Diesen Artikel bewerten :
Dieser Artikel war hilfreich für Sie ?
Ja
Nicht
Vous avez noté 0 étoile(s)
Sommaire
Procédure
Divi builder ist in unserenWordpress-Webhosting-Angeboten enthalten. Wenn Sie Unterstützung für DIVI builder wünschen, müssen Sie eine Lizenz direkt auf der Elegent theme Divi-Website erwerben.
LWS stellt Ihnen 3 Premium-Plugins von Elegant Themes zur Verfügung (Divi, Bloom und Monarch). Diese werden regelmäßig aktualisiert. Als Kunde bei LWS haben Sie kostenlosen Zugang zu diesen Plugins, wenn Sie bei der Installation des Wordpress CMS mit unserem Autoinstaller die Distribution 'Divi Builder' wählen.
Wenn Sie ein cPanel-Paket haben oder bereits eine Wordpress-Installation mit dieser Distribution durchgeführt haben, aber keinen Zugang zu allen Themen oder Updates haben, bitte ich Sie, uns dies mitzuteilen und uns die Zugangsdaten für den Administrationsbereich Ihrer Wordpress-Website mitzuteilen, damit ein Techniker die Lizenz aktualisieren kann.
Achtung: Sie müssen eine Elegant Themes-Lizenz erwerben, um den Support in Anspruch nehmen zu können. LWS bietet keinen Support für diese Produkte.

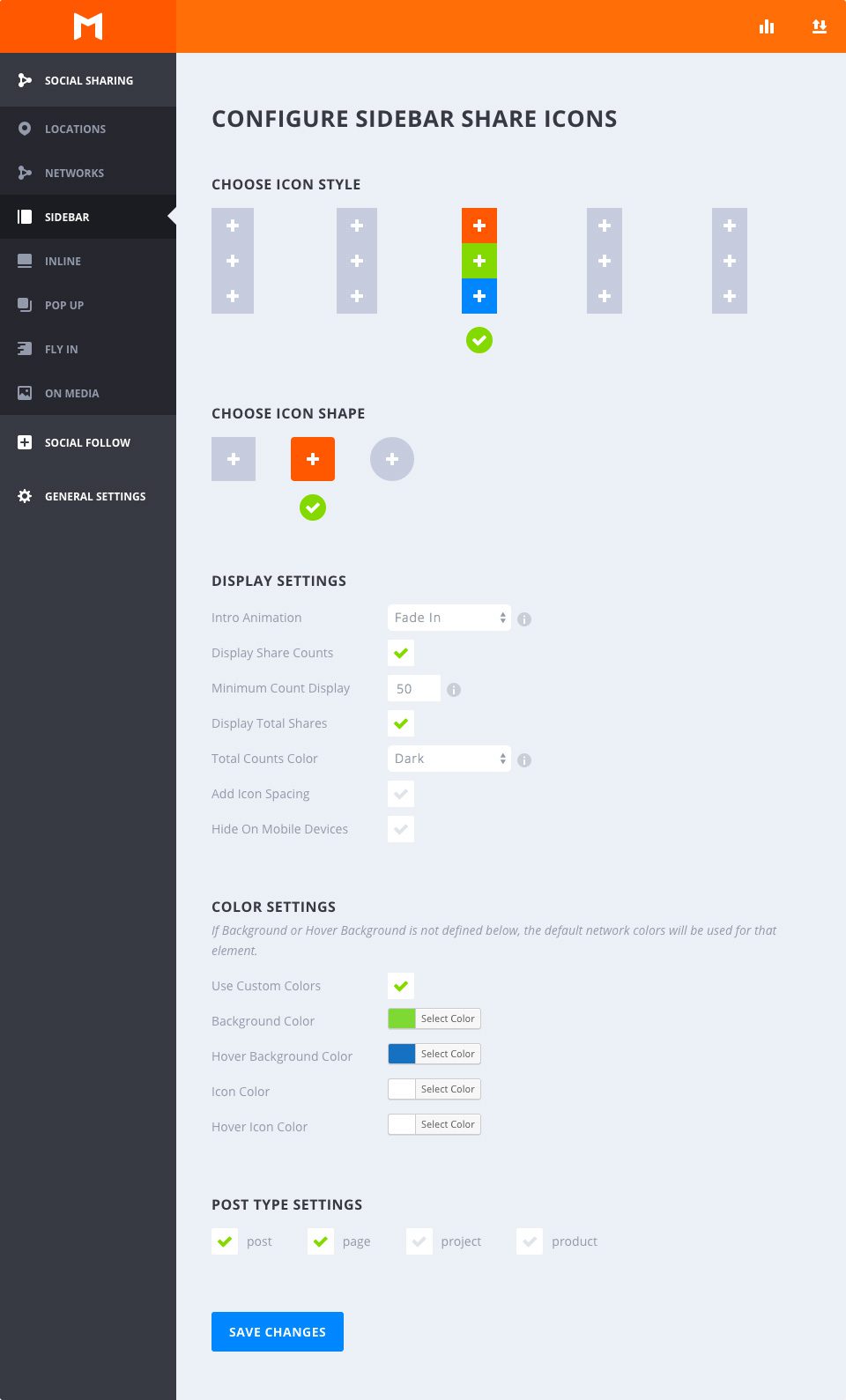
Floating Social Boxes sind eine großartige Möglichkeit, Ihren Lesern eine schnelle und einfache Möglichkeit zu geben, auf Ihre Inhalte zuzugreifen, egal wo sie sich auf der Seite befinden. Wählen Sie Ihre Netzwerke, ordnen Sie sie in der perfekten Reihenfolge an und zeigen Sie sogar die Anzahl der Anteile an.
Wählen Sie den Mouseover-Stil aus.
