Avaliar este artigo :
5/5 | 1 opinião
Este artigo foi útil para si ?
Sim
Não
Vous avez noté 0 étoile(s)
Sommaire
Procédure
O Divi builder está incluído nos nossos pacotesde alojamento web Wordpress. Se pretender suporte para o DIVI builder, deve subscrever uma licença diretamente no sítio Web Divi do tema Elegent.
A LWS oferece 3 plug-ins premium da Elegant Themes (Divi, Bloom e Monarch). Estes são actualizados regularmente. Uma vez cliente da LWS, terá acesso gratuito a estes plugins escolhendo a distribuição 'Divi Builder' quando instalar o Wordpress CMS com o nosso Auto-Installer.
Se tiver um pacote cPanel ou se já tiver instalado o Wordpress com esta distribuição, mas não tiver acesso a todos os temas ou actualizações, informe-nos fornecendo os dados de acesso à área de administração do seu site Wordpress para que um técnico possa atualizar a licença.
Nota: terá de subscrever uma licença Elegant Themes para beneficiar do suporte. A LWS não fornece suporte para estes produtos.
O Divi Social Networking Module permite-lhe criar ligações baseadas em ícones para os seus perfis sociais online, como o Facebook, Twitter e Google+.
Estes ícones estão integrados no tema, no estilo próprio da Divi utilizando Elegant Icons, o que os torna preferíveis à utilização de plugins de terceiros. Pode adicionar ligações a vários perfis sociais em cada módulo, mas também pode adicionar o módulo em qualquer parte da página.
Antes de poder adicionar um módulo de rede social à sua página, deve primeiro mudar para oDivi Builder. Depois de instalar o tema Divi em seu site, você verá um botão Usar Divi Builder acima do editor de publicação sempre que criar uma nova página.
Clique neste botão para ativar o Divi Builder e aceder a todos os módulos do Divi Builder.
Em seguida, clique no botão Usar Visual Builder para iniciar o gerador no modo visual. Também pode clicar neste botão enquanto navega no seu sítio Web em primeiro plano, se tiver sessão iniciada no seu painel de controlo do WordPress.

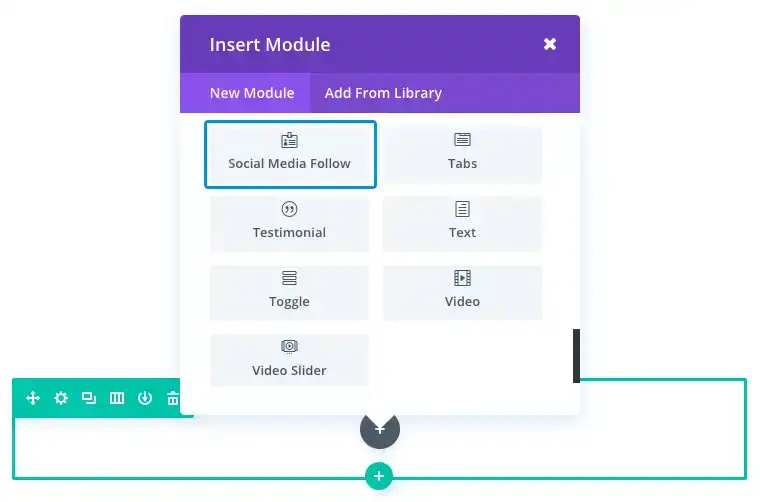
Depois de entrar no Visual Builder, pode clicar no botão cinzento"+" para adicionar um novo módulo à sua página. Os novos módulos só podem ser adicionados dentro de linhas. Se estiver a iniciar uma nova página, não se esqueça de adicionar primeiro uma linha.

