Valora este artículo :
3,5/5 | 4 opinión
Este artículo le ha sido útil ?
Sí
No
Vous avez noté 0 étoile(s)
Sommaire
Procédure
Es muy importanteoptimizar su sitio web para Smartphones y Tablets. La experiencia del usuario es más agradable.
Además, su sitio se clasificará mucho mejor en los principales motores de búsqueda. Los principales motores de búsqueda indexarán mejor su sitio si está optimizado para todos los medios.
1. Acceda a la administración de su sitio en SiteBuilder Pro.
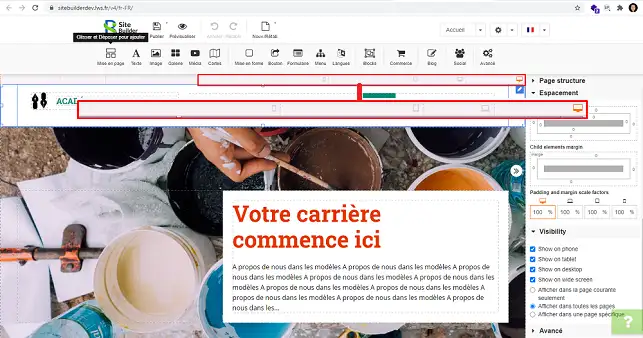
2. Debajo de la barra de herramientas, encontrará cuatro iconos:"Grande","Escritorio","Tableta" y"Móvil". Estos cuatro iconos le permiten cambiar la vista para que pueda ver su sitio en diferentes tipos de medios.

3. Al comprobar la compatibilidad de su sitio en distintos tipos de soporte, es muy posible que encuentre problemas con algunos elementos. Es posible que algunos de ellos no estén configurados correctamente. Por lo tanto, deberá ocultar el elemento en la versión afectada por el problema para volver a crearlo. Tenga en cuenta que no debe cambiar el tamaño del elemento en la versión con el problema. El elemento se redimensionará en todas las versiones de su sitio.
Cuando optimice su sitio web para las diferentes versiones (Móvil, Tablet o Escritorio), puede ocultar ciertos elementos que causan problemas en una versión específica para crear un elemento adaptado al tipo de medio.
Para ello, haga clic en el tipo de dispositivo que desea visualizar (Escritorio, Tableta o Móvil).

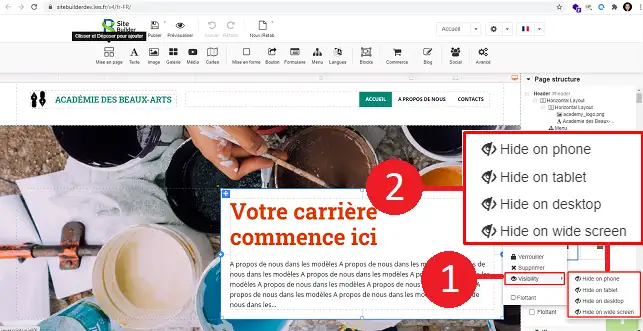
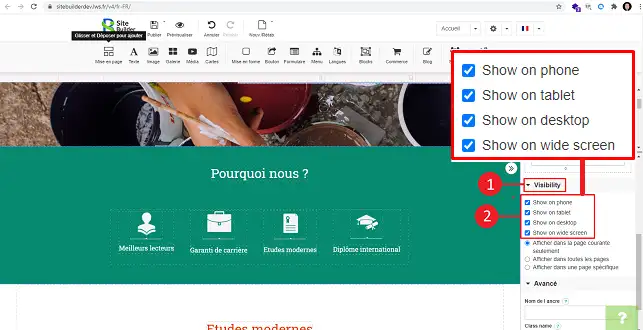
A continuación, haga clic con el lápiz óptico detrás del elemento que desea ocultar y vaya a"Visibilidad".

