Rate this article :
4/5 | 1 opinion
This article was useful to you ?
Yes
No
Vous avez noté 0 étoile(s)
Sommaire
Procédure
Divi builder is included in ourWordpress web hosting packages. If you would like support for DIVI builder, you must subscribe to a licence directly on the Elegent theme Divi website.
LWS offers 3 premium plugins from Elegant Themes (Divi, Bloom and Monarch). These are regularly updated. Once you are an LWS customer, you will have free access to these plugins by choosing the 'Divi Builder' distribution when installing the Wordpress CMS with our Auto-Installer.
If you have a cPanel package or have already installed Wordpress with this distribution, but do not have access to all the themes or updates, please let us know by giving us the access details for the administration area of your Wordpress site so that a technician can update the licence.
Please note: you will need to take out an Elegant Themes licence to benefit from support. LWS does not provide support for these products.

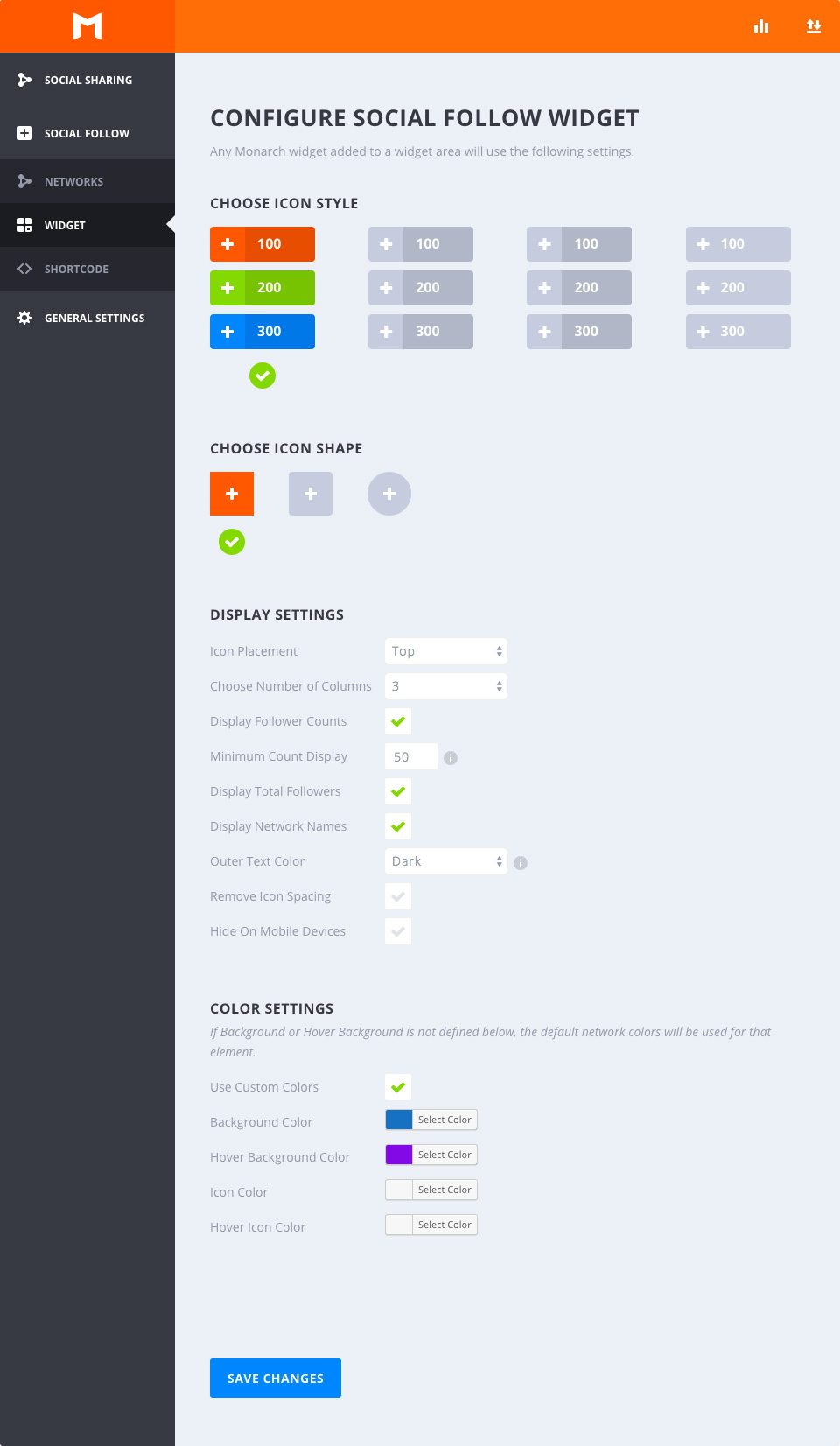
The Monarch Follow Widget allows you to display social following buttons in any widget area of your site. You can add any number of Monarch widgets to your site, and they will take on all the settings defined here. For example, you can add a follow widget to your sidebar and footer.