Localize o módulo do separador na lista de módulos e clique nele para o adicionar à sua página. Depois de o módulo ter sido adicionado, ser-lhe-á apresentada uma lista de opções para o módulo. Estas opções estão divididas em três grupos principais: Conteúdo, Estilo e Avançado.
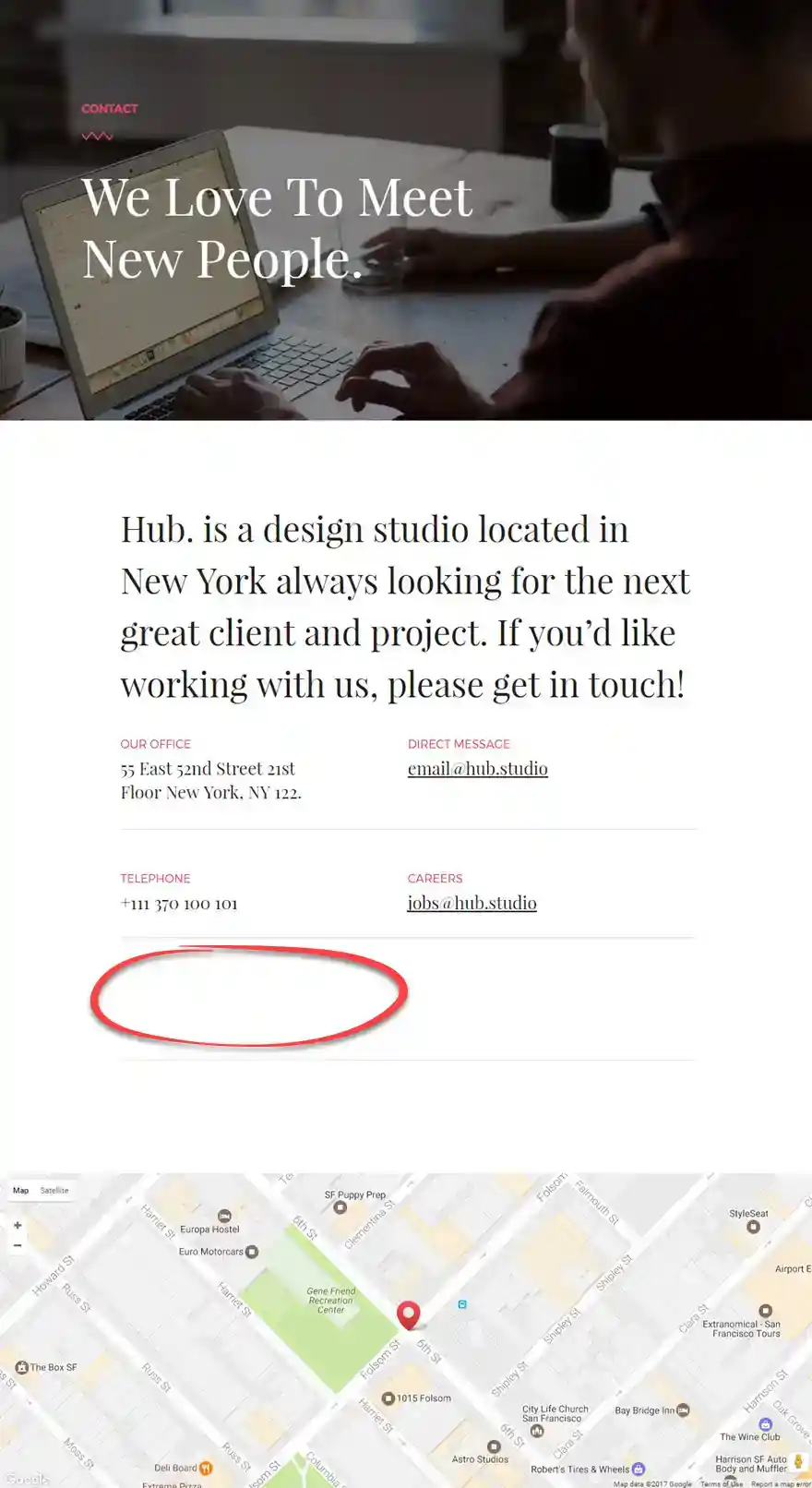
A página de contactos de um sítio Web é o local ideal para apresentar os seus perfis sociais em linha. Dá aos utilizadores mais oportunidades para se manterem ligados e promoverem o seu blogue ou empresa. Para este exemplo, vou mostrar-lhe como adicionar ícones de redes sociais para corresponder ao design atual de uma página de contactos.

