Avaliar este artigo :
Este artigo foi útil para si ?
Sim
Não
Vous avez noté 0 étoile(s)
Sommaire
Procédure
O Divi builder está incluído nos nossos pacotesde alojamento web Wordpress. Se pretender suporte para o DIVI builder, deve subscrever uma licença diretamente no sítio Web Divi do tema Elegent.
A LWS oferece 3 plug-ins premium da Elegant Themes (Divi, Bloom e Monarch). Estes são actualizados regularmente. Uma vez cliente da LWS, terá acesso gratuito a estes plugins escolhendo a distribuição 'Divi Builder' ao instalar o Wordpress CMS com o nosso Auto-Installer.
Se tiver um pacote cPanel ou se já tiver instalado o Wordpress com esta distribuição, mas não tiver acesso a todos os temas ou actualizações, informe-nos fornecendo-nos os dados de acesso à área de administração do seu site Wordpress para que um técnico possa atualizar a licença.
Nota: terá de subscrever uma licença Elegant Themes para beneficiar do suporte. A LWS não fornece suporte para estes produtos.
As secções são os maiores blocos de construção no Divi builder. Pode pensar neles como blocos que são empilhados horizontalmente e que podem agrupar o seu conteúdo em áreas visualmente distintas. No Divi, tudo o que constrói começa com uma secção. Este invólucro de conteúdo tem vários parâmetros que podem ser usados para fazer algumas coisas realmente grandes.
Antes de poder adicionar um módulo de seção à sua página, primeiro você precisa mudar para o Divi Builder. Depois que o tema Divi for instalado em seu site, você notará um botão Usar Divi Builder acima do editor de postagem sempre que criar uma nova página. Clique neste botão para ativar o Divi Builder, dando-lhe acesso a todos os seus módulos. Em seguida, clique no botão Usar Visual Builder para iniciar o construtor no modo visual. Também pode clicar no botão Usar Visual Builder enquanto navega no seu Web site na parte da frente, se tiver sessão iniciada no seu painel de controlo do WordPress.

