Avaliar este artigo :
Este artigo foi útil para si ?
Sim
Não
Vous avez noté 0 étoile(s)
Sommaire
Procédure
O Divi builder está incluído nos nossos pacotesde alojamento web Wordpress. Se pretender suporte para o DIVI builder, deve subscrever uma licença diretamente no sítio Web Divi do tema Elegent.
A LWS oferece 3 plug-ins premium da Elegant Themes (Divi, Bloom e Monarch). Estes são actualizados regularmente. Uma vez cliente da LWS, terá acesso gratuito a estes plugins escolhendo a distribuição 'Divi Builder' ao instalar o Wordpress CMS com o nosso Auto-Installer.
Se tiver um pacote cPanel ou já tiver instalado o Wordpress com esta distribuição, mas não tiver acesso a todos os temas ou actualizações, informe-nos fornecendo os dados de acesso à área de administração do seu site Wordpress para que um técnico possa atualizar a licença.
Nota: terá de subscrever uma licença Elegant Themes para beneficiar do suporte. A LWS não fornece suporte para estes produtos.
O Divi Video Module permite-lhe adicionar facilmente vídeos às suas páginas Divi. Isso permite incorporar vídeos de qualquer fonte, bem como personalizar a imagem em miniatura e o botão de reprodução para adicionar uma aparência mais limpa à incorporação.
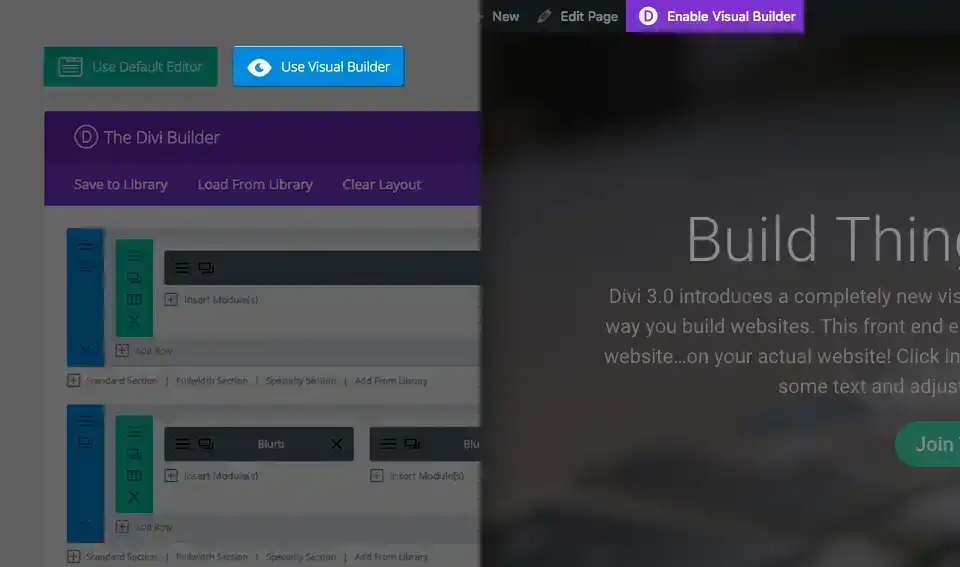
Antes de adicionar um módulo de vídeo à sua página, você deve primeiro mudar para o Divi Builder. Depois de instalar o tema Divi em seu site, você notará um botão Usar Divi Builder acima do editor de publicação sempre que criar uma nova página.
Clique neste botão para ativar o Divi Builder e acessar todos os módulos do Divi Builder. Em seguida, clique no botão Usar Visual Builder para iniciar o gerador no modo visual.
Também pode clicar no botão Usar Visual Builder enquanto navega no seu sítio Web em primeiro plano, se tiver sessão iniciada no seu painel de controlo do WordPress.


