Avaliar este artigo :
4,3/5 | 3 opinião
Este artigo foi útil para si ?
Sim
Não
Vous avez noté 0 étoile(s)
Sommaire
Procédure
O Divi builder está incluído nos nossos pacotesde alojamento web Wordpress. Se pretender suporte para o DIVI builder, deve subscrever uma licença diretamente no sítio Web Divi do tema Elegent.
A LWS oferece 3 plug-ins premium da Elegant Themes (Divi, Bloom e Monarch). Estes são actualizados regularmente. Uma vez cliente da LWS, terá acesso gratuito a estes plugins escolhendo a distribuição 'Divi Builder' ao instalar o Wordpress CMS com o nosso Auto-Installer.
Se tiver um pacote cPanel ou se já tiver instalado o Wordpress com esta distribuição, mas não tiver acesso a todos os temas ou actualizações, informe-nos fornecendo-nos os dados de acesso à área de administração do seu site Wordpress para que um técnico possa atualizar a licença.
Nota: terá de subscrever uma licença Elegant Themes para beneficiar do suporte. A LWS não fornece suporte para estes produtos.
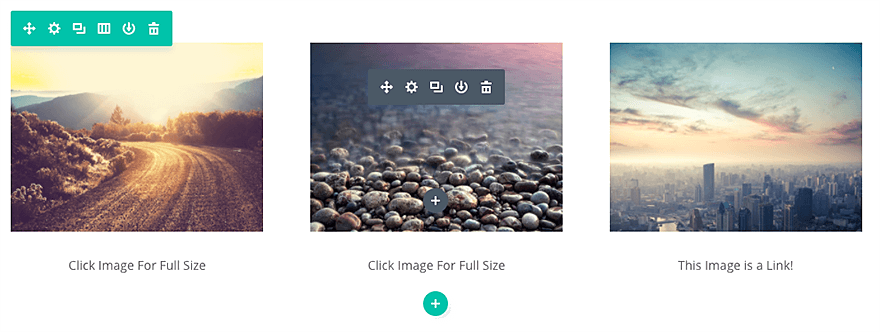
O Divi facilita a adição de imagens em qualquer lugar da página. Todas as imagens suportam carregamento lento e vêm com 4 estilos de animação diferentes que tornam a navegação no seu site divertida e envolvente. Os módulos de imagem podem ser colocados em qualquer coluna que criar, e o seu tamanho será ajustado em conformidade.

Antes de poder adicionar um módulo de imagem à sua página, primeiro precisa de mudar para o Divi Builder. Depois que o tema Divi for instalado em seu site, você notará um botão Usar Divi Builder acima do editor de postagem sempre que criar uma nova página. Clique neste botão para ativar o Divi Builder, dando-lhe acesso a todos os seus módulos. Em seguida, clique no botão Usar Visual Builder para iniciar o construtor no modo visual. Também pode clicar no botão Utilizar Visual Bu ilder enquanto navega no seu sítio Web na parte da frente, se tiver sessão iniciada no seu painel de controlo do WordPress.

Depois de entrar no Visual Builder, pode clicar no botão + cinzento para adicionar um novo módulo à sua página. Os novos módulos só podem ser adicionados dentro de linhas. Se estiver a iniciar uma nova página, não se esqueça de adicionar primeiro uma linha à sua página.

