para que um técnico possa atualizar a licença.
Nota: terá de subscrever uma licença Elegant Themes para beneficiar do suporte. A LWS não fornece suporte para estes produtos.
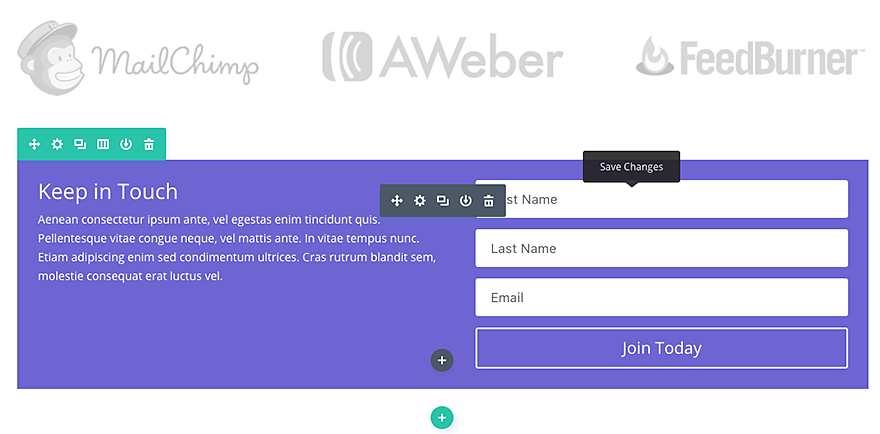
É fácil aumentar sua lista de e-mails usando o módulo de assinatura de boletim informativo da Divi. Este módulo suporta a integração com MailChimp, Aweber e Feedburner.

Antes de adicionar um módulo de optin de e-mail à sua página, primeiro você precisa mudar para o Divi Builder. Depois que o tema Divi for instalado em seu site, você notará um botão Usar Divi Builder acima do editor de postagem sempre que criar uma nova página. Clique neste botão para ativar o Divi Builder, dando-lhe acesso a todos os seus módulos. Em seguida, clique no botão Usar Visual Builder para iniciar o construtor no modo visual. Também pode clicar no botão Usar Visual Bu ilder enquanto navega no seu sítio Web na parte da frente, se tiver sessão iniciada no seu painel de controlo do WordPress.

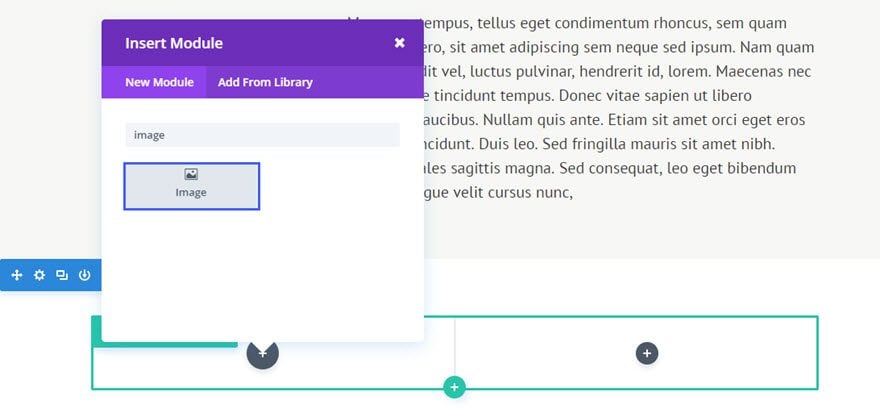
Depois de entrar no Visual Builder, pode clicar no botão + cinzento para adicionar um novo módulo à sua página. Os novos módulos só podem ser adicionados dentro de linhas. Se estiver a iniciar uma nova página, não se esqueça de adicionar primeiro uma linha à sua página.