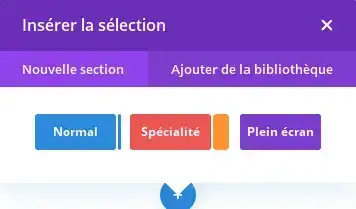
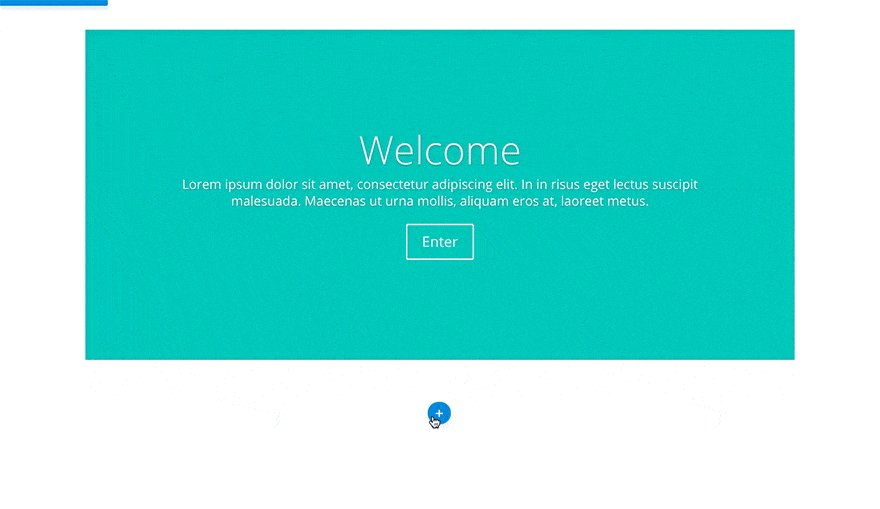
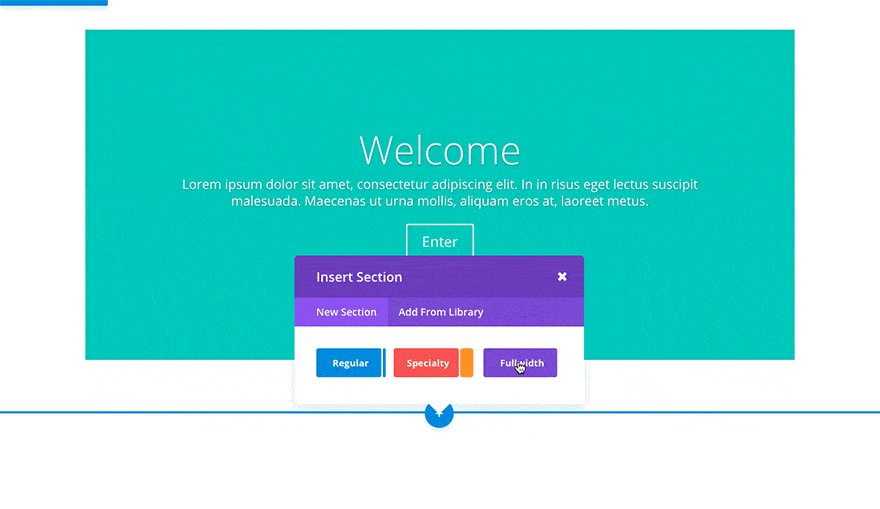
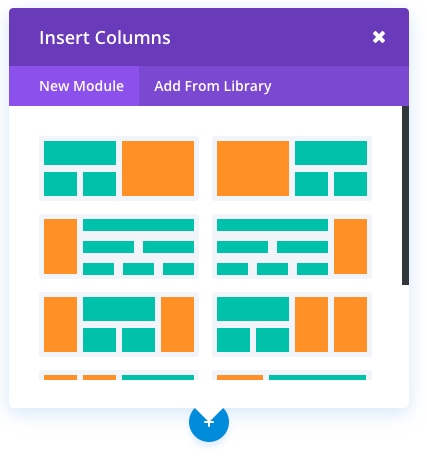
Depois de entrar no Visual Builder, pode clicar no botão azul + para adicionar uma nova secção à sua página. Você será saudado por uma janela pop-up que permite adicionar qualquer um dos três tipos de seção do Divi. Esses tipos incluem: Normal, Especial e Tela Cheia.

Quando a secção tiver sido adicionada, será recebido com uma lista de opções para a secção. Estas opções estão divididas em três grupos principais: Conteúdo, Estilo e Avançado.
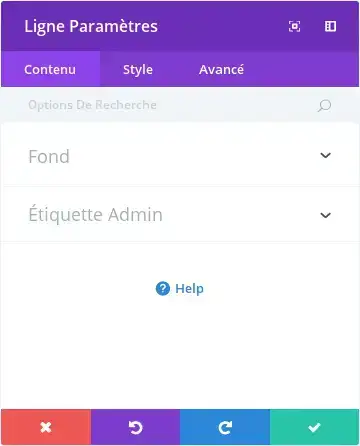
No separador Conteúdo, encontra todos os elementos de conteúdo para a secção. Para as secções, estes elementos de conteúdo estão limitados a elementos de fundo, como imagens de fundo e vídeos.

