Avaliar este artigo :
2,7/5 | 3 opinião
Este artigo foi útil para si ?
Sim
Não
Vous avez noté 0 étoile(s)
Sommaire
Procédure
O Divi builder está incluído nos nossos pacotesde alojamento web Wordpress. Se pretender suporte para o DIVI builder, deve subscrever uma licença diretamente no sítio Web Divi do tema Elegent.
Introdução
A LWS oferece 3 plug-ins premium da Elegant Themes (Divi, Bloom e Monarch). Estes são actualizados regularmente. Uma vez cliente da LWS, terá acesso gratuito a estes plugins escolhendo a distribuição 'Divi Builder' ao instalar o Wordpress CMS com o nosso Auto-Installer.
Se tiver um pacote cPanel ou se já tiver instalado o Wordpress com esta distribuição, mas não tiver acesso a todos os temas ou actualizações, informe-nos fornecendo-nos os dados de acesso à área de administração do seu site Wordpress para que um técnico possa atualizar a licença.
Nota: terá de subscrever uma licença Elegant Themes para beneficiar do suporte. A LWS não fornece suporte para estes produtos.
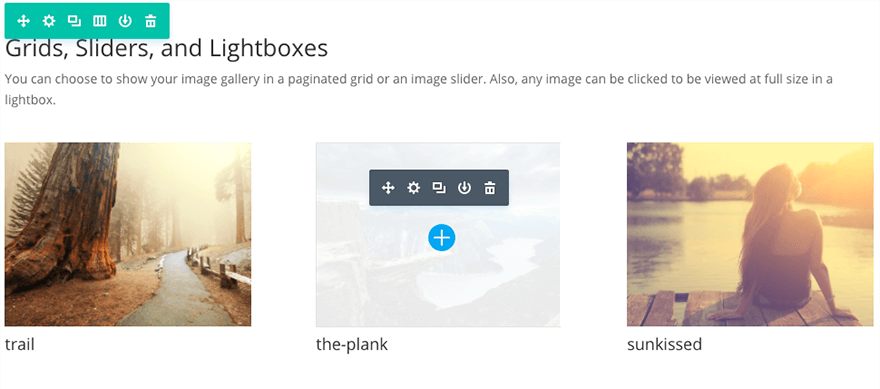
Compartilhar uma coleção de imagens é sempre uma ótima maneira de envolver visualmente os usuários com seu conteúdo. O Módulo Galeria permite criar e organizar galerias em qualquer lugar do seu site. O Módulo de Galeria do Divi Builder está disponível nos formatos de grade e controle deslizante e suporta grandes galerias com paginação.

Antes de adicionar um módulo de galeria à sua página, primeiro você precisa mudar para o Divi Builder. Depois que o tema Divi for instalado em seu site, você notará um botão Usar Divi Builder acima do editor de postagem sempre que criar uma nova página. Clique neste botão para ativar o Divi Builder, dando-lhe acesso a todos os seus módulos. Em seguida, clique no botão Usar Visual Builder para iniciar o construtor no modo visual. Também pode clicar no botão Usar Visual Bu ilder enquanto navega no seu sítio Web na parte da frente, se tiver sessão iniciada no seu painel de controlo do WordPress.

Depois de entrar no Visual Builder, pode clicar no botão + cinzento para adicionar um novo módulo à sua página. Os novos módulos só podem ser adicionados dentro de linhas. Se estiver a iniciar uma nova página, não se esqueça de adicionar primeiro uma linha à sua página.