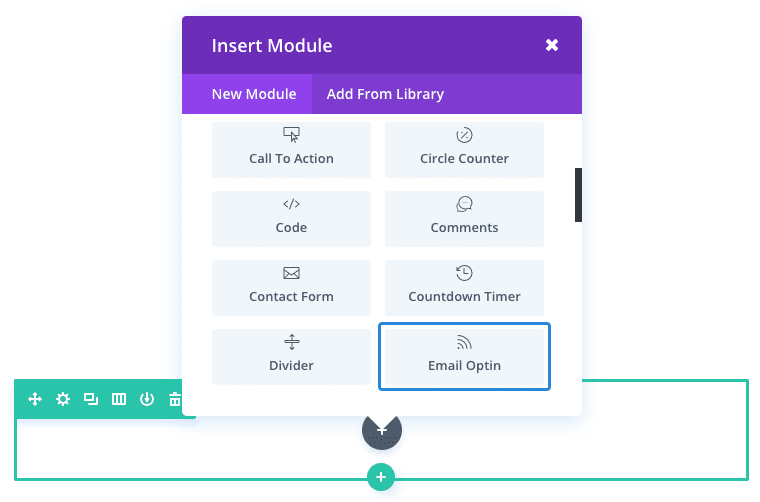
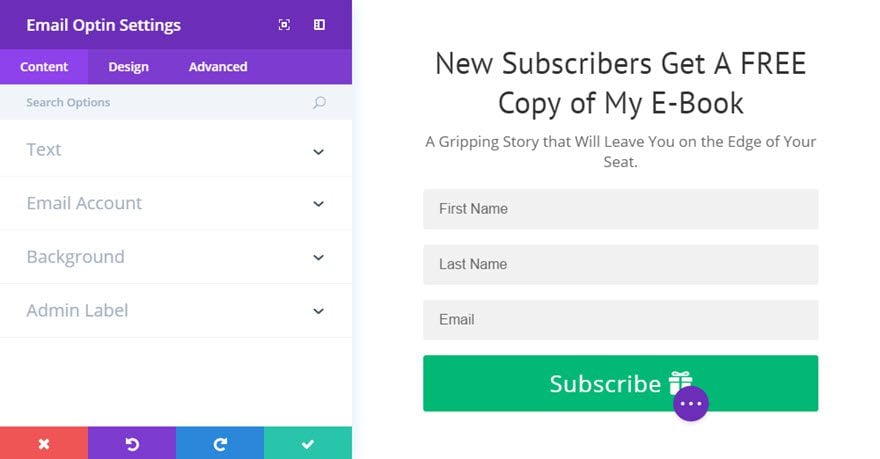
Localize o módulo Email Optin na lista de módulos e clique nele para o adicionar à sua página. A lista de módulos é pesquisável, o que significa que também pode escrever a palavra "email optin" e depois clicar em enter para encontrar e adicionar automaticamente o módulo email optin! Assim que o módulo tiver sido adicionado, ser-lhe-á apresentada uma lista de opções para o módulo. Estas opções estão divididas em três grupos principais: Conteúdo, Estilo e Avançado.
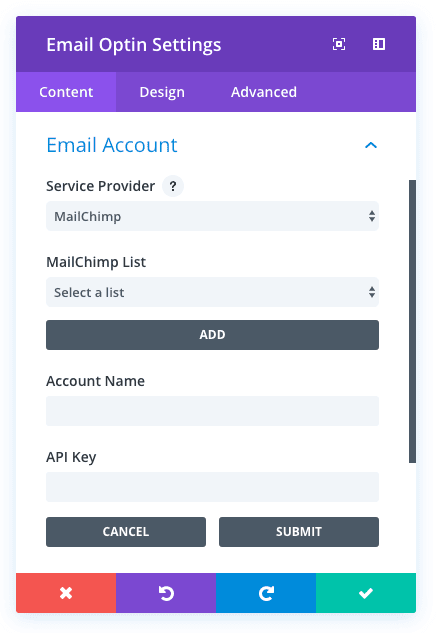
Antes de poder utilizar o módulo de optin de correio eletrónico, terá primeiro de o ligar a um fornecedor de correio eletrónico. Estes fornecedores podem ser adicionados e geridos nas definições do módulo. Assim que adicionar um novo fornecedor de correio eletrónico, este aparecerá nas definições do módulo sempre que modificar um módulo de optin de correio eletrónico no seu sítio Web.

