Avaliar este artigo :
Este artigo foi útil para si ?
Sim
Não
Vous avez noté 0 étoile(s)
Procédure
A otimização das imagens é um elemento-chave para melhorar o desempenho dos sítios Web. Uma boa gestão dos formatos de imagem pode reduzir os tempos de carregamento das páginas, melhorar a experiência do utilizador e otimizar a otimização dos motores de busca (SEO). O WebP é, sem dúvida, um dos formatos de imagem optimizados mais conhecidos e, apesar de existirem novas alternativas no mercado, como o AVIF, continua a ganhar popularidade e a ser utilizado em todo o lado, sendo muito compatível com todos os browsers do mercado.
No entanto, é bastante raro ter imagens e fotografias nativamente em WebP: os tipos PNG ou JPEG são geralmente o formato predefinido, pelo que é necessário convertê-las previamente para o formato WebP.
A extensão WordPress LWS Optimize permite-lhe converter todas as suas imagens JPEG e PNG para o formato WebP diretamente a partir do seu sítio. Cada imagem será optimizada sem perdas para reduzir ao máximo o seu tamanho sem reduzir a sua qualidade.
Nesta documentação, vamos guiá-lo através das várias etapas envolvidas na configuração e utilização da conversão de imagens com o LWS Optimize. Descobrirá como ativar esta funcionalidade e otimizar o seu site para uma maior velocidade e eficiência.
Para ativar a conversão automática de imagens para WebP através do plugin LWS Optimize, aceda ao seu painel de controlo do WordPress e clique em LWS Optimize no menu da esquerda.

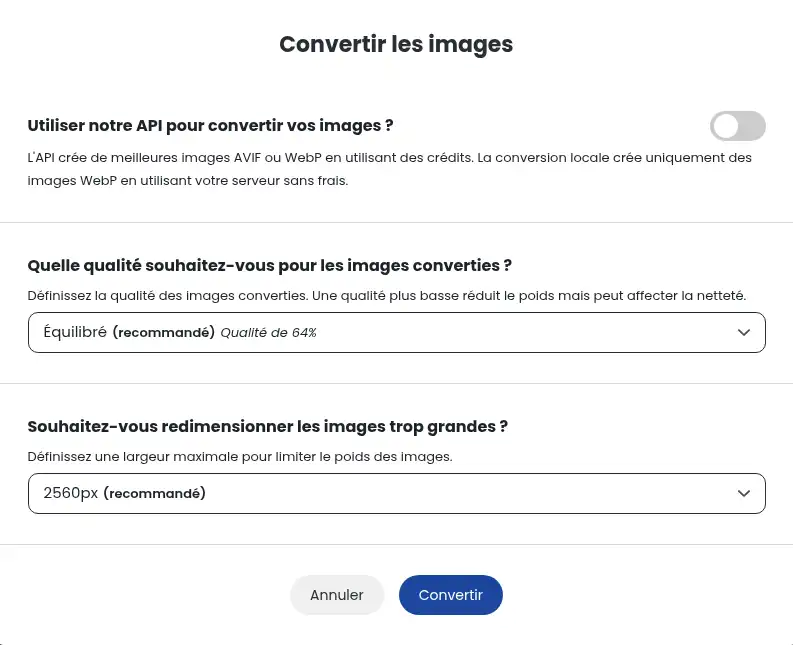
Uma vez na página do plugin, encontrará o bloco de conversão de imagens na parte inferior da página. Clique em "Converter imagens" para abrir o painel de configuração.

Neste modo, pode escolher se quer ou não utilizar a nossa API para converter as suas imagens. Ao utilizar a API, pode converter 2000 imagens (um método de recuperação de créditos será disponibilizado no futuro) para WebP/AVIF; caso contrário, utilizará os recursos do seu sítio para converter as suas imagens sem limite para WebP, com uma taxa de conversão inferior.
Também pode escolher a qualidade e o tamanho máximos das imagens depois de convertidas, para poupar espaço extra. Esta opção só está disponível para a conversão padrão, com a API a devolver automaticamente a melhor imagem possível.

Depois de ter configurado os parâmetros, clique em "Converter" para lançar o cron de conversão. As imagens do sítio serão analisadas e as que corresponderem aos critérios serão convertidas em WebP ou AVIF.
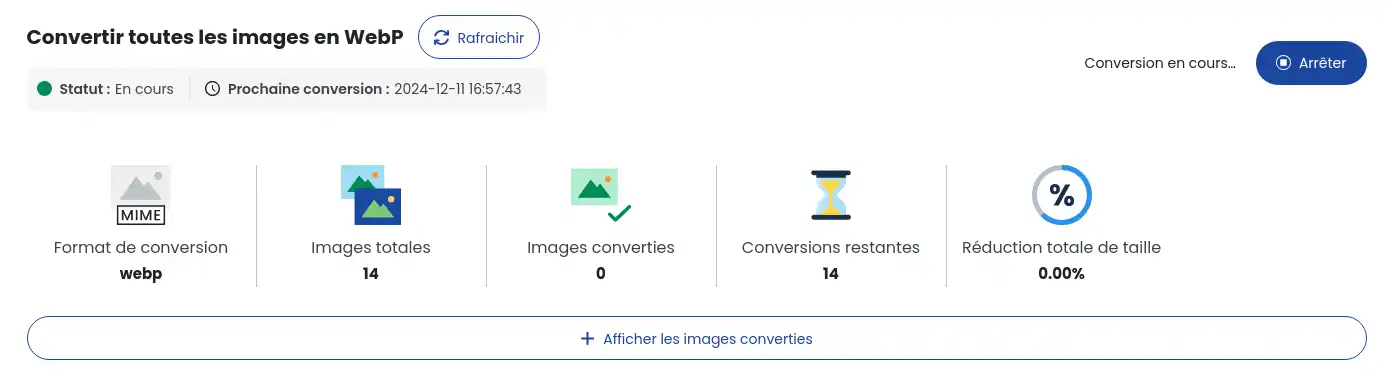
Dependendo do número de imagens, este processo pode demorar algum tempo, mas pode acompanhar o progresso da conversão consultando as estatísticas. Como as conversões são efectuadas em segundo plano utilizando o cron, pode abandonar a página durante o processo.

