Valora este artículo :
Este artículo le ha sido útil ?
Sí
No
Vous avez noté 0 étoile(s)
Sommaire
Procédure
Los emojis, iconos que representan diversas emociones, son compatibles de forma nativa con los navegadores y dispositivos más recientes. Por defecto, WordPress también añade un archivo JS y CSS para mejorar este soporte y garantizar la correcta visualización de ciertos tipos de emoji, en particular los conjuntos de caracteres asiáticos (chino, japonés, coreano). Si tu sitio no necesita este soporte, o quieres mejorar un poco el rendimiento, puedes optar por desactivarlos, para que WordPress ya no descargue estos archivos adicionales.
No te preocupes, desactivar esta opción no te impedirá usar emojis en tu sitio, sólo se desactivará el soporte adicional de WordPress.
Hay dos formas de desactivar el soporte para emojis: añadiendo una función personalizada a tu sitio o utilizando una extensión que lo haga por ti.
Para desactivar los emojis, puedes añadir este fragmento de código a tu sitio de WordPress, que desactivará el soporte en todo tu sitio:
add_filter('init', function() { remove_action('wp_head', 'print_emoji_detection_script', 7); remove_action('wp_print_styles', 'print_emoji_styles');
remove_action('admin_print_scripts', 'print_emoji_detection_script'); remove_action('admin_print_styles', 'print_emoji_styles'); remove_filter('the_content_feed', 'wp_staticize_emoji');
remove_filter('comment_text_rss', 'wp_staticize_emoji'); remove_filter('wp_mail', 'wp_staticize_emoji_for_email');
add_filter('wp_resource_hints', function ($urls, $relation_type) { if ('dns-prefetch' == $relation_type) { $urls = array_diff($urls, array(apply_filters('emoji_svg_url', 'https://s.w.org/images/core/emoji/2/svg/'))); } return $urls; }, 10, 2); // Desactiva el script emoji de TinyMCE add_filter('tiny_mce_plugins', function ($plugins) { return is_array($plugins) ? array_diff($plugins, array('wpemoji')) : array(); });
Para añadir código personalizado a tu sitio, puedes seguir nuestra documentación, que te guiará paso a paso por el proceso.
Si no quieres o no puedes añadir código a tu sitio manualmente, también puedes utilizar una extensión que desactive automáticamente la compatibilidad con emoji. Muchas extensiones de optimización ofrecen esta característica además de sus funciones principales, como LWS Optimize, una extensión hecha por LWS.
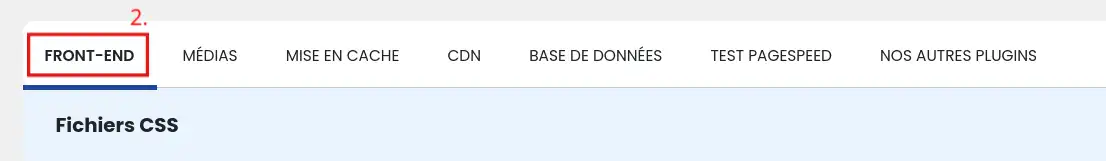
Para desactivar los emojis de nuestra extensión, todo lo que necesitas hacer es ir a su configuración, en modo avanzado a través del botón dedicado y luego a la pestaña "Front-End":



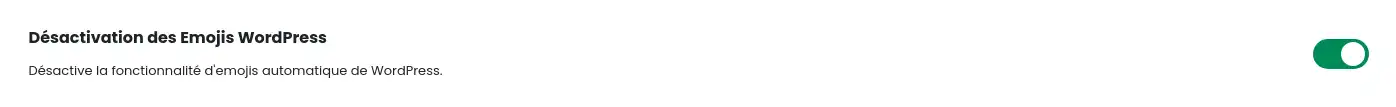
Aquí, busque la acción "Desactivar los emojis de WordPress" y márquela.

A continuación, confirma los cambios con el botón "Guardar nueva configuración" situado en la parte inferior derecha.
Y eso es todo, el soporte emoji ha sido desactivado para su sitio. La desactivación se produce sin ninguna acción por tu parte y no debería causar ningún problema visual en tu sitio. Sin embargo, es posible que algunos de los emojis que utilizas en tu sitio actúen de forma anormal como consecuencia de ello. Si esto te ocurre, puedes intentar modificar las páginas afectadas para sustituir los emojis defectuosos o simplemente desactivar la acción, que obviamente no es compatible con tu sitio.
Ahora ya sabes cómo optimizar el rendimiento de tu sitio WordPress desactivando la compatibilidad con emojis 👍. Has aprendido cómo hacerlo manualmente añadiendo un fragmento de código a tu sitio, o automáticamente utilizando una extensión como LWS Optimize. Es más, eres capaz de resolver cualquier problema visual que pueda surgir tras esta desactivación 🚀.
Esperamos que este artículo te haya sido útil y te haya ayudado a comprender la importancia de la gestión de emoji para el rendimiento de tu sitio web. Gracias por leer y no dudes en dejar un comentario para compartir tu experiencia o hacer preguntas sobre el servicio 📝. Tus comentarios son importantes para nosotros y para la comunidad.
Valora este artículo :
Este artículo le ha sido útil ?
Sí
No
0mn lectura
¿Cómo puedo minimizar los archivos de mi sitio WordPress con LWS Optimize?
0mn lectura
¿Cómo puedo combinar los archivos de mi sitio WordPress con LWS Optimize?
0mn lectura
¿Cómo puedo precargar archivos CSS en mi sitio WordPress con LWS Optimize?
0mn lectura
Lazy Loading WordPress: aumente el rendimiento de su sitio con LWS Optimize