Para adicionar um novo fornecedor de e-mail, primeiro seleccione o seu fornecedor de e-mail na lista Selecionar fornecedor. Em seguida, clique no botão Adicionar para ligar o módulo à sua conta de e-mail. Atualmente, a Divi suporta três fornecedores: MailChimp, AWeber e Feedburner.
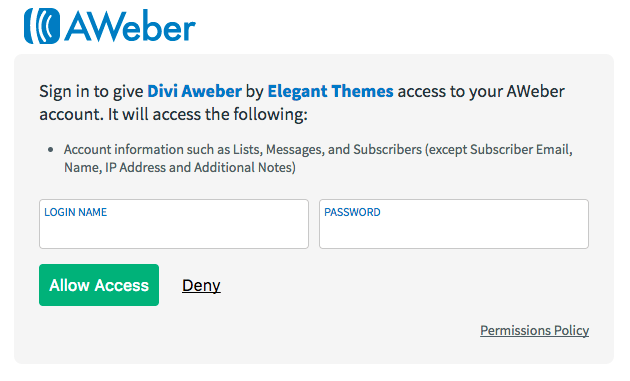
Antes de poder utilizar este módulo com o AWeber, tem de ligar primeiro a sua conta AWeber. Para tal, seleccione AWeber na lista de fornecedores e, em seguida, clique no botão Adicionar para iniciar o processo. Depois de clicar no botão Adicionar, será redireccionado para uma página onde lhe será pedido que inicie sessão na sua conta AWeber. Inicie sessão para gerar a sua chave de API.

Em seguida, copie e cole a chave no campo Chave de API nas configurações do módulo e clique no botão Enviar.
Sua conta está vinculada e você pode escolher sua lista de e-mails no menu suspenso Listas do AWeber.
Antes de poder utilizar o módulo com o MailChimp, tem de ligar primeiro a sua conta do MailChimp. Para tal, seleccione MailChimp na lista de fornecedores e clique no botão Adicionar. Depois de clicar no botão Adicionar, aparecerá um campo Chave de API. Copie e cole a sua chave de API no campo e, em seguida, prima o botão Enviar. A sua conta foi agora associada e pode escolher a lista de correio eletrónico pretendida no menu pendente Listas do MailChimp.
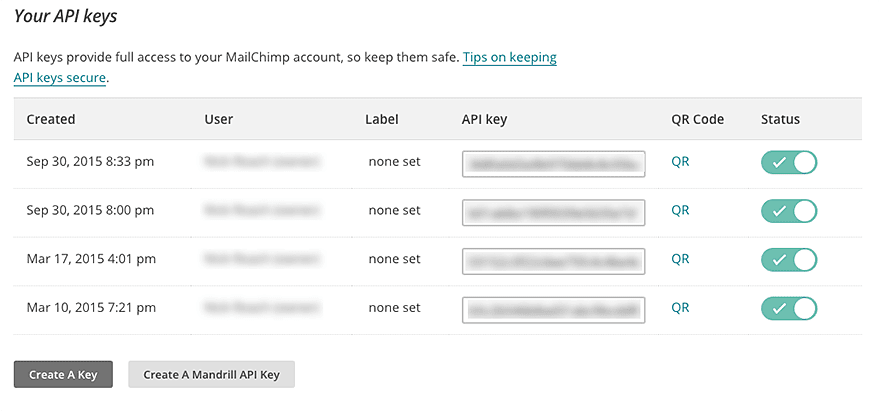
Pode localizar a sua chave de API do MailChimp na sua conta MailChimp.com. Inicie sessão e aceda à sua página de perfil. Procure na categoria Extras e encontre a ligação Chaves de API. Aqui estão mais informações sobre como encontrar a sua chave de API.