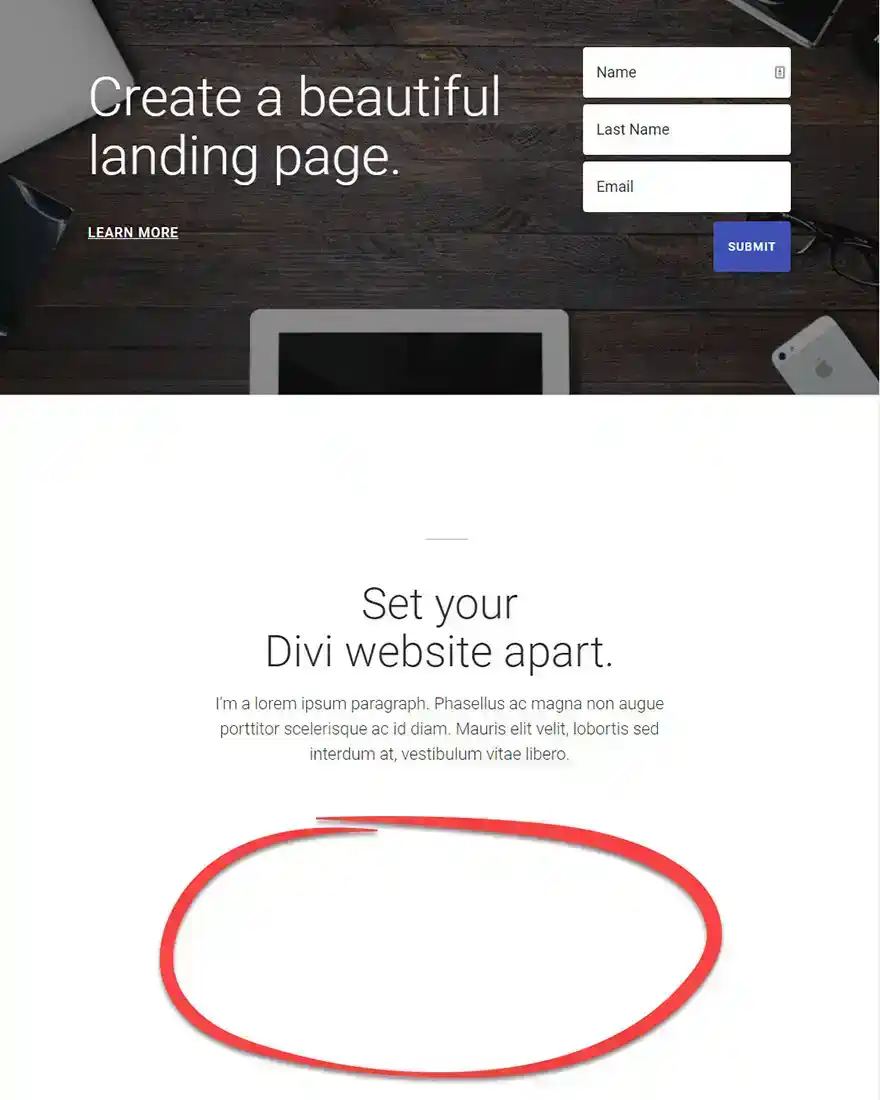
Adicionar um vídeo à sua página de apresentação é uma excelente forma de promover os seus produtos e melhorar a apresentação geral. Neste exemplo, vamos ver como pode utilizar o módulo de vídeo para adicionar um vídeo à sua página de apresentação. Foi desenhado um círculo vermelho onde queremos colocar o nosso vídeo.


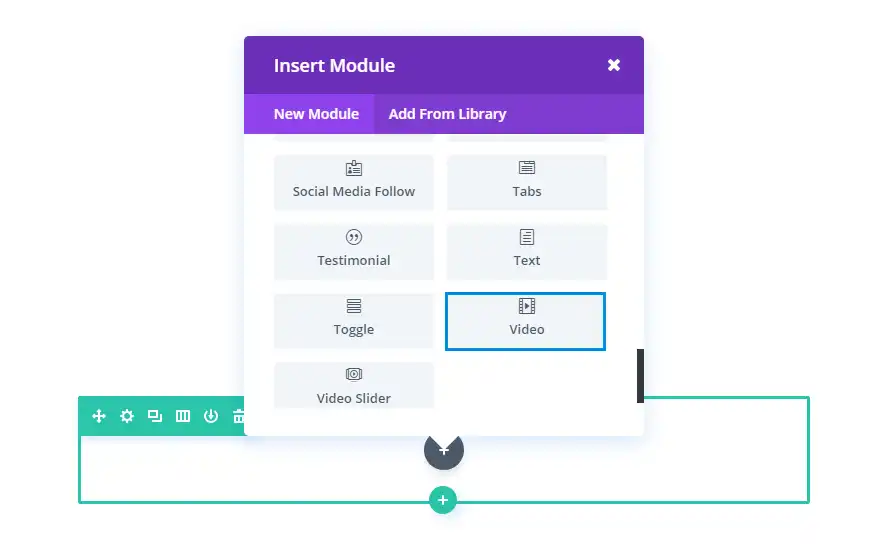
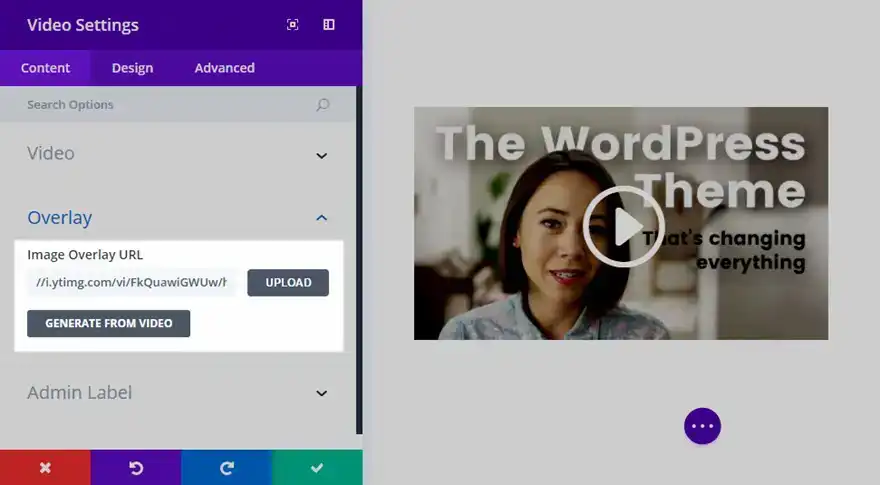
Em seguida, adicionamos o módulo de vídeo à linha. No separador Content (Conteúdo ) do parâmetro Video Module (Módulo de vídeo), introduzo o URL do vídeo que queremos incorporar na página de destino. Estou a utilizar o URL de um vídeo do YouTube para este exemplo.