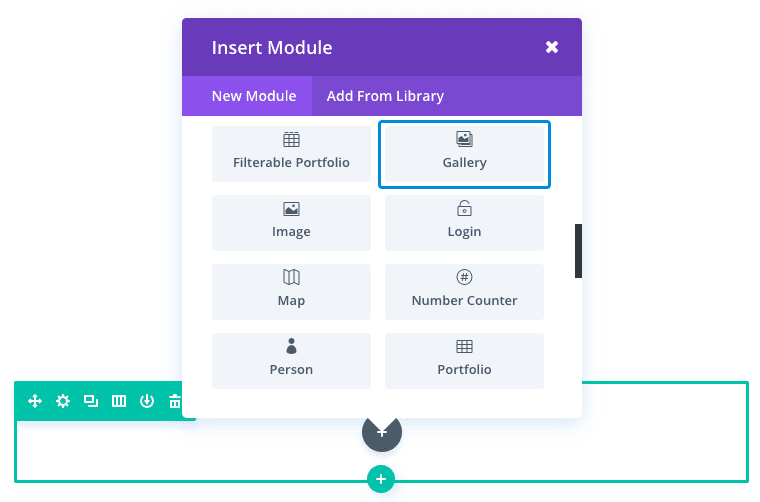
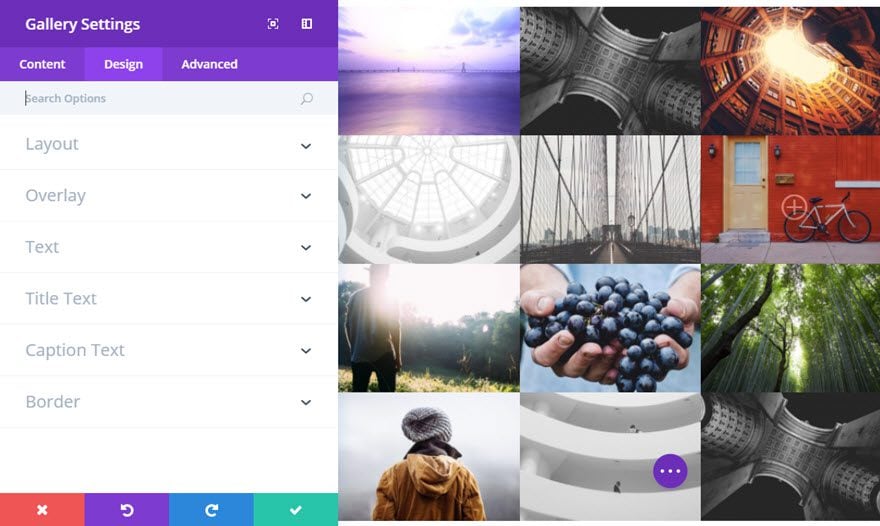
Localize o módulo da galeria na lista de módulos e clique nele para o adicionar à sua página. A lista de módulos é pesquisável, o que significa que também pode escrever a palavra "galeria" e, em seguida, clicar no botão Enter para encontrar e adicionar automaticamente o módulo da galeria! Assim que o módulo tiver sido adicionado, ser-lhe-á apresentada uma lista de opções para o módulo. Estas opções estão divididas em três grupos principais: Conteúdo, Estilo e Avançado.