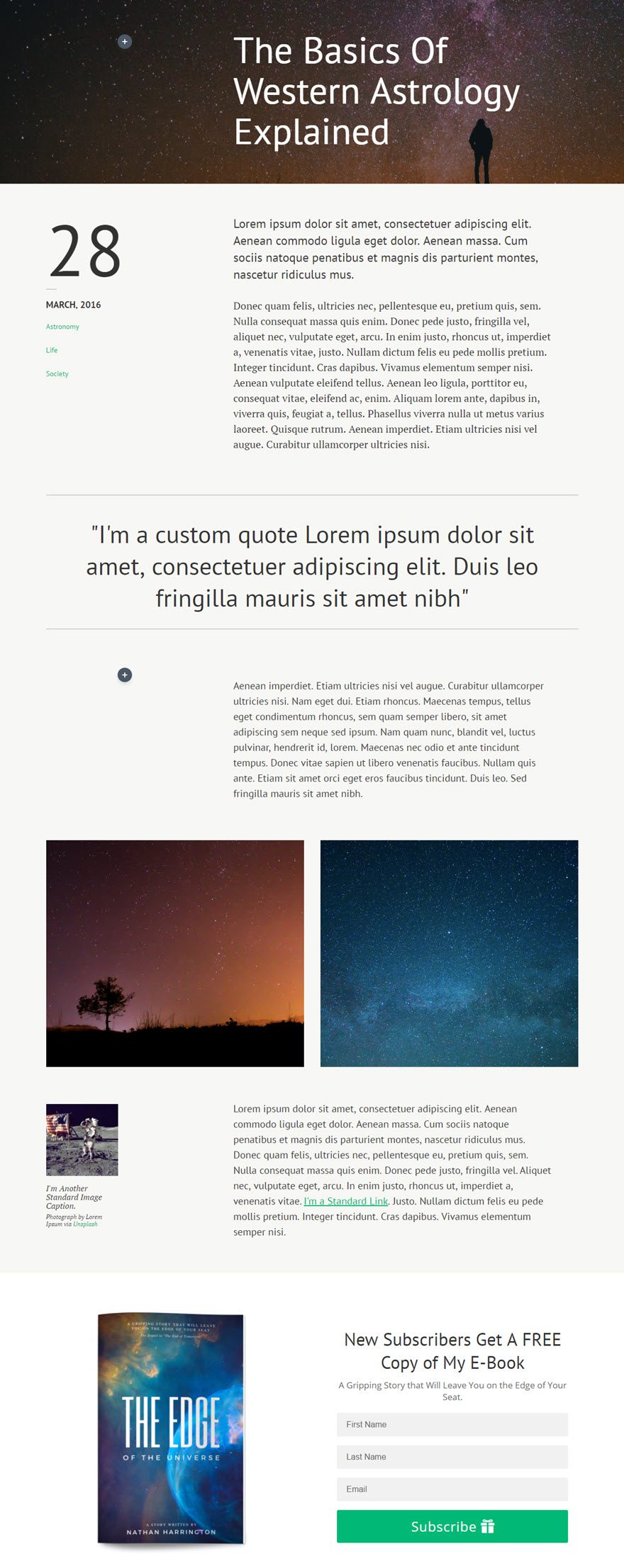
Um lugar comum para adicionar um formulário de optin de e-mail é logo abaixo do conteúdo do seu post.
Para este exemplo rápido, vou mostrar-lhe como é fácil inserir e estilizar um módulo de optin de correio eletrónico abaixo de um post de blogue utilizando o Visual Builder.

Utilizando o Visual Builder, adicione uma secção padrão com uma meia-linha (2 colunas) abaixo da secção que contém o conteúdo da mensagem.
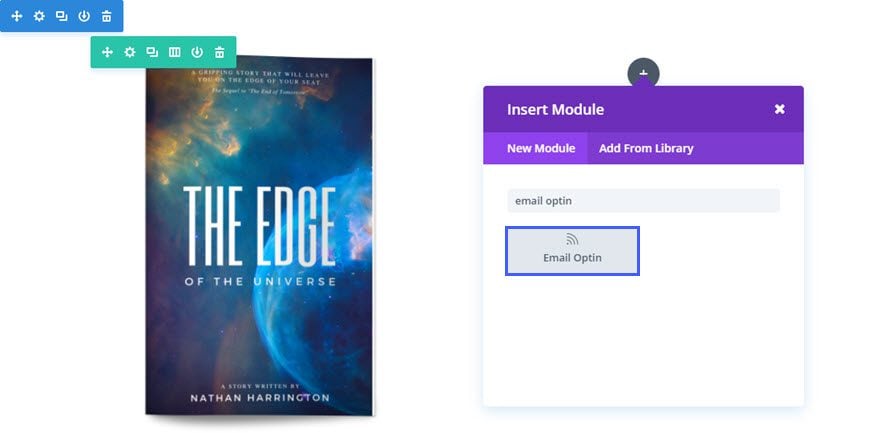
Uma vez que este exemplo vai ser uma oferta de e-book com optin, adicione um módulo de imagem na coluna da esquerda e carregue uma imagem do livro. Defina o alinhamento da imagem para"Centro" e defina a largura máxima da imagem para 300 px.

Em seguida, adicione o módulo Optin email na coluna da direita.

Preencha os campos

Já pode configurar as suas contas de correio eletrónico e criar uma lista de distribuição.
Obrigado por seguir este tutorial! :)
O módulo de galeria de imagens Divi
> Consulte a nossa secção de ajuda do Elegant Themes Divi
Avaliar este artigo :
5/5 | 2 opinião
Este artigo foi útil para si ?
Sim
Não
3mn leitura
A biblioteca Divi
3mn leitura
Como é que instalo o plugin Divi Builder?
3mn leitura
Introdução à interface do Divi Builder
3mn leitura
Utilizar o editor de funções do Divi Builder