Em seguida, adicionamos um URL de sobreposição de imagem para o vídeo clicando no botão Generate Video (Gerar vídeo). Isto extrai automaticamente uma imagem do vídeo para ser utilizada como uma sobreposição com um novo ícone de vídeo personalizado.
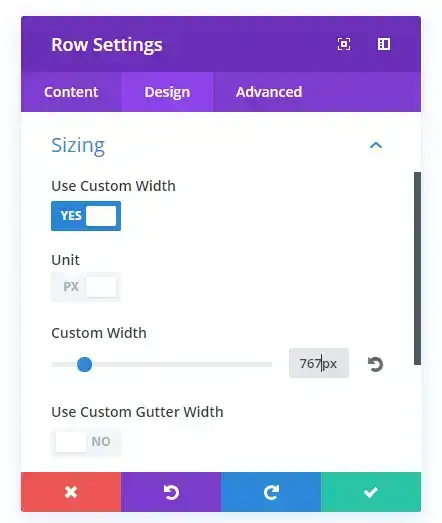
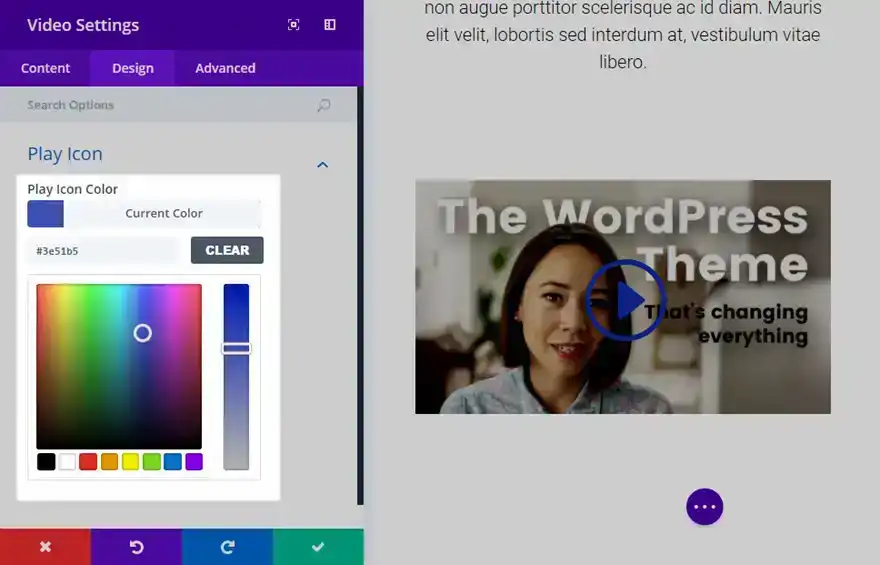
No separador Design, pode alterar a cor do ícone de reprodução para corresponder à sua página de destino.

Parabéns, a sua página de apresentação editada contém agora o seu vídeo personalizado que se integra no design geral!
Obrigado por seguir este tutorial :)
Como é que instalo o plugin Divi Builder?
O módulo Divi Ecommerce
> Consulte a nossa secção de ajuda do Elegant Theme Divi
Avaliar este artigo :
Este artigo foi útil para si ?
Sim
Não
3mn leitura
A biblioteca Divi
3mn leitura
Como é que instalo o plugin Divi Builder?
3mn leitura
Introdução à interface do Divi Builder
3mn leitura
Utilizar o editor de funções do Divi Builder