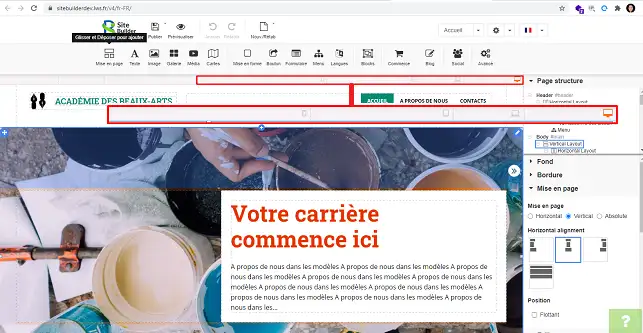
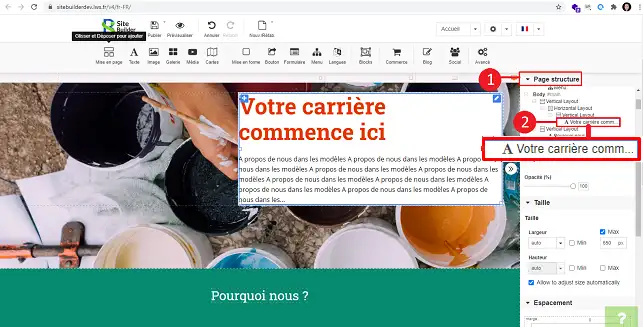
También puede encontrar el elemento en la sección"Estructura de la página" en la columna derecha de su interfaz SiteBuilder. Seleccione el elemento deseado haciendo clic sobre él para modificarlo.

Desplácese por el menú"Visibilidad" para ocultar el elemento en el tipo de soporte deseado.

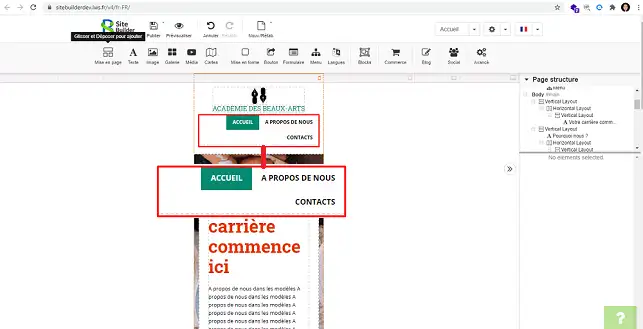
Al ir a"Móvil", es muy posible que el menú no esté optimizado. En consecuencia, en lugar de ver el icono móvil que representa el menú, verá el mismo menú que el utilizado para los ordenadores de sobremesa.

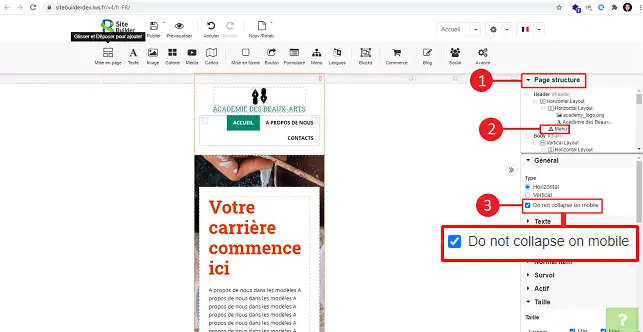
Para optimizar el menú, abra el menú"Estructura de la página" en la parte derecha de la pantalla, haga clic en"Menú" y desmarque la casilla "No contraer en móvil".

