Avaliar este artigo :
3/5 | 1 opinião
Este artigo foi útil para si ?
Sim
Não
Vous avez noté 0 étoile(s)
Sommaire
Procédure
O Divi builder está incluído nos nossos pacotesde alojamento web Wordpress. Se pretender suporte para o DIVI builder, deve subscrever uma licença diretamente no sítio Web Divi do tema Elegent.
A LWS oferece 3 plug-ins premium da Elegant Themes (Divi, Bloom e Monarch). Estes são actualizados regularmente. Uma vez cliente da LWS, terá acesso gratuito a estes plugins escolhendo a distribuição 'Divi Builder' ao instalar o Wordpress CMS com o nosso Auto-Installer.
Se tiver um pacote cPanel ou se já tiver instalado o Wordpress com esta distribuição, mas não tiver acesso a todos os temas ou actualizações, informe-nos fornecendo os dados de acesso à área de administração do seu site Wordpress para que um técnico possa atualizar a licença.
Nota: terá de subscrever uma licença Elegant Themes para beneficiar do suporte. A LWS não fornece suporte para estes produtos.
Descubra nesta documentação como ajustar, configurar e personalizar o módulo de separadores no Divi.
Os separadores são uma excelente forma de consolidar informações e melhorar a experiência do utilizador na sua página. Usando o Divi, pode criar um número ilimitado de separadores que se encaixam perfeitamente em qualquer tamanho de coluna. Em tamanhos de coluna de 1/4, os botões de separador são empilhados e permanecem visíveis. Em tamanhos maiores, os botões de separador ficam numa linha horizontal. Qualquer tipo de conteúdo pode ser colocado num separador como conteúdo utilizando o editor WordPress padrão.
Antes de adicionar um módulo de guia à sua página, você deve primeiro mudar para o Divi Builder. Depois de ter um tema Divi instalado em seu site, você notará um botão Usar Divi Builder acima do editor de postagem sempre que criar uma nova página.
Clique neste botão para ativar o Divi Builder e acessar todos os seus módulos.
Em seguida, clique no botão Usar Visual Builder quando estiver navegando em seu site em primeiro plano, se estiver conectado ao painel do WordPress.

Depois de entrar no Visual Builder, pode clicar no botão cinzento"+" para adicionar um novo módulo à sua página. Os novos módulos só podem ser adicionados dentro de linhas. Se estiver a iniciar uma nova página, não se esqueça de adicionar primeiro uma linha.

