Rate this article :
This article was useful to you ?
Yes
No
Vous avez noté 0 étoile(s)
Sommaire
Procédure
There are several reasons why you might want to add a map to your website created with SiteBuilder Pro. The most common reasons are as follows:
SiteBuider Pro lets you add several map systems to your website. The best known and most widely used is Google Maps. However, if you don't want to use this system, you can also add Yandex, Bing, Baidu and OpenStreetMap maps.
Some systems offer different variants (Terrain, Satellite, etc.) and may sometimes require registration or a licence.
To add a map to your site, follow these steps:
Step 1: Log in to your SiteBuilder Pro Interface
Step 2: Select the element to which you want to add a map
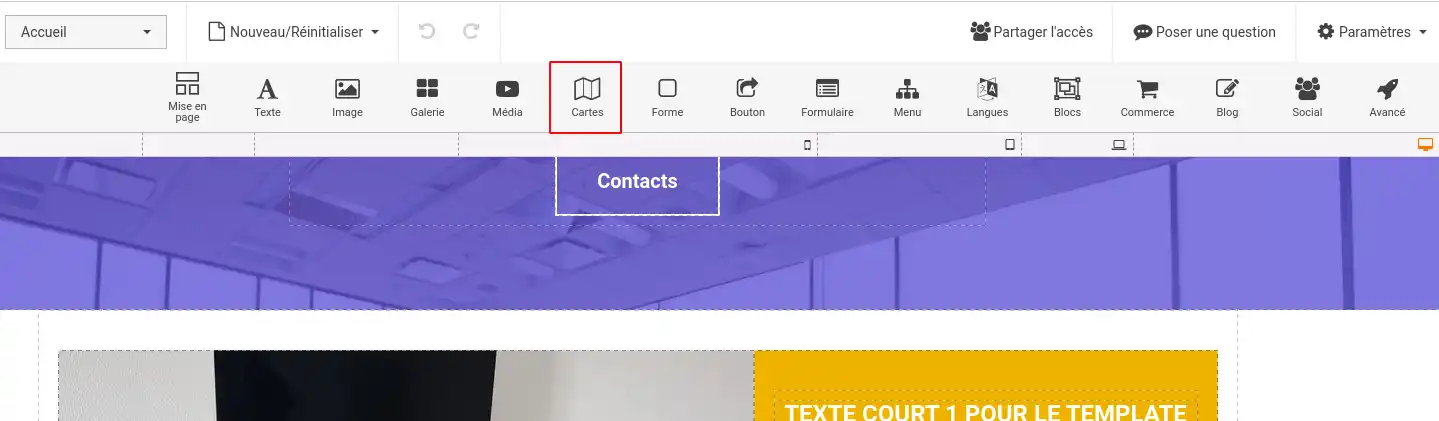
Step 3: Click on the map module in the modules menu

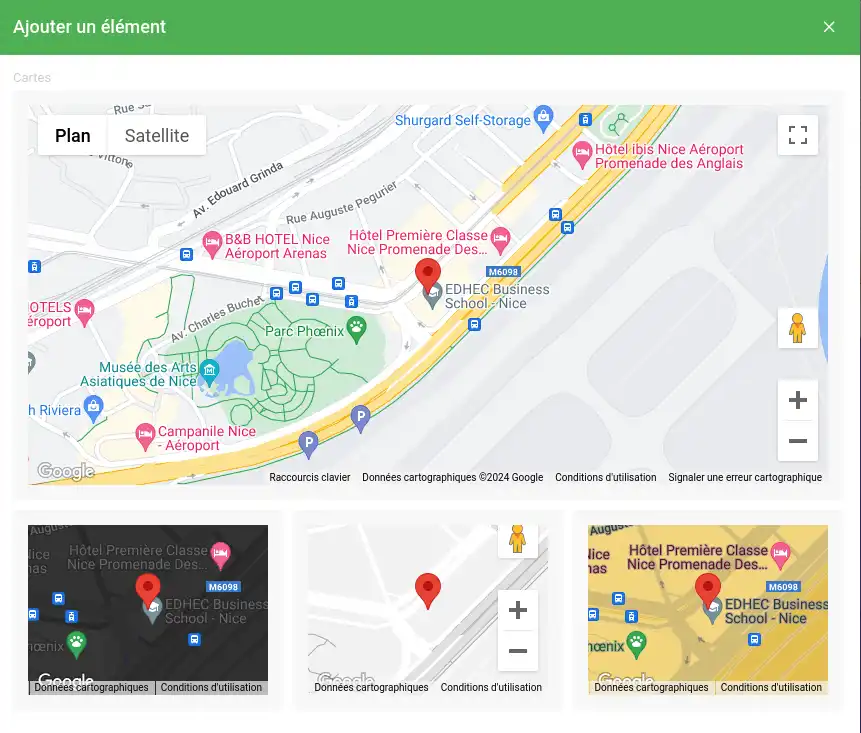
Step 4: Select the type of card you want to add

