Avaliar este artigo :
2,3/5 | 3 opinião
Este artigo foi útil para si ?
Sim
Não
Vous avez noté 0 étoile(s)
Sommaire
Procédure
O Divi builder está incluído nos nossos pacotesde alojamento web Wordpress. Se pretender suporte para o DIVI builder, deve subscrever uma licença diretamente no sítio Web Divi do tema Elegent.
A LWS oferece 3 plug-ins premium da Elegant Themes (Divi, Bloom e Monarch). Estes são actualizados regularmente. Uma vez cliente da LWS, terá acesso gratuito a estes plugins escolhendo a distribuição 'Divi Builder' ao instalar o Wordpress CMS com o nosso Auto-Installer.
Se tiver um pacote cPanel ou se já tiver instalado o Wordpress com esta distribuição, mas não tiver acesso a todos os temas ou actualizações, informe-nos fornecendo-nos os dados de acesso à área de administração do seu site Wordpress para que um técnico possa atualizar a licença.
Nota: terá de subscrever uma licença Elegant Themes para beneficiar do suporte. A LWS não fornece suporte para estes produtos.
Adicione botões em qualquer lugar da sua página com facilidade. Utilizando as Definições de Design Avançado da Divi, existem inúmeros estilos de botões diferentes que podem ser criados.
Antes de adicionar um módulo de botão à sua página, primeiro você precisa mudar para o Divi Builder. Depois que o tema Divi for instalado em seu site, você notará um botão Usar Divi Builder acima do editor de postagem sempre que criar uma nova página. Clique neste botão para ativar o Divi Builder, dando-lhe acesso a todos os seus módulos. Em seguida, clique no botão Usar Visual Builder para iniciar o construtor no modo visual. Também pode clicar no botão Utilizar Visual Bu ilder enquanto navega no seu sítio Web na parte da frente, se tiver sessão iniciada no seu painel de controlo do WordPress.

Depois de entrar no Visual Builder, pode clicar no botão + cinzento para adicionar um novo módulo à sua página. Os novos módulos só podem ser adicionados dentro de linhas. Se estiver a iniciar uma nova página, não se esqueça de adicionar primeiro uma linha à sua página.

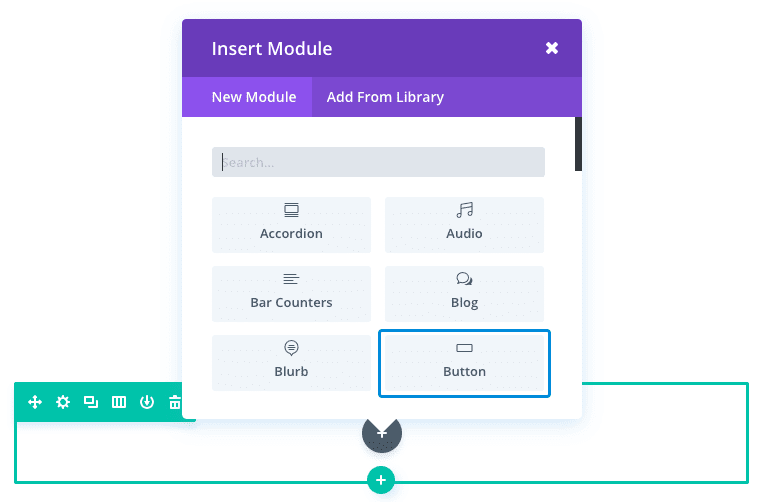
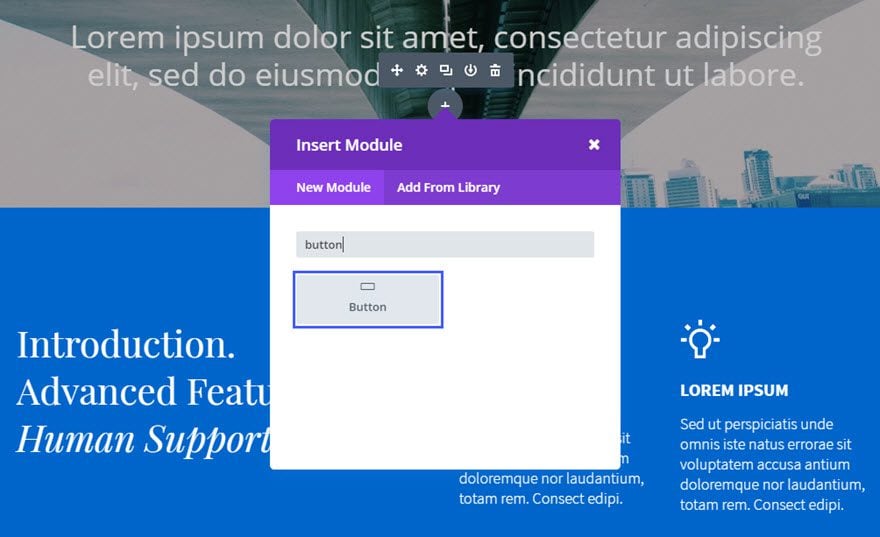
Localize o módulo do botão na lista de módulos e clique nele para o adicionar à sua página. A lista de módulos é pesquisável, o que significa que também pode escrever a palavra "botão" e, em seguida, clicar no botão Enter para encontrar e adicionar automaticamente o módulo de botão! Assim que o módulo tiver sido adicionado, ser-lhe-á apresentada uma lista de opções para o módulo. Estas opções estão divididas em três grupos principais: Conteúdo, Estilo e Avançado.
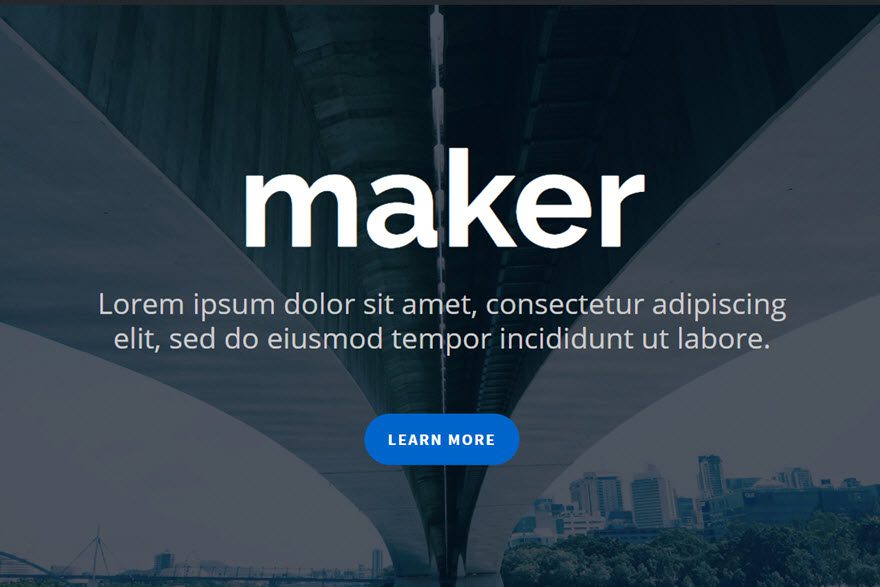
Existem inúmeras maneiras de usar o módulo de botões. Para este exemplo, vou mostrar-lhe como adicionar um botão "saiba mais" à secção de heróis de uma página de destino.