Utilizando o gerador visual, adicione uma nova secção regular com uma linha completa de uma coluna de largura total. Insira um módulo de rede social na sua coluna.
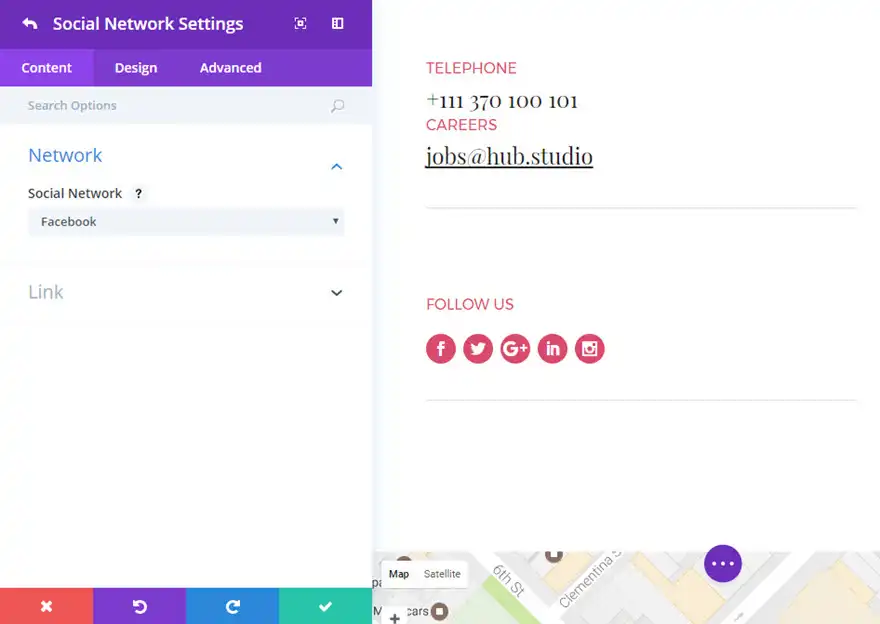
No separador Conteúdo dos parâmetros de seguimento de redes sociais, clique no botão Adicionar um novo elemento para adicionar uma nova rede social ao seu módulo. Nos parâmetros específicos da rede social, actualize os seguintes elementos:
Rede social: Facebook
URL: [Introduza o URL da sua conta do Facebook]
Cor do ícone: [cor variada]

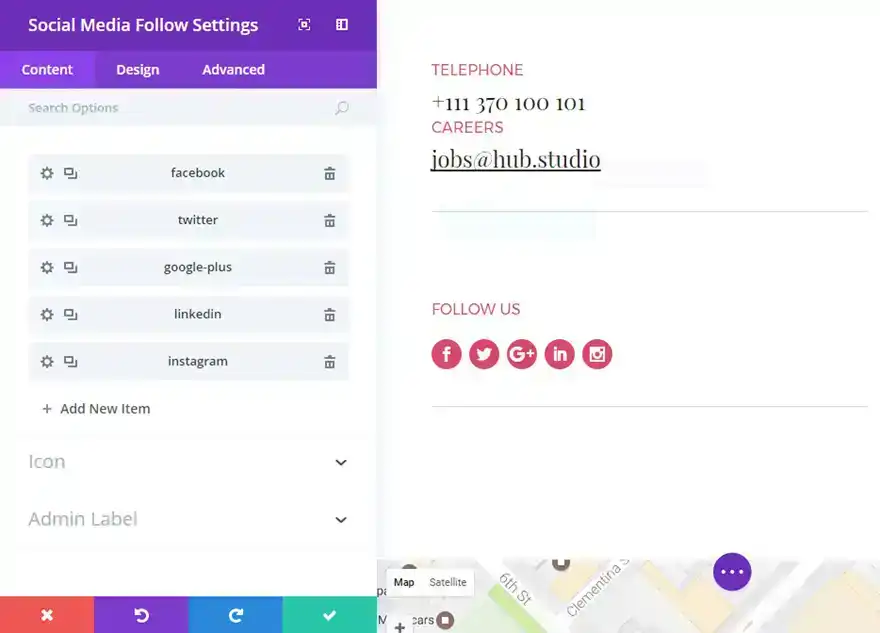
De seguida, duplique esta rede social para adicionar 4 outras redes sociais (Twitter, Google+, Linkedin e Instagram). Uma vez que duplicou esta última, a cor do ícone personalizado foi transferida. Tudo o que precisa de fazer é atualizar o URL de cada rede e conta.

Parabéns! Agora tem ícones de redes sociais que correspondem ao design de página que pretende.
Obrigado por seguires este tutorial! Espero que tenham gostado e vemo-nos em breve para o próximo tutorial :)
Módulo de testemunhos da Divi
Módulo de comércio eletrónico da Divi
> Consulte a nossa secção de ajuda do Elegant Theme Divi
Avaliar este artigo :
5/5 | 1 opinião
Este artigo foi útil para si ?
Sim
Não
3mn leitura
A biblioteca Divi
3mn leitura
Como é que instalo o plugin Divi Builder?
3mn leitura
Introdução à interface do Divi Builder
3mn leitura
Utilizar o editor de funções do Divi Builder