Mit dieser Option können Sie aus den Hover-Stilen wählen, die Monarch für schwebende Seitenleisten anbietet. Sie können den Mouseover auf eine beliebige Option richten, um eine Beispielvorschau des Mouseover-Effekts zu erhalten. Wenn Sie sich für eine Option entschieden haben, klicken Sie einfach, um einen beliebigen Stil auszuwählen, und Ihr Abschnitt wird mit einem grünen Häkchen markiert.
Wählen Sie die Form aus.
Monarch bietet 3 Formen für Ihre sozialen Schaltflächen: Quadrate, abgerundete Formen und Kreise. In Kombination mit den oben genannten Stilen können Sie eine Vielzahl von sozialen Schaltflächen erstellen.
Einleitende Animation
Diese Dropdownliste enthält eine Liste von Einleitungsanimationen für Ihre schwebende Seitenleiste. Sie können wählen, ob Sie statisch, nach links, oben oder unten blenden oder ob Sie gar keine Animation laden möchten.
Anzahl der Anteile anzeigen
Die Anzeige der Anzahl der Teilungen ist eine hervorragende Möglichkeit, um zu zeigen, wie oft Ihre Seiten geteilt wurden, und sogar eine hervorragende Möglichkeit, um Besucher dazu zu ermutigen, Ihre Inhalte weiterzuverbreiten. Diese Zahl erscheint auf der Innenseite jeder Schaltfläche direkt unter dem Netzwerksymbol.
Anzeige der Mindestanzahl.
Manchmal ist es besser, die Zahlen gar nicht anzuzeigen, als zu zeigen, dass Ihr Inhalt über einen bestimmten Schwellenwert hinaus nicht geteilt wurde. Mit dieser Einstellung können Sie die Mindestanzahl an Anteilen festlegen, die Monarch in Ihrer schwebenden Seitenleiste anzeigt. Dies ist eine hervorragende Funktion für neue Inhalte, die schon lange keine Gelegenheit mehr hatten, geteilt zu werden.
Zeigen Sie die Gesamtzahl der Anteile an.