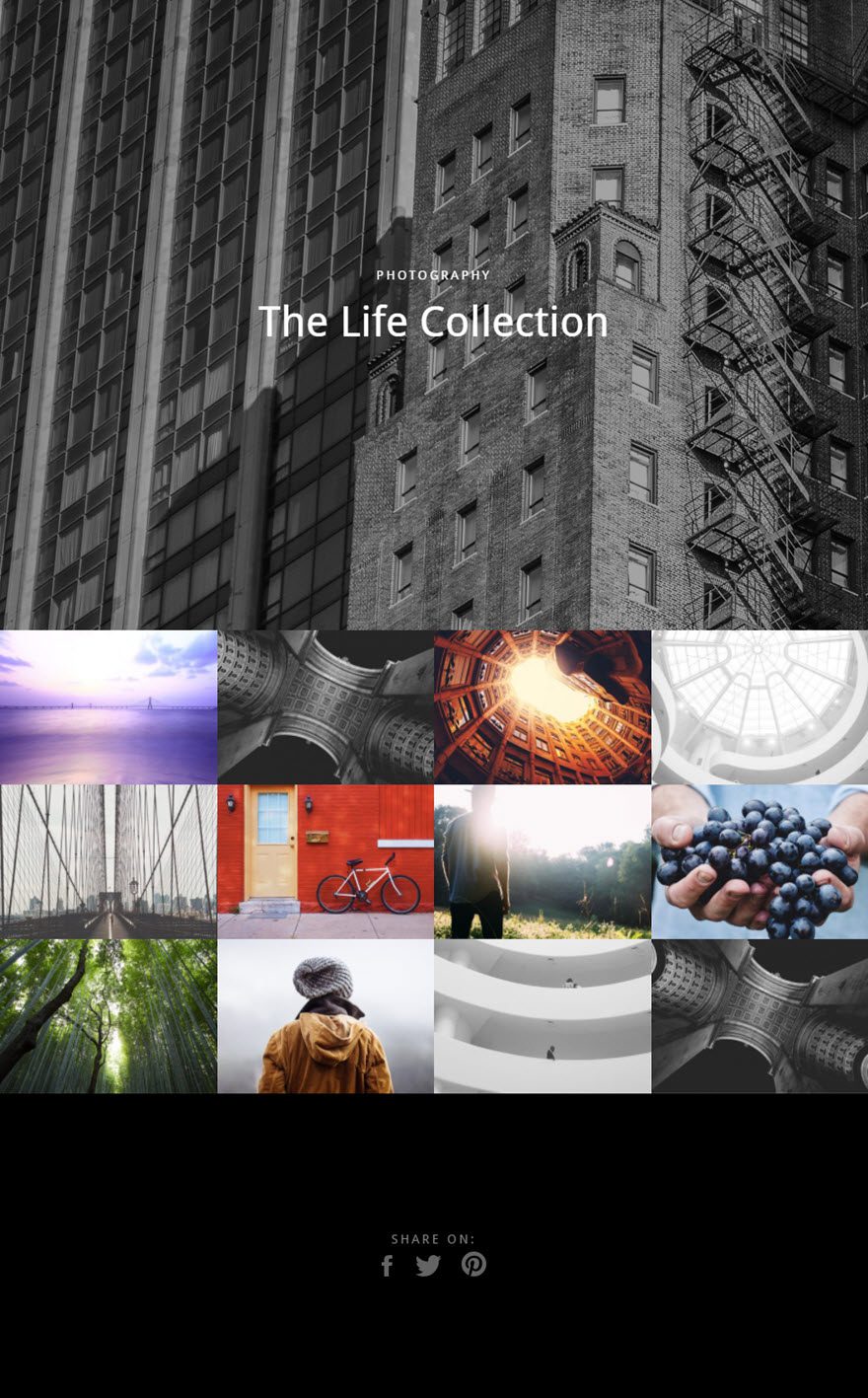
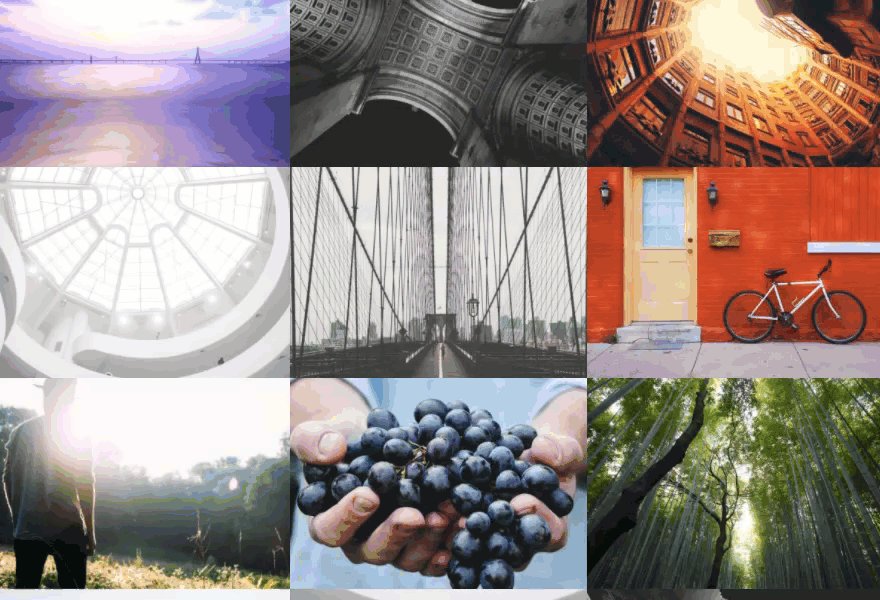
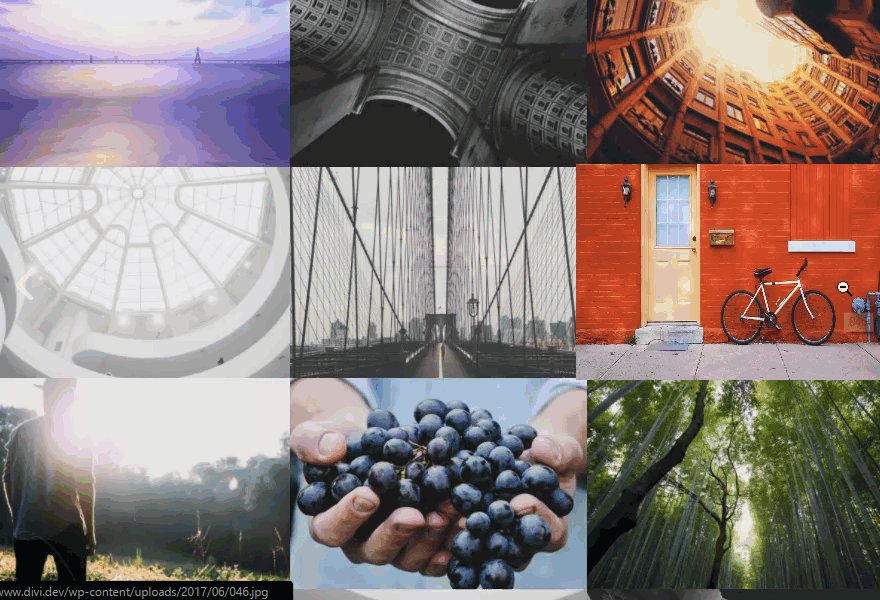
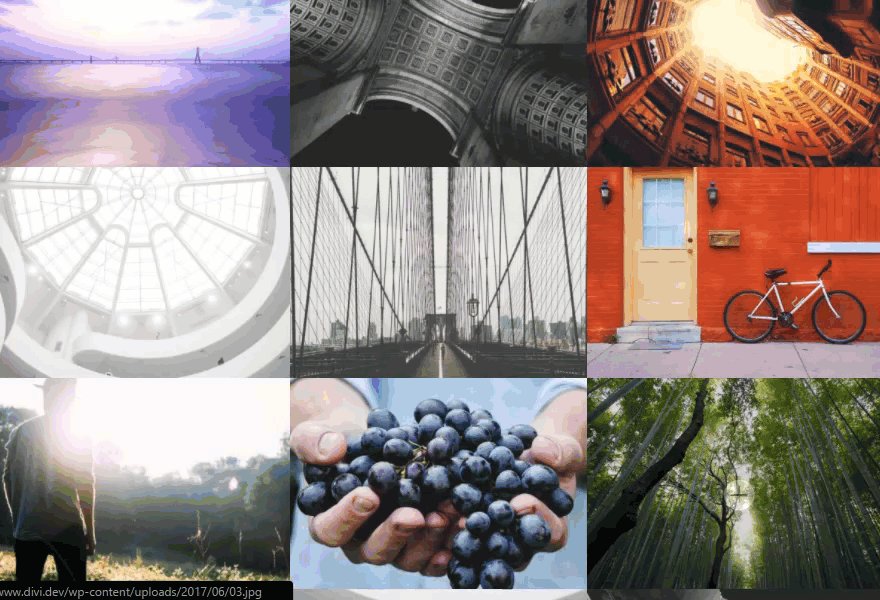
Adicionar uma galeria à sua página de fotografia é uma óptima forma de promover o seu trabalho e aumentar a sua credibilidade junto dos seus clientes. Neste exemplo, vou mostrar-lhe como pode utilizar o módulo de galeria para adicionar uma galeria de imagens com uma grelha que abrange toda a largura da página. As imagens não têm espaçamento entre elas, o que lhe confere uma apresentação prática e estética.