Imagem de fundo
Se definida, esta imagem será utilizada como fundo para este módulo. Para remover uma imagem de fundo, basta apagar o URL do campo de parâmetros.
Cor de fundo
Se definida, esta cor será utilizada como fundo para este módulo. Para remover uma cor de fundo, basta eliminá-la do campo de parâmetros.
Vídeo de fundo MP4 + WEBM
Todos os vídeos devem ser carregados nos formatos .MP4 e .WEBM para garantir a máxima compatibilidade em todos os browsers. Os fundos de vídeo são desactivados em dispositivos móveis. Em vez disso, será utilizada a sua imagem de fundo. Por este motivo, deve definir uma imagem de fundo e um vídeo de fundo para garantir os melhores resultados. Nota importante: Para que o formato de vídeo MP4 e/ou WEBM funcione em todos os browsers, o seu servidor tem de ter o tipo MIME correto designado. Pode obter mais informações sobre a utilização de .htaccess para definir tipos MIME nesta hiperligação. Se notar que os seus vídeos não estão a ser reproduzidos em determinados browsers, esta é provavelmente a razão.
Largura do vídeo de fundo
Para que os vídeos sejam dimensionados corretamente, tem de introduzir aqui a largura exacta (em pixels) do seu vídeo.
Altura do vídeo de fundo
Para que os vídeos sejam dimensionados corretamente, tem de introduzir aqui a altura exacta (em pixels) do seu vídeo.
Etiqueta de administrador
Nesta lista pendente, pode adicionar uma etiqueta de administrador que será apresentada no construtor posterior, bem como na vista de esqueleto do construtor visual.
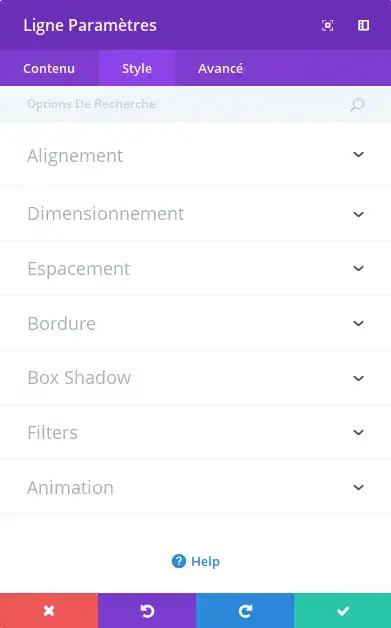
No separador estilo, encontra todas as opções de estilo de secção, como o tamanho e o espaçamento. Este é o separador que utilizará para alterar o aspeto da sua secção. Cada tipo de secção Divi tem uma longa lista de definições de design que pode utilizar para alterar praticamente tudo.

Mostrar sombra interior
Aqui pode escolher se a sua secção tem ou não uma sombra interior. Isto pode ter um ótimo aspeto quando tem fundos coloridos ou imagens de fundo.
Usar efeito de paralaxe
Se esta opção estiver activada, a sua imagem de fundo permanecerá fixa à medida que se desloca, criando um efeito de paralaxe divertido. Também pode escolher entre dois métodos de paralaxe: CSS e True Parallax.
Preenchimento personalizado
Aqui pode ajustar o preenchimento da secção para valores específicos ou deixar em branco para utilizar o preenchimento predefinido.
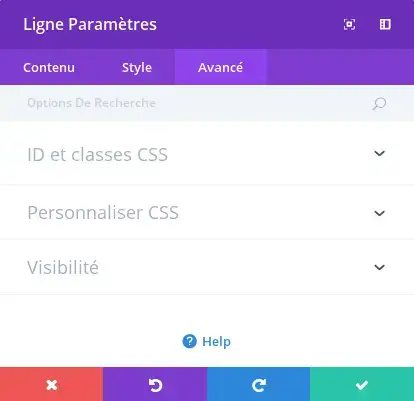
No separador Avançadas, encontrará opções que os web designers mais experientes poderão considerar úteis, tais como CSS personalizado e atributos HTML. Aqui pode aplicar CSS personalizadas à sua secção. Também pode aplicar classes e IDs de CSS personalizados à secção, que podem ser utilizados para personalizar a secção no ficheiro style.css do seu tema secundário.