Diese Anzahl an Anteilen addiert die Anteile aller Netzwerke in Ihrer Seitenleiste und zeigt die Gesamtsumme direkt über Ihrer Seitenleiste an. Dies ist eine hervorragende Möglichkeit, die gesamte Popularität einer bestimmten Seite anzuzeigen.
Summe der Anteile Textfarbe
Wenn die obige Option ausgewählt ist, erscheint diese Option, mit der Sie den Gesamtwert der Textfarbe für Ihre Aktionen auswählen können. Der Hintergrund Ihrer Website kann eine helle oder dunkle Farbe haben - mit dieser Option können Sie sicherstellen, dass sich Ihr Text vom Hintergrund abhebt.
Fügen Sie den Abstand zwischen den Symbolen hinzu.
Standardmäßig werden die Schaltflächen des Seitenleistensymbols ohne vertikalen Abstand angezeigt, außer bei kreisförmigen Schaltflächen. Wenn Sie diese Option ankreuzen, können Sie einen vertikalen Abstand zwischen Ihren Symbolen hinzufügen, was eine neue Reihe von Gestaltungsmöglichkeiten eröffnet.
Ausblenden auf mobilen Geräten
Monarch zeigt eine subtile, nicht aufdringliche mobile Seitenleiste an, aber wenn Sie die schwebende Teilungsleiste auf mobilen Geräten nicht anzeigen möchten, können Sie dieses Kontrollkästchen aktivieren.
Verwenden Sie benutzerdefinierte Farben.
Monarch verwendet standardmäßig die Standard-Netzwerkfarben, aber für einen individuelleren Ansatz können Sie Ihre eigenen Farben für die Schaltflächen auswählen. Wenn eine der unten aufgeführten Optionen nicht gesetzt ist, wird die Standardeinstellung für dieses Element verwendet.
Hintergrundfarbe
Diese Farbauswahl legt die Hintergrundfarbe Ihrer Schaltflächen in der Seitenleiste fest.
Hintergrundfarbe für Mouseover
Dieser Farbwähler legt die Hintergrundfarbe Ihrer Seitenleistenschaltflächen fest, wenn der Benutzer über eine Schaltfläche fährt.
Farbe des Symbols
Diese Farbauswahl legt die Farbe des Symbols Ihrer Seitenleistenschaltflächen fest.
Farbe des Mouseover-Symbols
Dieser Farbwähler legt die Farbe der Symbole Ihrer Seitenschaltflächen fest, wenn der Nutzer über eine Schaltfläche fährt.
Wählen Sie Ihre Nachrichtentypen aus.
Alle Nachrichtentypen, die es auf Ihrer Website gibt, werden in den Nachrichtentyp-Einstellungen angezeigt, egal ob es sich um eine Nachricht oder eine Seite, ein WooCommerce-Produkt, eine Projektnachricht aus einem Wallet-Plugin usw. handelt. Dies sind globale Einstellungen, mit denen Sie die Art von Beiträgen auswählen können, bei denen Ihre schwebende Seitenleiste erscheinen soll. Beachten Sie, dass Sie jede dieser Einstellungen pro Nachricht überschreiben können.
Social Floating Sidebars sind eine großartige Möglichkeit, Ihren Lesern eine schnelle und einfache Möglichkeit zu geben, auf Ihre Inhalte zuzugreifen, unabhängig davon, wo sie sich auf der Seite befinden.
Bis bald für ein nächstes Tutorial!
Das Social Sharing Widget mit Monarch verwenden.
Wie kann ich Statistiken in Monarch anzeigen?
> Besuchen Sie unser Hilfethema Plugin Monarch
Diesen Artikel bewerten :
Dieser Artikel war hilfreich für Sie ?
Ja
Nicht
3mn von Lesen
Wie installiere ich das WordPress-Plugin Monarch?
4mn von Lesen
Vollständige Übersicht über das WordPress-Plugin Monarch
3mn von Lesen
Soziale Netzwerke mit Monarch hinzufügen und verwalten
4mn von Lesen
Das API-Netzwerk von Monarch nutzen