Google Maps is the most popular mapping service. It is free for moderate use, but you need to create an account to get an API key to use it.
To create a Google API key, follow the instructions on this page: https: //developers.google.com/maps/documentation/javascript/get-api-key?hl=fr
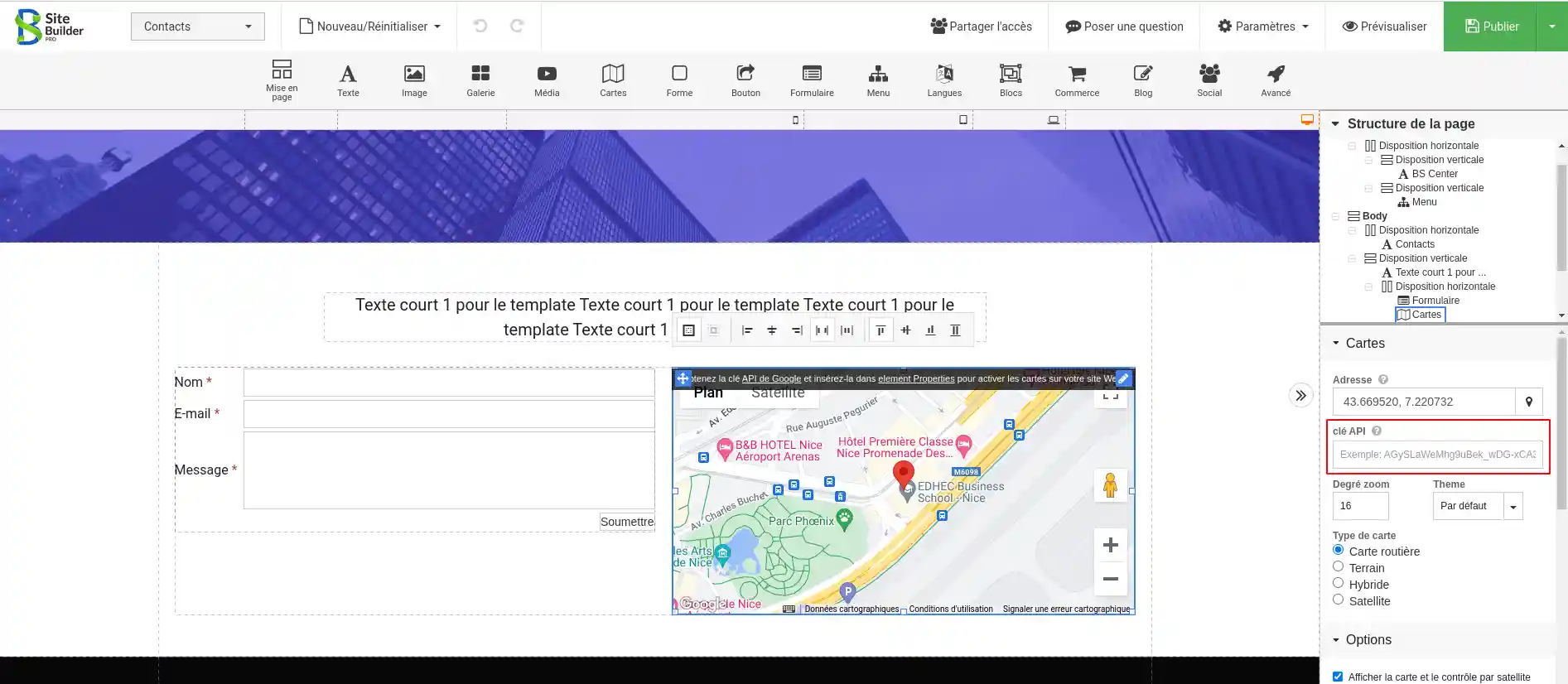
Once your API key has been created, simply enter it in the property elements of the map module, which you can view by clicking on the map.