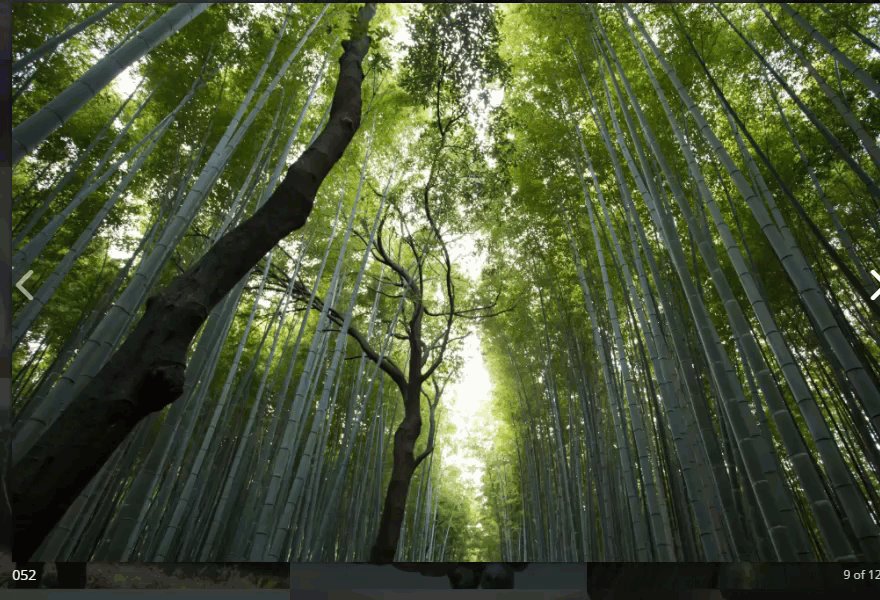
E não nos esqueçamos de que cada imagem abre uma lightbox para percorrer as versões maiores das imagens na galeria.

Utilizando o Visual Builder, adicione uma nova secção abaixo da secção do cabeçalho com uma linha de largura total (1 coluna). Em seguida, adicione o módulo Gallery à linha.

Tudo o que resta é eliminar todo o espaço à volta das imagens. Volte atrás e seleccione os parâmetros da linha. No separador Design, actualize os elementos que lhe são propostos.

Uma galeria de fotos é uma ótima maneira de mostrar seus produtos e serviços aos seus clientes. Graças ao módulo Divi Gallery, o seu site será ainda melhor e reflectirá a qualidade das suas ofertas!
Vemo-nos em breve para um novo tutorial :)
> Consulte a secção de ajuda do Elegant Themes Divi
Avaliar este artigo :
2,7/5 | 3 opinião
Este artigo foi útil para si ?
Sim
Não
3mn leitura
A biblioteca Divi
3mn leitura
Como é que instalo o plugin Divi Builder?
3mn leitura
Introdução à interface do Divi Builder
3mn leitura
Utilizar o editor de funções do Divi Builder