ID CSS
Introduza uma ID CSS opcional a utilizar para esta secção. Uma ID pode ser utilizada para criar um estilo CSS personalizado ou para criar ligações a secções específicas da sua página.
Classe CSS
Introduza as classes CSS opcionais a utilizar para esta secção. Uma classe CSS pode ser utilizada para criar um estilo CSS personalizado. Pode adicionar várias classes, separadas por um espaço. Essas classes podem ser usadas no seu tema Divi ou no CSS personalizado que você adiciona à sua página ou site usando as Opções de tema Divi ou as Configurações de página do Divi Builder.
CSS personalizado
CSS personalizado pode ser aplicado à seção aqui. Na seção CSS personalizado, você encontrará um campo de texto onde pode adicionar CSS personalizado diretamente a cada elemento. A entrada CSS nesses parâmetros já está envolvida em tags de estilo, portanto, tudo o que você precisa fazer é inserir as regras CSS separadas por ponto e vírgula.
Visibilidade
Esta opção permite-lhe controlar os dispositivos em que a sua secção aparece. Pode optar por desativar a sua secção em tablets, smartphones ou computadores de secretária individualmente. Isto é útil se pretender utilizar secções diferentes em dispositivos diferentes ou se pretender simplificar o design móvel eliminando determinadas secções da página.
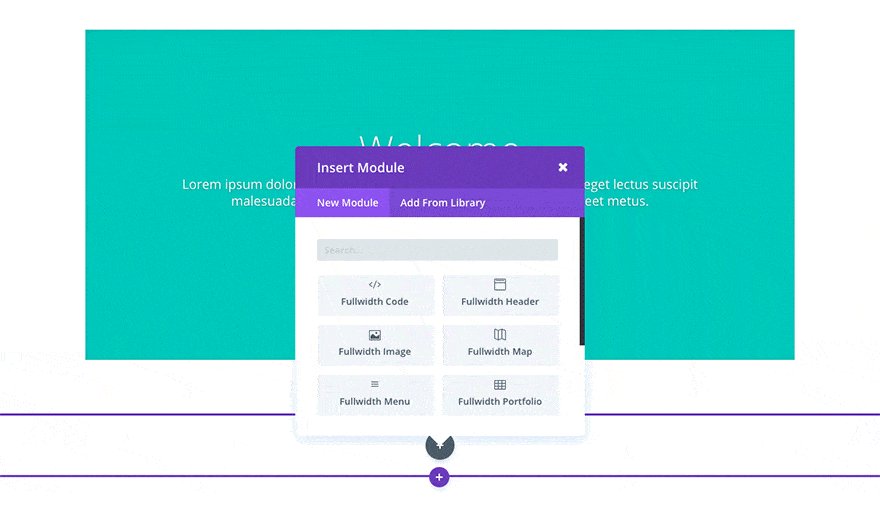
As secções de ecrã completo dão-lhe acesso a um novo conjunto de módulos de largura total. Estes módulos funcionam de forma um pouco diferente porque tiram partido da largura total do navegador. Os módulos de ecrã completo só podem ser colocados em secções de ecrã completo.

Depois de adicionar uma nova secção de ecrã inteiro à sua página, pode clicar no botão Adicionar módulos na secção para adicionar um módulo de ecrã inteiro. Ao contrário da secção normal, não existe o conceito de linhas ou colunas, uma vez que estes módulos tiram sempre partido de 100% do ecrã. Os módulos de ecrã completo são uma excelente forma de adicionar uma quebra visual à página!

