Rate this article :
This article was useful to you ?
Yes
No
Vous avez noté 0 étoile(s)
Sommaire
Procédure
Divi builder is included in ourWordpress web hosting packages. If you would like support for DIVI builder, you must subscribe to a licence directly on the Elegent theme Divi website.
LWS offers 3 premium plugins from Elegant Themes (Divi, Bloom and Monarch). These are regularly updated. Once you are an LWS customer, you will have free access to these plugins by choosing the 'Divi Builder' distribution when installing the Wordpress CMS with our Auto-Installer.
If you have a cPanel package or have already installed Wordpress with this distribution, but do not have access to all the themes or updates, please let us know by giving us the access details for the administration area of your Wordpress site so that a technician can update the licence.
Please note: you will need to take out an Elegant Themes licence to benefit from support. LWS does not provide support for these products.

Images are the most shared content on the web and there's no reason you shouldn't let your readers share your image-rich content with the world. Monarch automatically detects all images in the post content and even offers a custom shortcode to enable image sharing for any image on your site.
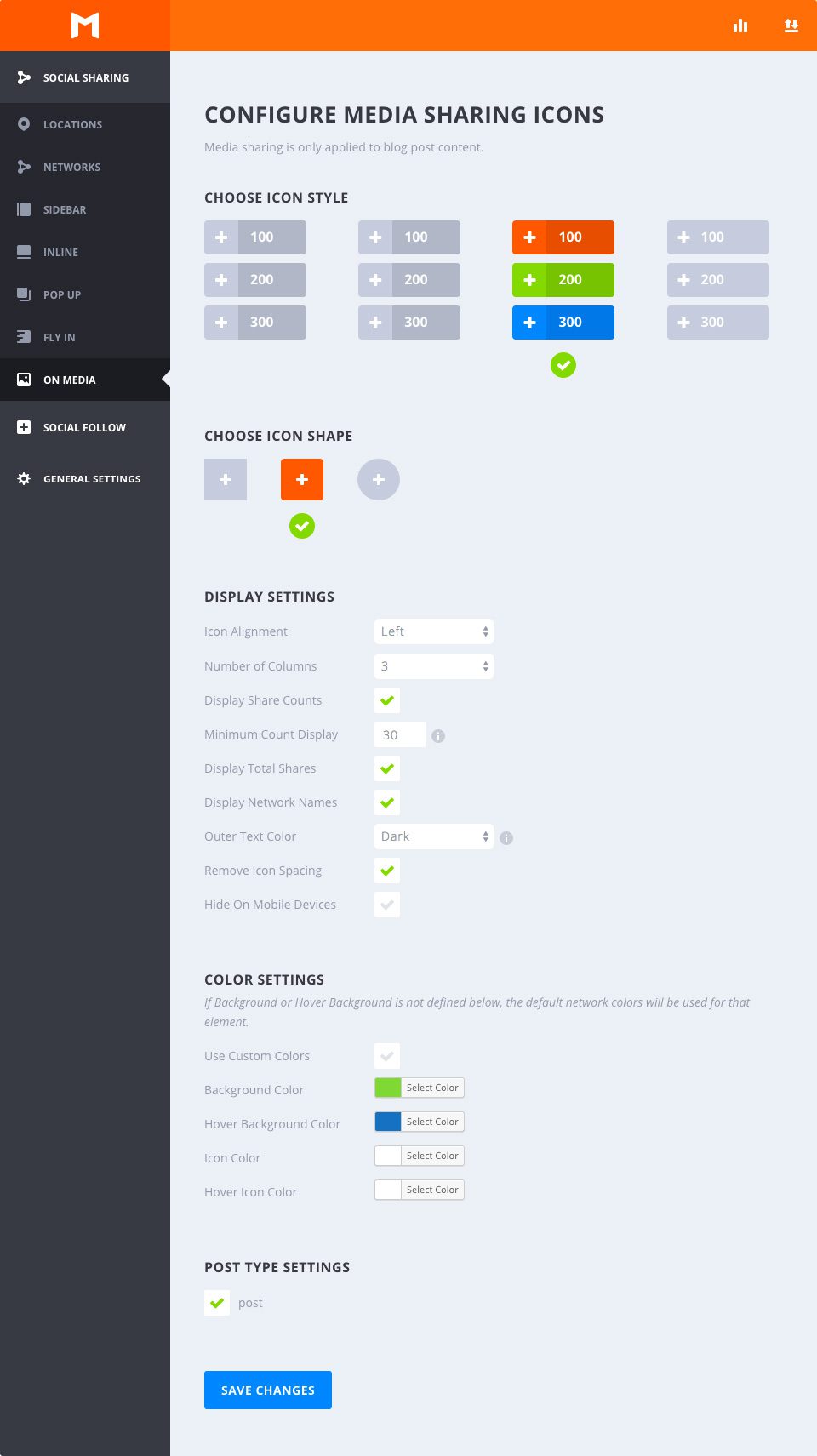
Select hover style
This option allows you to choose from the available hover styles that Monarch offers for media sharing buttons. You can hover over any of the options to get a sample preview of the hover effect. Once you have chosen an option, simply click to select any style and your section will be indicated by a green tick.