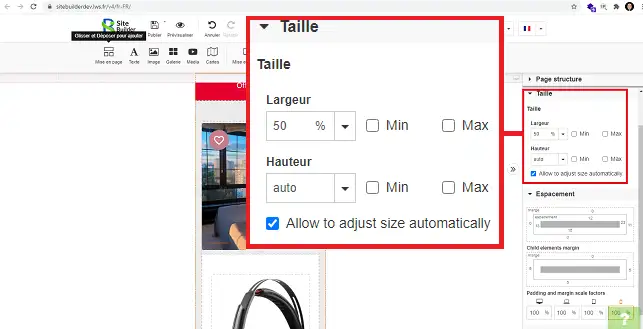
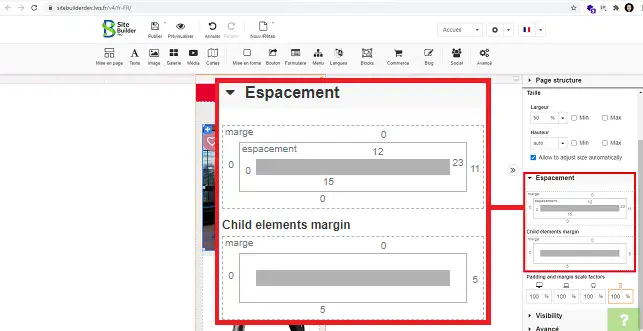
En cada versión, puedes cambiar el tamaño del elemento que hayas configurado. Para ello, haga clic en el elemento y vaya a la columna de la derecha, "Tamaño". Aquí puede modificar la anchura y la altura según sus necesidades.

La sección de espacio le permite cambiar los márgenes de su elemento. Basta con hacer clic en el número que desee modificar e introducir el nuevo valor.

Ahora puede optimizar su sitio para todo tipo de soporte en su alojamiento web con SteBuilder Pro. Optimizar su sitio es muy importante ya que le ayudará a posicionarse mejor en los principales buscadores.
No dude en compartir sus comentarios y preguntas.
Valora este artículo :
3,5/5 | 4 opinión
Este artículo le ha sido útil ?
Sí
No
3mn lectura
Cambiar la fuente y el color del texto en SiteBuilder Pro
2mn lectura
¿Cómo añado un Favicon a SiteBuilder Pro?
2mn lectura
¿Cómo puedo crear o editar un menú con SiteBuilder Pro?
3mn lectura
¿Cómo puedo añadir un logotipo a SiteBuiler Pro?
Bonjour,
Merci de votre retour.
Sur SiteBuilder Pro, lorsque vous modifiez un élément sur une vue, comme "Mobile", les modifications sont également appliquées sur les autres vues (PC de bureau et Tablette).
Pour résoudre ce problème, il est nécessaire de désactiver l'élément pour la vue où il pose un problème. Pour ce faire, cliquez sur l'élément à désactiver, puis accédez à la colonne de droite et décochez la case "Mobile" dans la rubrique "Visibilité".
Ensuite, recréez l'élément pour la vue souhaitée et décochez toutes les autres vues dans la rubrique "Visibilité" de SiteBuilder.
Répétez cette étape pour tous les éléments qui posent un problème, qu'ils se trouvent sur la vue "Mobile" ou "Tablette".
Je vous remercie de votre attention et reste à votre disposition pour toute autre question ou complément d'information.
Nous vous invitons à contacter notre service support à travers votre espace client, afin de vous apporter une aide si vous rencontrez des difficultés sur cette manipulation. (https://aide.lws.fr/a/268)
Cordialement, L'équipe LWS
Bonjour,
Merci de votre retour.
Par défaut, lors de l'ajout d'un élément sur Site Builder Pro, dans la rubrique visibilité, les cases sont cochées pour tous types de support (Mobile, Tablette et PC). De ce fait, quand vous modifiez un élément sur PC, ça va le modifier sur les deux autres vues.
Il est donc nécessaire de décocher la visibilité sur les vues posant un problème pour l'élément concerné et recréer l'élément pour ces vues-là.
Je vous remercie de votre attention et reste à votre disposition pour toute autre question ou complément d'information.
Nous vous invitons à contacter notre service support à travers votre espace client, afin de vous apporter une aide si vous rencontrez des difficultés quelconque. (Contacter le support LWS)
Cordialement, L'équipe LWS