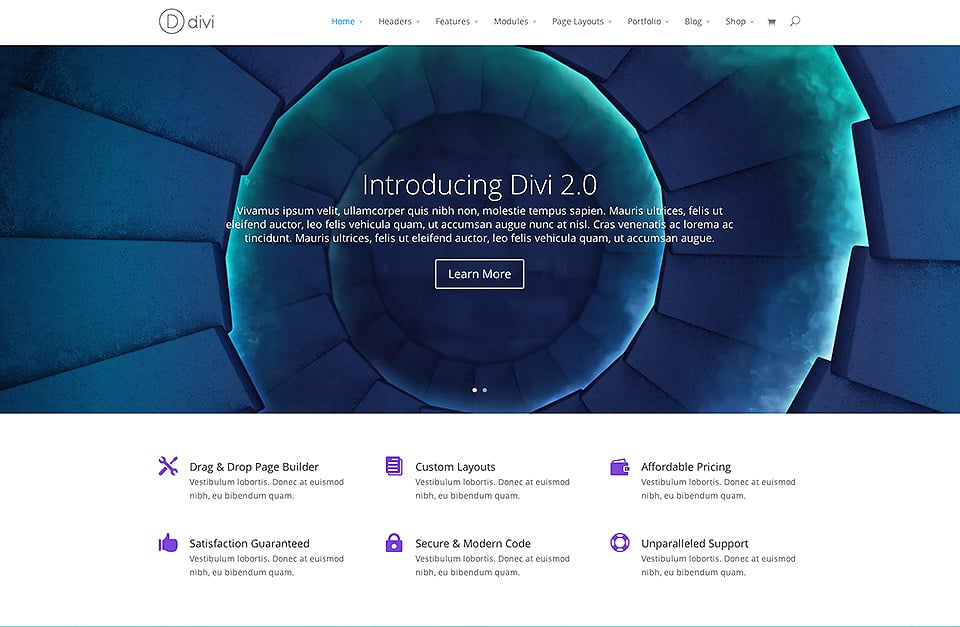
Um bom exemplo de um módulo de ecrã inteiro é o slider de ecrã inteiro. Este deslizador de largura total funciona como um deslizador normal, exceto que se expande para 100% da sua largura. A apresentação de um seletor a esta escala pode ser bastante surpreendente, basta dar uma vista de olhos na nossa demonstração divi para ver um exemplo.

As secções especializadas foram criadas para permitir estruturas de colunas mais avançadas. Ao contrário das secções normais, quando utiliza uma secção especializada, pode adicionar variações de colunas complexas juntamente com barras laterais verticais de espaço completo, sem adicionar quebras indesejadas à página. Estes tipos de disposição não são possíveis com secções normais.

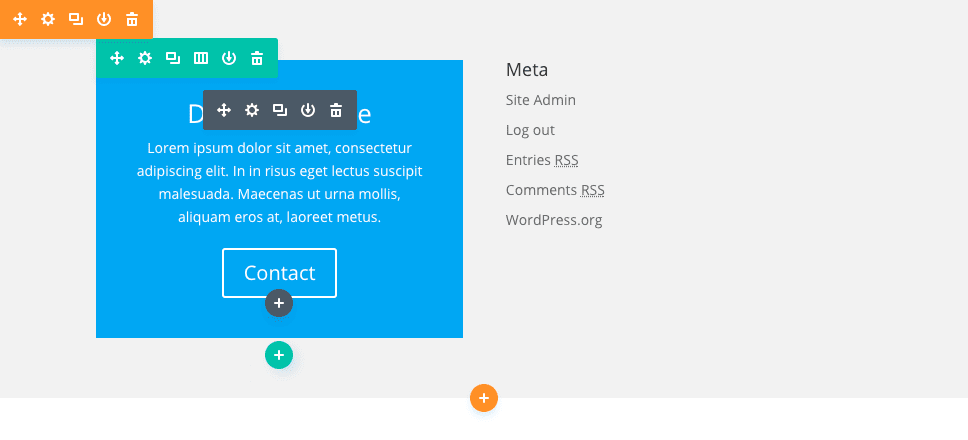
Depois de adicionar uma secção especializada à página, verá que uma área tem um botão "adicionar módulo", enquanto a outra tem um botão "inserir linha". A área "inserir módulo" representa a sua barra lateral vertical. Pode adicionar tantos módulos aqui, numa única linha, que cobrirão a largura vertical da secção, adjacente à estrutura de colunas que está a construir ao lado. Ao clicar em "inserir linha", pode inserir linhas adicionais à esquerda/direita da sua barra lateral. De certa forma, isto pode ser visto como adicionar linhas dentro de linhas!