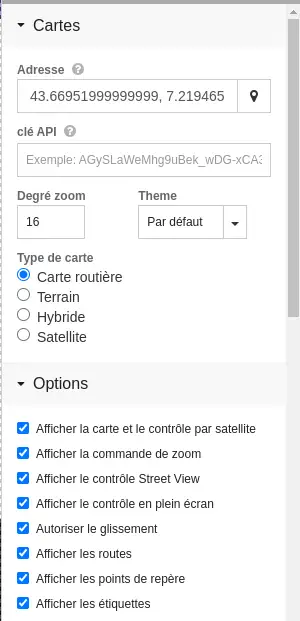
Various properties allow you to manage the elements of your map, such as :

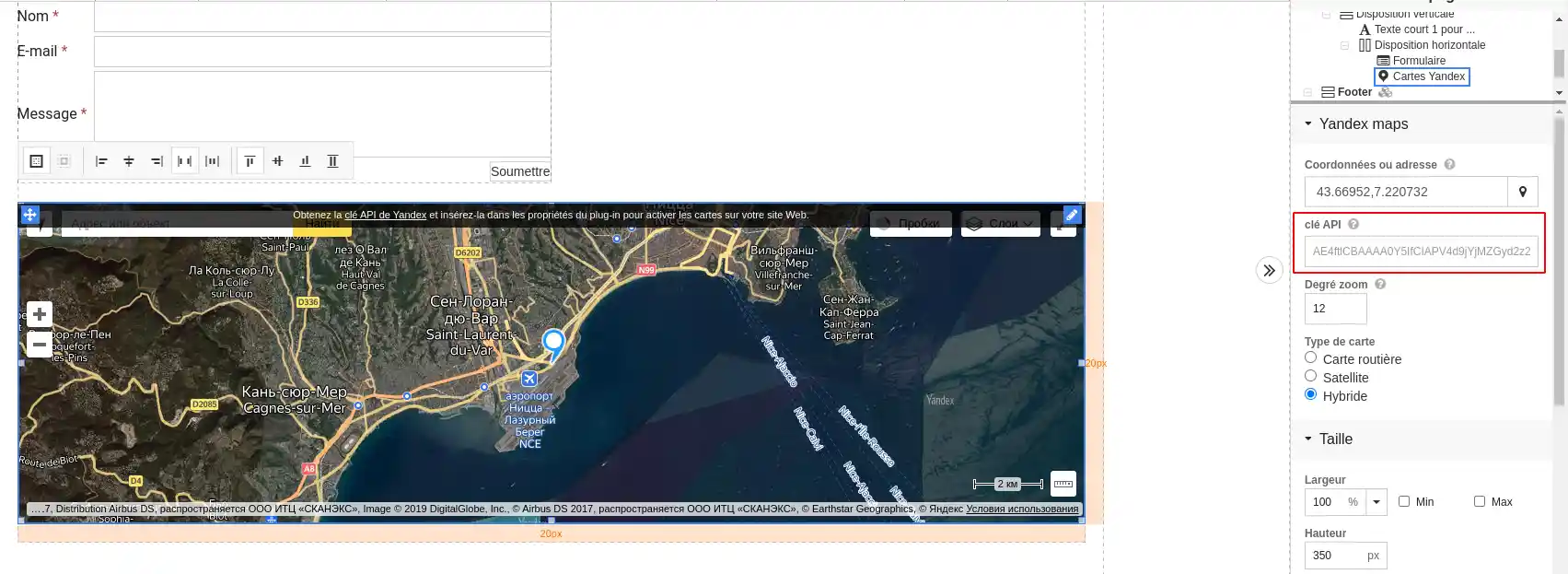
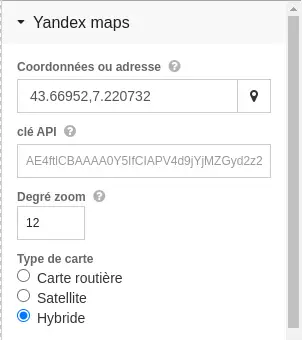
Yandex is the Russian mapping service. It is free for moderate use, but you need to create an account to get an API key to use it.
To create a Yandex API key, follow the instructions on this page: https: //yandex.ru/dev/jsapi-v2-1/doc/ru/
Once your API key has been created, all you have to do is enter it in the property elements of the map module, which you can view by clicking on the map.