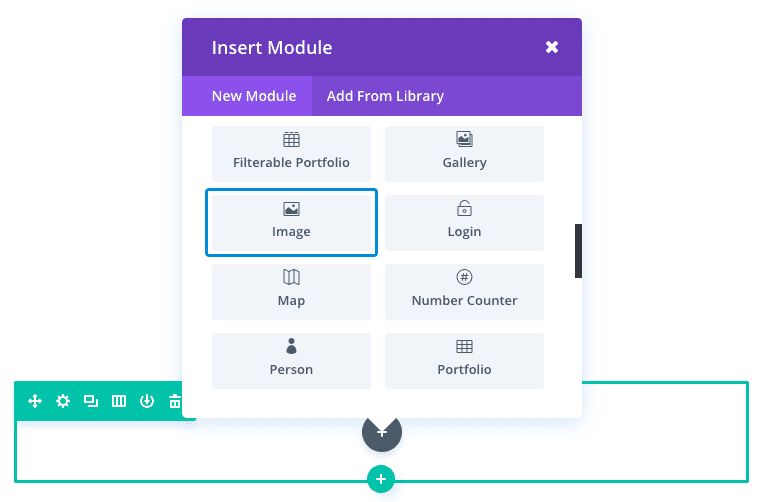
Localize o módulo de imagem na lista de módulos e clique nele para o adicionar à sua página. A lista de módulos é pesquisável, o que significa que também pode escrever a palavra "imagem" e clicar no botão Enter para encontrar e adicionar automaticamente o módulo de imagem! Assim que o módulo tiver sido adicionado, ser-lhe-á apresentada uma lista de opções para o módulo. Estas opções estão divididas em três grupos principais: Conteúdo, Estilo e Avançado.
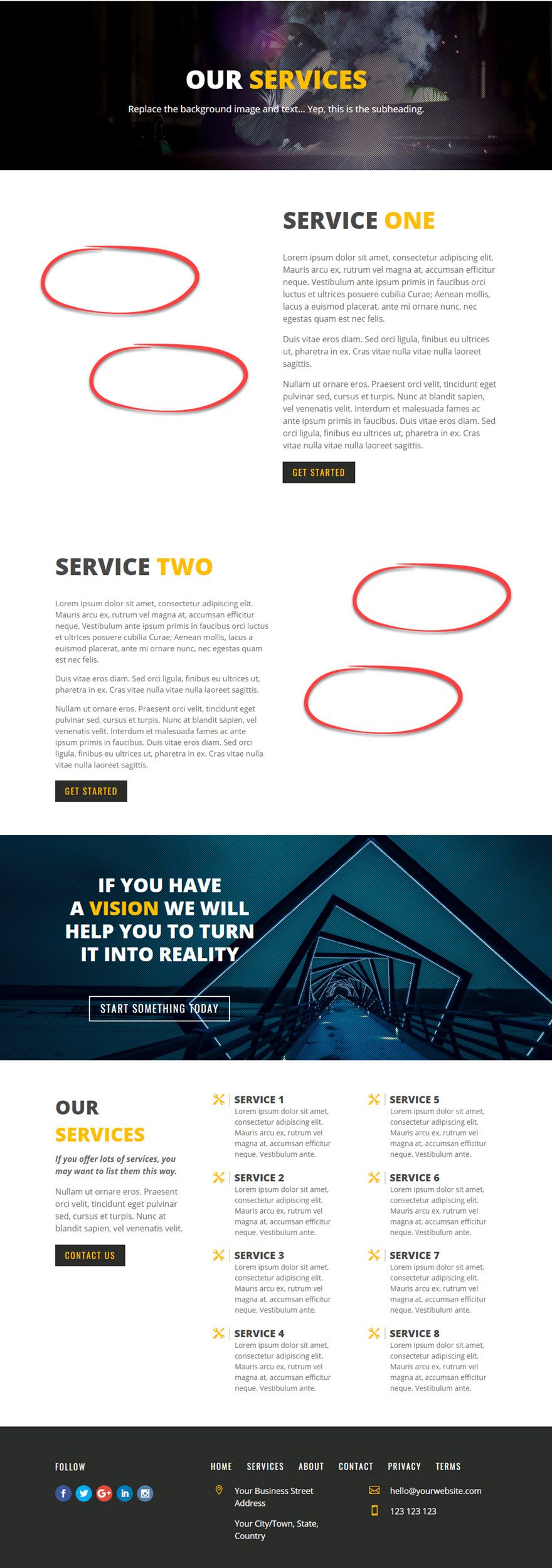
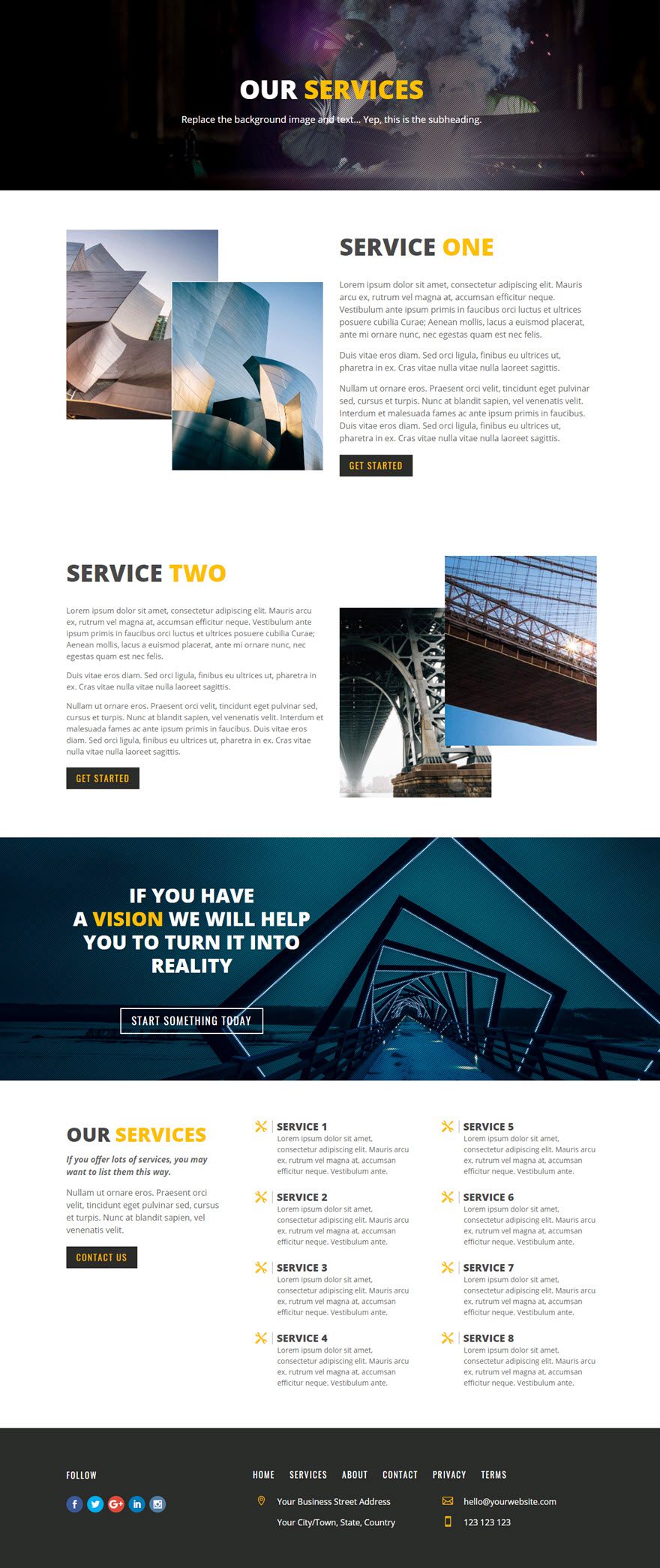
Existem inúmeras formas de utilizar o módulo de imagem. Para este exemplo, vou mostrar-lhe como adicionar imagens a uma página de serviços para um sítio Web de uma pequena empresa. É aqui que vou adicionar as imagens. Cada círculo vermelho representa uma imagem.