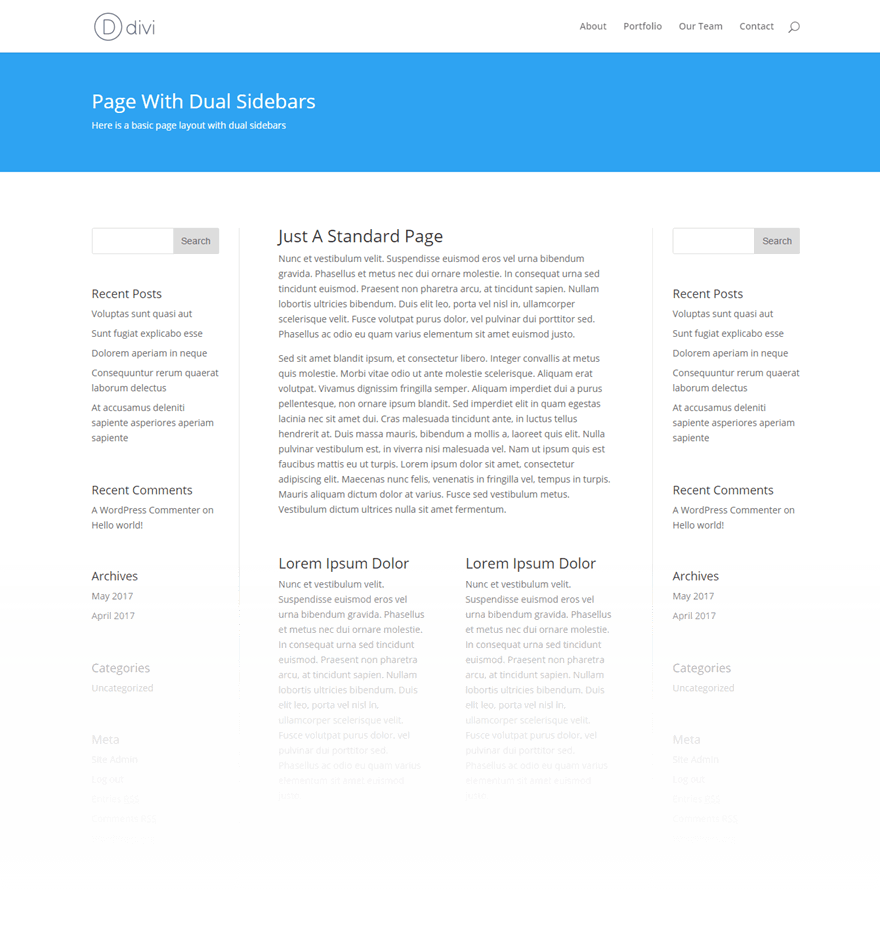
O resultado é a capacidade de criar praticamente qualquer estrutura de colunas com que possa sonhar e, independentemente da estrutura que escolher, certificámo-nos de que a combinação é perfeita! Aqui está um exemplo de um layout criado com secções especializadas. Como pode ver, o efeito é um layout de barra lateral dupla, com duas linhas verticais à esquerda/direita de uma estrutura de colunas complexa no meio.

Obrigado por ter seguido este tutorial!
Agora já sabe como utilizar as diferentes secções disponíveis na Divi.
Vemo-nos em breve para um novo tutorial :)
Como criar um novo projeto com Divi
Como atualizar o seu plugin Divi
> Veja a nossa secção de ajuda do Elegant Themes Divi
Avaliar este artigo :
Este artigo foi útil para si ?
Sim
Não
3mn leitura
A biblioteca Divi
3mn leitura
Como é que instalo o plugin Divi Builder?
3mn leitura
Introdução à interface do Divi Builder
3mn leitura
Utilizar o editor de funções do Divi Builder