Vamos começar imediatamente!
Utilize o construtor visual para adicionar uma secção padrão com um esquema de largura total (1 coluna). Adicione um elemento de texto para adicionar e estilizar o título e o subtítulo. Em seguida, adicione o módulo Botão diretamente abaixo do módulo Texto.

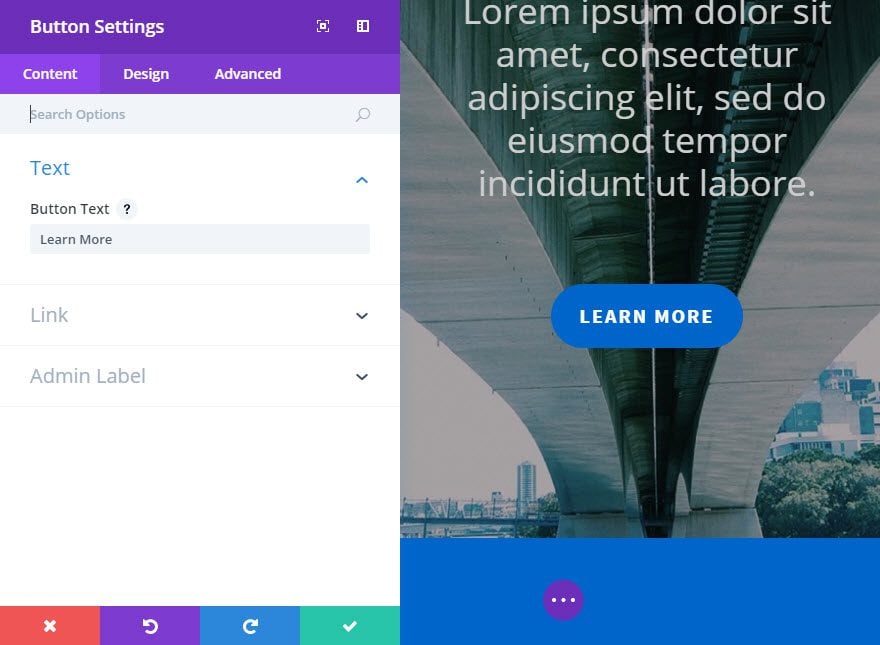
Preencha os campos disponíveis.

Já está! E essa é apenas uma das inúmeras maneiras de usar o módulo Botão.

Parabéns! Agora já sabe como utilizar o módulo Divi Button, que lhe permite criar uma grande variedade de botões essenciais para o bom funcionamento do seu site ;)
Até breve para um novo tutorial!
Integrar uma chamada para ação no seu site com o módulo Divi
> Consulte a nossa secção de ajuda do Elegant Themes Divi
Avaliar este artigo :
2,3/5 | 3 opinião
Este artigo foi útil para si ?
Sim
Não
3mn leitura
A biblioteca Divi
3mn leitura
Como é que instalo o plugin Divi Builder?
3mn leitura
Introdução à interface do Divi Builder
3mn leitura
Utilizar o editor de funções do Divi Builder