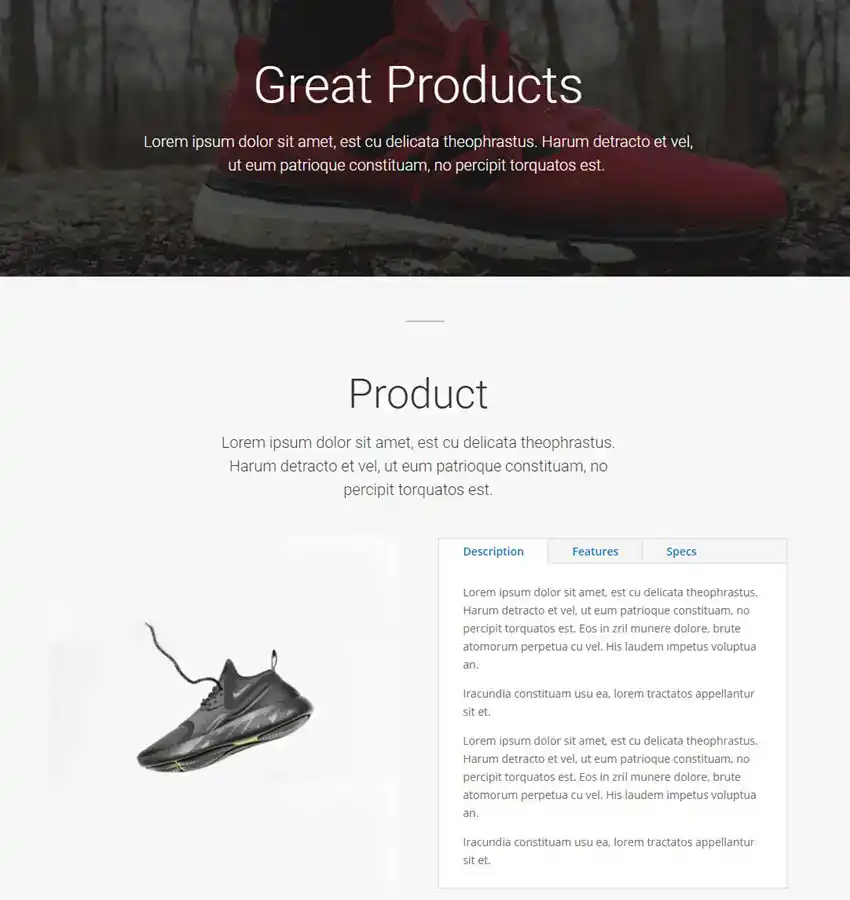
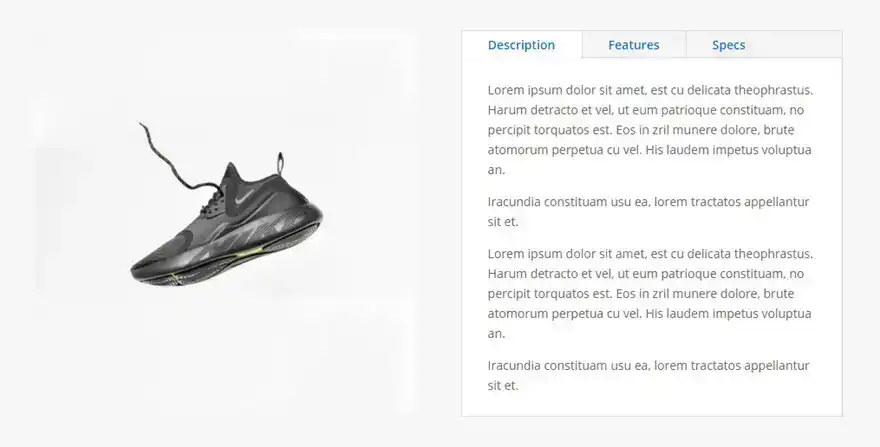
Os separadores são perfeitos para consolidar e organizar o seu conteúdo. Uma utilização comum dos separadores é a apresentação das características de um produto. Se o seu produto tiver três ou mais características, organizá-las em separadores melhorará a experiência do utilizador, permitindo-lhe digerir facilmente o conteúdo.
Neste exemplo, veremos como adicionar um módulo de separadores a uma página de produto para apresentar as características do produto.

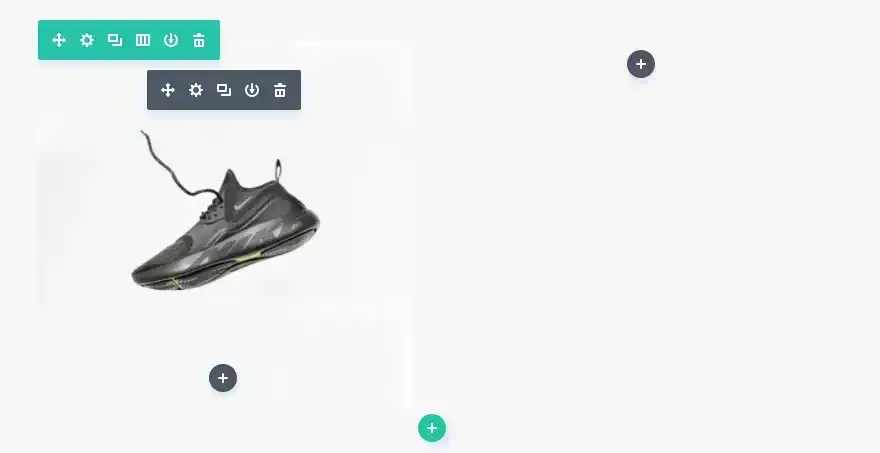
Primeiro, adicione uma nova secção e uma nova linha com uma disposição de 1/2 coluna. Na coluna da esquerda, adicione a imagem do seu produto de 510 x 510 utilizando o módulo de imagem.