Select the hover style
This option allows you to choose from the available hover styles that Monarch offers for follow buttons. You can hover over any of the options to preview the hover effect. Once you have chosen an option, simply click to select any style and your section will be indicated by a green tick.
Select the shape
Monarch offers 3 shapes for your icon buttons: Square, Round and Circle. Combined with the above styles, you can create a variety of social buttons.
Icon Placement
This option allows you to select 'Left' or 'Centre'. Selecting 'Left' will display your button labels and/or follow accounts to the right of your network icons, creating a more horizontal button shape. Selecting 'Centred' will place your button labels and/or track counts below your network icons and centre the button content, creating a taller button shape.
Choose Number of Columns
Monarch offers 7 column width options. You can choose to have up to 6 columns of equal width, or let your buttons take on an automatic width based on the width of your button content. Whichever you select, Monarch adapts to smaller browser widths and adjusts your column selection for mobile devices.
DisplayFollower Counts
Displaying follower counts is a great way to show how many followers you have and even a great way to encourage visitors to click on your follower links. This number will appear inside each button, either to the right or below your network icons, depending on your 'Icon Placement'.
MinimumCount Display
Sometimes it's better not to show counts at all than to show only a tracking count that is below a certain threshold. This setting allows you to set the minimum number of followers that Monarch will display in your follower buttons. This is an excellent feature for new profiles that haven't had a chance to gain followers for a long time.
Display TotalFollowers
This tracking account will add up your followers across all the network profiles displayed and display the total just above your buttons. It's a great way to show your total social following.
DisplayNetwork Names
Tick this box to display the network tags in the following buttons. These can be customised as you wish. For example, you can choose to replace the network name 'Facebook' with something like 'Follow Us'.
Outer Text Color
If the above option is selected, this option will appear to allow you to choose your outer text colour. This setting will affect your total number of followers, and your network label and/or number of individual followers if you have selected circular buttons, which place the button text outside the background colour of your buttons. The background of your page can be light or dark - this option allows you to ensure that your text stands out from your background.
Remove Icon Spacing
By default, the following buttons are spaced by a small margin. Checking this option allows you to remove the spacing between your icons for a new set of design possibilities.
Hide On Mobile Devices
If you don't want to display the following widgets on mobile devices, you can tick this box.
Use custom colours
By default, Monarch uses the default network colours, but for a more personalised approach, you can select your own button colours. If an option below is not set, the default setting will be used for that item.
Background colour
This colour selector will set the background colour of your social tracking buttons.
Hover background colour
This colour selector will define the background colour of your social tracking buttons when the user hovers over a button.
Icon colour
This colour selector defines the colour of the icons on your social tracking buttons.
Hover icon colour
This colour selector will define the colour of the icons on your social tracking buttons when the user hovers over a button.
Using the Monarch widget, you can easily add social tracking buttons to your sidebar or footer. It's up to you!
Don't hesitate to send us your questions and opinions in the comments section. We look forward to seeing you again for another tutorial ;)
How to view statistics in Monarch?
> Consult our Monarch plugin help section
Rate this article :
4/5 | 1 opinion
This article was useful to you ?
Yes
No
3mn reading
How do I install the WordPress Monarch plugin?
4mn reading
Full overview of the Monarch WordPress plugin
3mn reading
Adding and managing social networks with Monarch
4mn reading
Using the Monarch API network