Se estiver a utilizar o WP-Cron predefinido do WordPress, tem de haver atividade no seu sítio para que o cron e, por extensão, a conversão, tenham lugar.
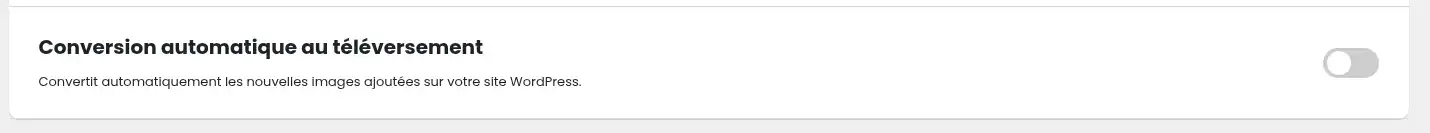
A opção de conversão automática permite-lhe converter qualquer imagem carregada no seu sítio diretamente em WebP, em vez de ter de a converter posteriormente. Para ativar esta opção, aceda ao modo avançado do plugin, ao separador "Imagens" e, em seguida, assinale a caixa "Conversão automática no carregamento", o que abrirá a mesma caixa de diálogo acima referida.

Configure os parâmetros para a conversão e confirme para ativar a ação. Não será feita qualquer cópia da imagem original; a imagem será convertida antes de ser guardada no sítio.
Uma vez convertidas as imagens, estas serão automaticamente servidas no seu sítio sem qualquer intervenção da sua parte. Se a imagem convertida já não existir, a imagem original será servida em seu lugar, se disponível, garantindo que o seu sítio esteja sempre funcional, mesmo que haja problemas com a conversão.
Para verificar se o seu sítio está a utilizar estas imagens optimizadas:
Abra o seu sítio num navegador.
Clique com o botão direito do rato numa imagem e selecione Inspecionar.
Verifique se a imagem apresentada está no formato WebP/AVIF e se termina com _lwsoptimized.
![]()
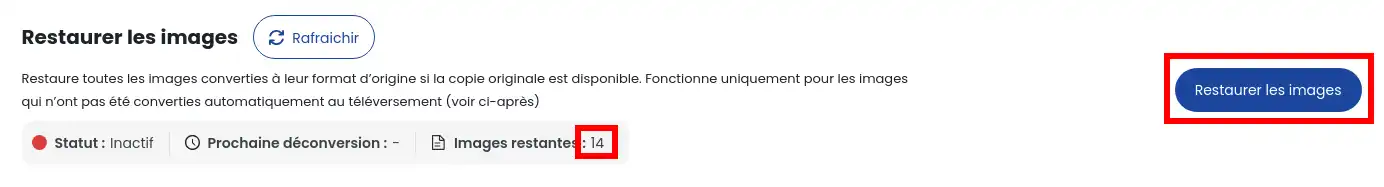
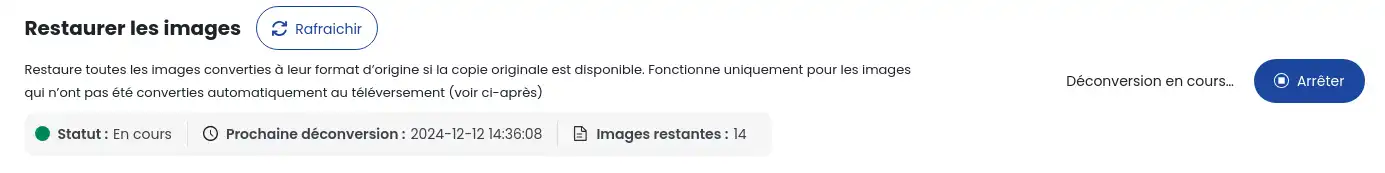
Se encontrar um problema com as imagens convertidas ou pretender restaurar as suas imagens para o estado original, clique no botão "Restaurar imagens" na linha "Restaurar imagens".

Certifique-se de que lê as informações apresentadas antes de clicar no botão "Restaurar imagens", o que dará início ao processo de restauro. Tal como a conversão, o restauro pode demorar algum tempo, dependendo do número de imagens a processar.

Agora já sabe como :
Com essas etapas, seu site deve carregar mais rápido, proporcionando uma melhor experiência para seus visitantes e uma vantagem competitiva no mundo do SEO. 🚀🌐
Obrigado por ler este artigo! Se você tiver alguma dúvida ou quiser compartilhar sua experiência com o LWS Optimize, sinta-se à vontade para deixar um comentário abaixo. O seu feedback é valioso e ajuda-nos a melhorar os nossos serviços. 💬👍
Avaliar este artigo :
Este artigo foi útil para si ?
Sim
Não
2mn leitura
Como é que instalo o plugin de afiliado do LWS no WordPress?
3mn leitura
Como é que instalo o plugin LWS SMS para WooCommerce no WordPress?
0mn leitura
Como é que limpo o meu site WordPress com o LWS Cleaner?