Various properties allow you to manage the elements of your map, such as :

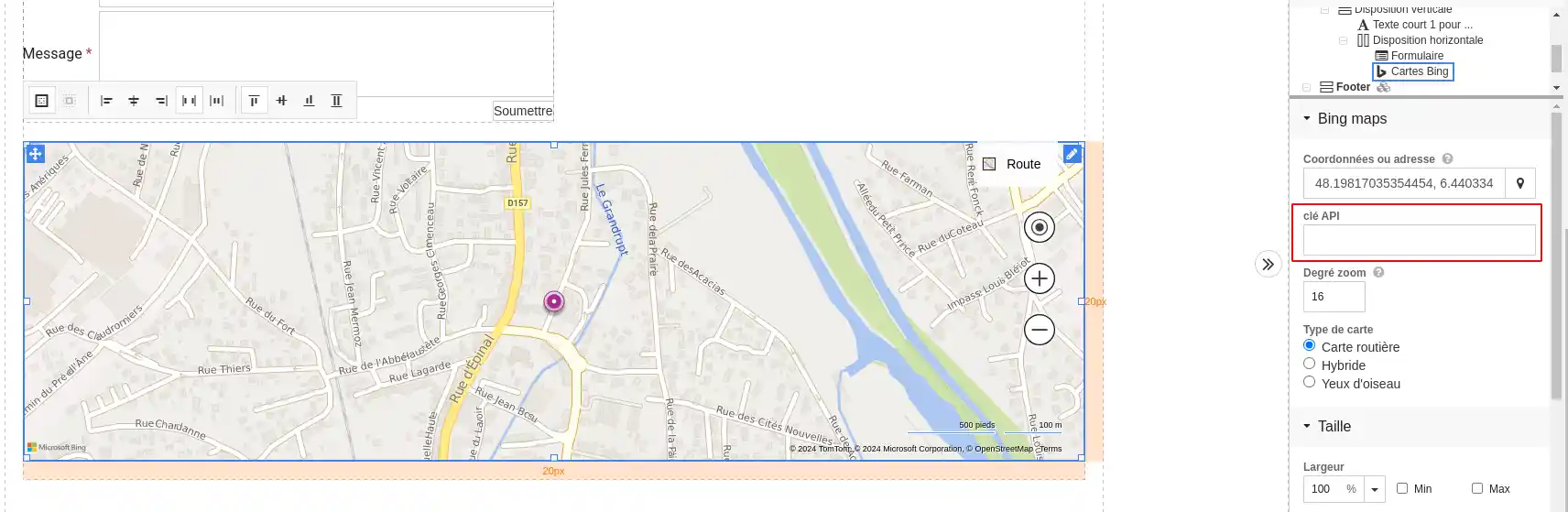
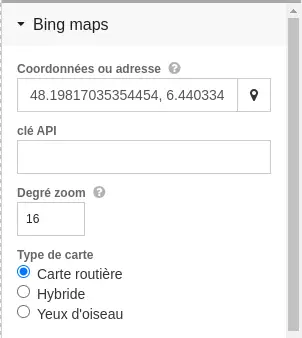
Bing is the mapping service provided by Microsoft. It is free for moderate use, but you will need to create an account to obtain an API key to use it.
To create a Bing API key, follow the instructions on this page: https: //www.bingmapsportal.com/
Once your API key has been created, simply enter it in the property elements of the map module, which you can view by clicking on the map.