Uma vez que adicionar uma imagem a uma página é um processo bastante simples e direto, vou adicionar um pouco de estilo personalizado para posicionar as minhas imagens de modo a que se sobreponham, criando um efeito empilhado.
Vamos começar de imediato!
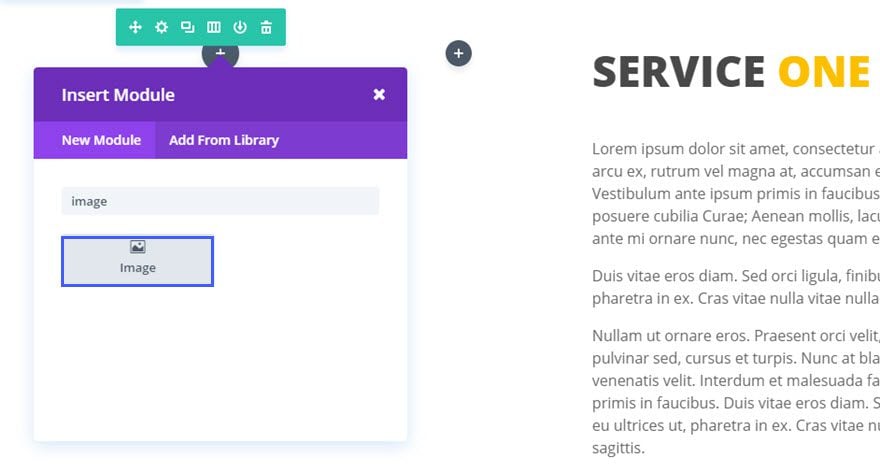
Utilize o construtor visual para adicionar uma secção padrão com uma disposição 1/4 1/4 1/4 1/2. Em seguida, adicione um elemento de texto à coluna direita 1/2 da sua linha. Introduza um cabeçalho e uma descrição do serviço.
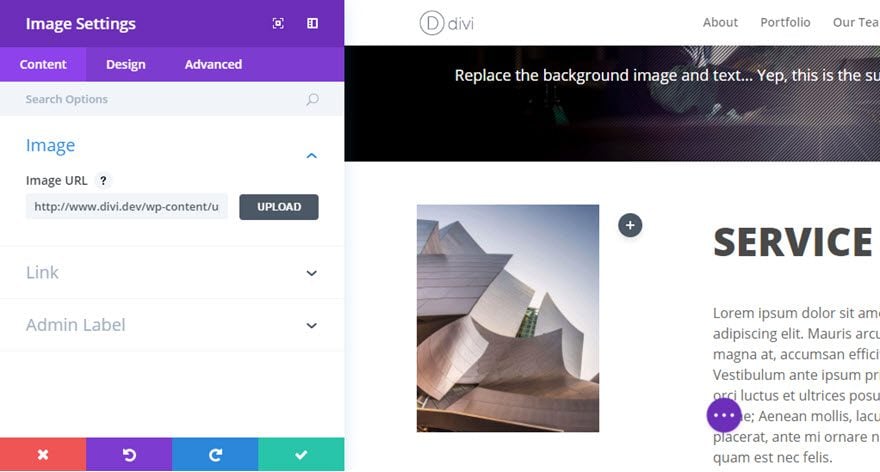
De seguida, adicione um módulo de imagem na coluna 1/4 à esquerda.