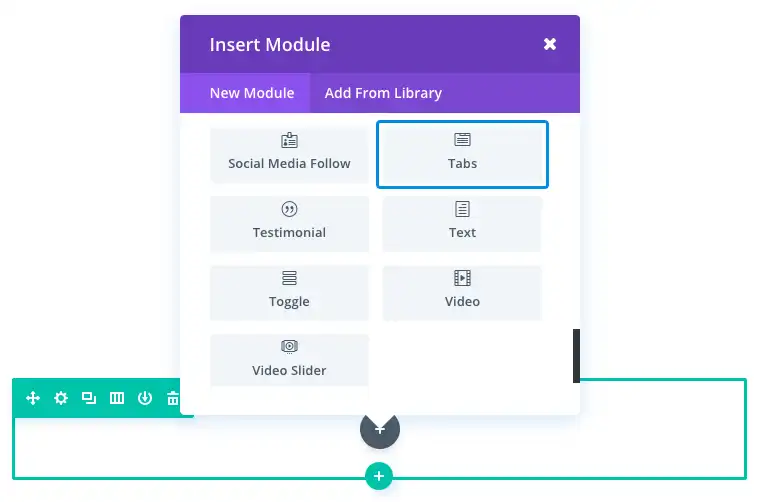
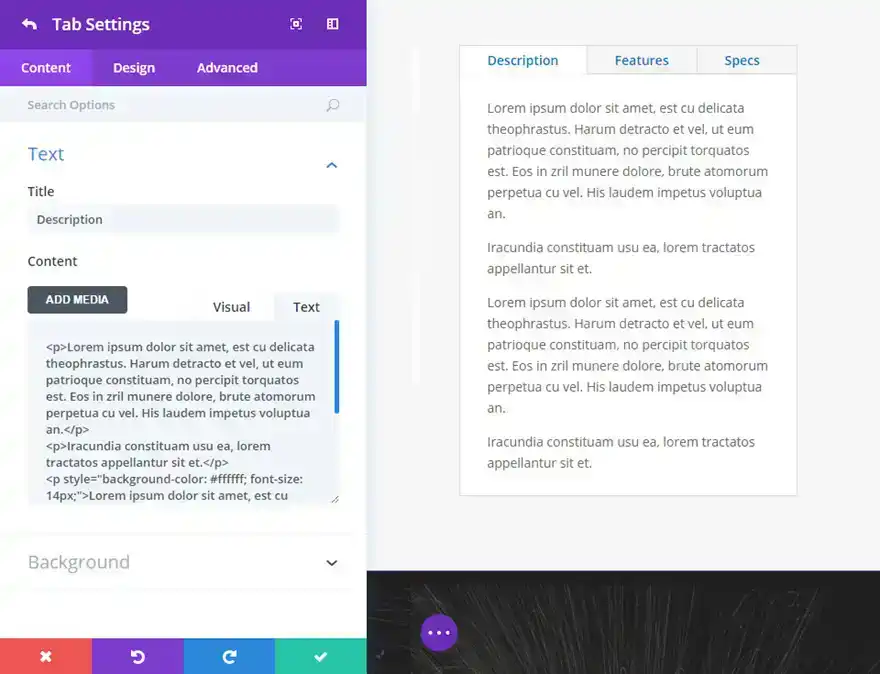
Na coluna da direita, adicione o módulo de separador. No conteúdo dos parâmetros do módulo de separador, clique em Adicionar um novo elemento para abrir os parâmetros do seu primeiro separador específico. Em seguida, adicione o nome do separador e o corpo do conteúdo pretendido.

Depois de criar os separadores, pode editá-los no separador Design do menu do separador e modificar outros parâmetros, como o tipo de letra, o tamanho, a cor, etc.
Com estas diferentes configurações, pode apresentar a informação que pretende onde quiser.

Obrigado por ter seguido este tutorial!
Este módulo de separadores permite-lhe personalizar e organizar completamente o seu conteúdo.
Esperamos vê-lo num futuro tutorial ;)
Módulo de texto Divi
O módulo de testemunho Divi
> Consulte a nossa secção de ajuda do Elegant Theme Divi
Avaliar este artigo :
3/5 | 1 opinião
Este artigo foi útil para si ?
Sim
Não
3mn leitura
A biblioteca Divi
3mn leitura
Como é que instalo o plugin Divi Builder?
3mn leitura
Introdução à interface do Divi Builder
3mn leitura
Utilizar o editor de funções do Divi Builder