Various properties allow you to manage the elements of your map, such as :

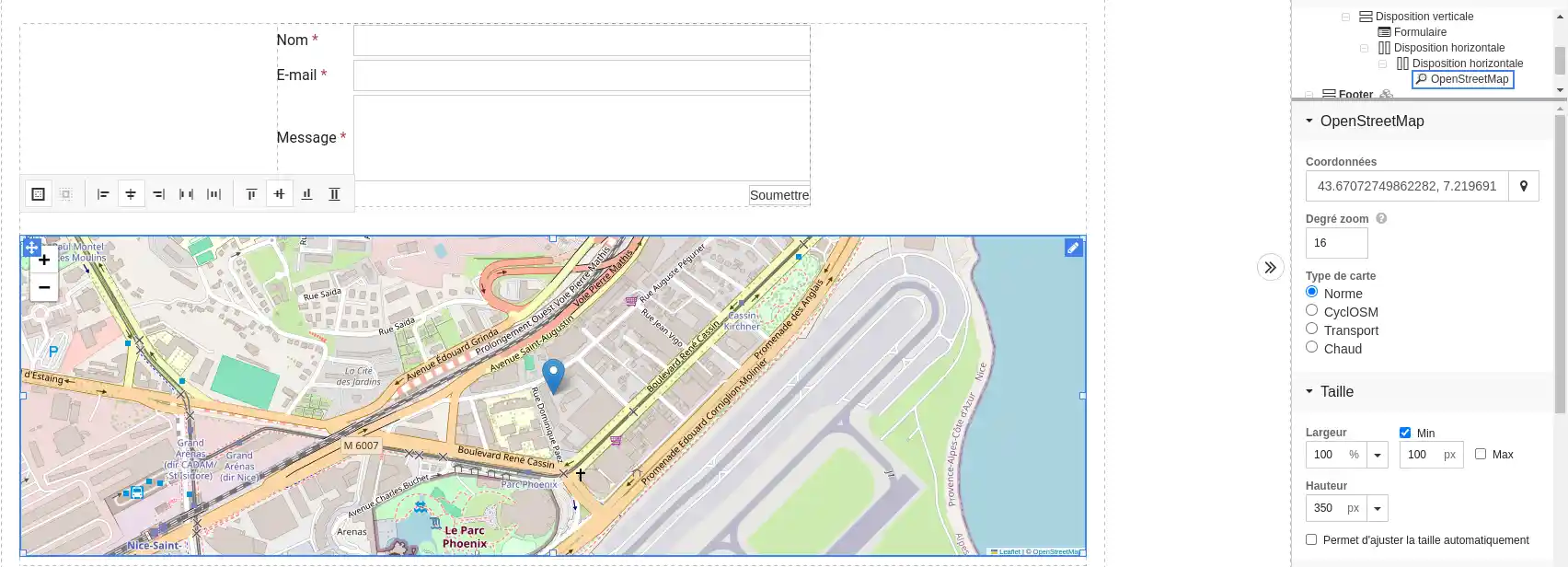
OpenStreetMap is an Open Source mapping service that is entirely free and updated by the community. No API key is required to use this service.

Various properties allow you to manage the elements of your map, such as :

You now know how to :
In short, whether you want to offer your visitors an easy way to find you or enrich your content with relevant geographical data, the options are vast and tailored to your objectives. Don't forget that adding a map can considerably enhance the user experience and contribute to the effectiveness of your digital communication.
Thank you for following us so far! 😊 Your feedback is valuable, so don't hesitate to leave a comment to tell us what you think of this article or to share your tips on integrating maps into your own website. See you soon for more digital adventures!
Rate this article :
This article was useful to you ?
Yes
No
2mn reading
How do I insert a new element in SiteBuilder Pro?
1mn reading
How do I edit an existing element in SiteBuilder Pro?
1mn reading
How do I insert an image gallery in SiteBuilder Pro?
1mn reading
How do I insert comments in SiteBuilder Pro?