Select the shape
Monarch offers 3 shapes for your icon buttons: Square, Round and Circle. Combined with the styles mentioned above, you can create a variety of social buttons.
Icon alignment
This option allows you to select 'Left' or 'Centre'. Selecting 'Left' will display your button labels and/or split numbers to the right of your network icons, creating a more horizontal button shape. Selecting 'Centred' will place your button labels and/or share numbers below your network icons and centre the button content, creating a taller button shape.
Number of columns
Monarch offers 7 column width options. You can choose to have up to 6 columns of equal width, or let your buttons take on an automatic width based on the width of your button content. Whichever you select, Monarch adapts to smaller browser widths and adjusts your column selection for mobile devices.
Display the number of shares
Displaying the number of shares is a great way to show how many times your pages have been shared and even a great way to encourage visitors to spread your content. This number will appear inside each button, either to the right or below your network icons, depending on your 'Icon Alignment'.
Displaying the minimum number
Sometimes it's better not to show numbers at all than to show that your content hasn't been shared beyond a certain threshold. This setting allows you to set the minimum number of shares that Monarch will display in your media buttons. This is an excellent feature for new content that hasn't had a chance to be shared for a long time.
Display the total number of shares
This number of shares will add up the shares on all the networks displayed and display the total above your buttons. This is an excellent way of showing the popularity of a given page.
Display network names
Tick this box to display network tags in your share buttons. These can be customised as you wish. For example, you can choose to replace the network name 'Twitter' with something like 'Tweet This' or 'Share This'.
Outer text colour
If the above option is selected, this option will appear to allow you to choose your outer text colour. This setting will affect your total number of shares, and your network label and/or number of individual shares if you have selected circular buttons, which place the button text outside the background colour of your buttons. Using circular buttons with media-sharing network names can be difficult to optimise as the images on your website will contain a range of colours.
Remove icon spacing
By default, media sharing buttons are spaced by a small margin. Checking this option allows you to remove the spacing between your icons for a new set of design possibilities.
Hide on mobile devices
If you don't want to display the media sharing buttons on mobile devices, you can tick this box.
Use custom colours
By default, Monarch uses the default network colours, but for a more personalised approach, you can select your own button colours. If an option below is not set, the default setting will be used for that item.
Background colour
This colour picker will define the background colour of your media sharing buttons.
Hover background colour
This colour picker will set the background colour of your media sharing buttons when the user hovers over a button.
Icon colour
This colour selector defines the colour of the icons on your media sharing buttons.
Hover icon colour
This colour selector defines the colour of the icons on your media sharing buttons when the user hovers over a button.
Global setting
Monarch will automatically detect any images within a blog post and automatically enable media sharing for those images.
Media sharing shortcode
Although Monarch only automatically detects images on blog posts, you can enable media sharing for any image on your site by wrapping it in media sharing shortcode like [et_social_share_media] [/et_social_share_media].
[/et_social_share_media].
Sharing content is the best way to attract new visitors to your website. Thanks to the share buttons, Monarch gives you this opportunity, so make the most of it!
Thank you for following this tutorial and see you soon for the next one ;)
How do I use pop-ups in Monarch?
How to use a waterbar with Monarch?
> Consult our Monarch plugin help section
Rate this article :
This article was useful to you ?
Yes
No
3mn reading
How do I install the WordPress Monarch plugin?
4mn reading
Full overview of the Monarch WordPress plugin
3mn reading
Adding and managing social networks with Monarch
4mn reading
Using the Monarch API network