Preencha os campos fornecidos

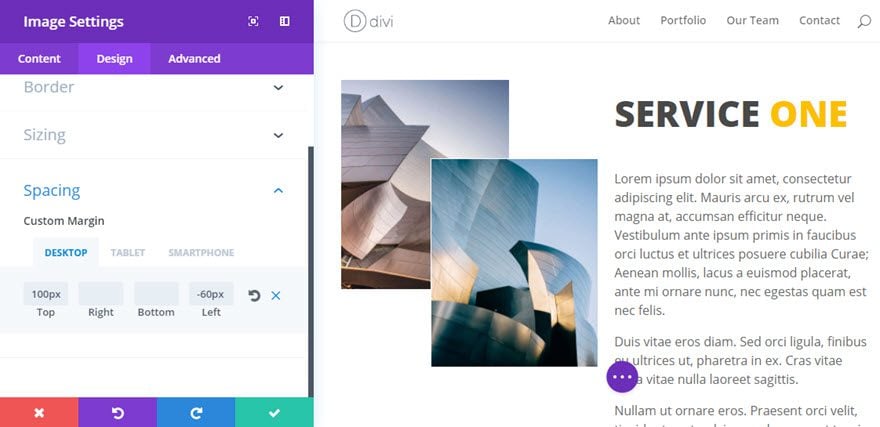
Adicione outro módulo de imagem no segundo 1/4 de coluna (ou coluna do meio) e actualize os parâmetros da imagem.

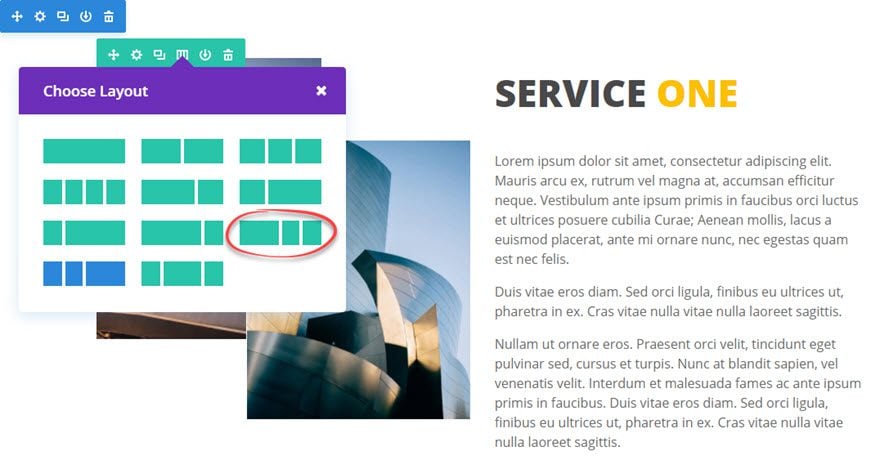
É tudo para a primeira secção. Agora, para a próxima secção de serviço, podemos duplicar a secção que acabámos de criar. Uma vez duplicada, altere a estrutura de colunas da linha para uma disposição de colunas 1/2 1/4 1/4 1/4 (o oposto da anterior).

De seguida, arraste o elemento de texto com o cabeçalho e a descrição do serviço para a coluna 1/2 esquerda. Certifique-se de que arrasta os dois módulos de imagem para preencher cada 1/4 de coluna (agora à direita).
Como os módulos de imagem são duplicados, temos de carregar as novas imagens para esta secção de serviço específica. Além disso, os módulos continuam a ter as mesmas definições de margem personalizadas que os dois primeiros módulos de imagem criados. Faça as alterações desejadas.

Parabéns! Agora já sabe como inserir imagens no seu site para o tornar o mais atrativo possível :)
Obrigado por seguir este tutorial! Alguma dúvida ou comentário? Envie-as para nós nos comentários abaixo ;) Ficamos à espera do seu contacto :)
> Veja a nossa secção de ajuda do Elegant Themes Divi
Avaliar este artigo :
4,3/5 | 3 opinião
Este artigo foi útil para si ?
Sim
Não
3mn leitura
A biblioteca Divi
3mn leitura
Como é que instalo o plugin Divi Builder?
3mn leitura
Introdução à interface do Divi Builder
3mn leitura
Utilizar o editor de funções do Divi Builder