Vota questo articolo :
Questo articolo vi è stato utile ?
Sì
No
Vous avez noté 0 étoile(s)
Procédure
Immaginate di visitare un sito web e di dover aspettare all'infinito che si carichi completamente, a causa di una profusione di immagini e video di grandi dimensioni che il vostro browser fatica a caricare. È molto probabile che l'utente smetta di navigare su quel sito a favore di un altro meglio ottimizzato. Per evitare che questo esempio diventi realtà sul vostro sito, è essenziale che vi prendiate il tempo necessario per ottimizzare le immagini e attivare il caricamento pigro.
Che cos'è il caricamento pigro? È una tecnica che carica solo le immagini e i video visibili sopra la linea di galleggiamento (cioè ciò che si vede sul sito senza dover scorrere la pagina), consentendo al browser di caricare prima i contenuti importanti della pagina, riducendo così i tempi di caricamento e migliorando le prestazioni.
L'effetto è particolarmente evidente nei siti che visualizzano molte immagini, poiché queste sono tra gli elementi più pesanti e più a lungo caricati di un sito.
Da diversi anni WordPress offre il lazy-loading di default per le immagini e gli iframes; se utilizzate una versione di WordPress superiore alla 5.6, dovreste già essere in grado di sfruttarlo.
Tuttavia, se volete farlo manualmente, non state usando WordPress o state usando una versione precedente alla 5.6, aggiungete semplicemente l'attributo lazy="load" all'elemento che volete sia caricato in modo pigro, se è compatibile:

Questo indica al browser di caricarlo pigramente. I browser sceglieranno automaticamente quando caricare le immagini, quindi non è necessario fare altro. Se l'elemento a cui è stato aggiunto l'attributo non è compatibile, non succederà nulla.
Alcune estensioni consentono anche di migliorare o controllare il caricamento pigro di WordPress. Una di queste estensioni è LWS Optimize, un'estensione realizzata da LWS.
Per attivare il caricamento pigro con LWS Optimize, basta andare nelle impostazioni dell'estensione e poi nella scheda "Media":


Qui, spuntate le azioni "Lazy Loading for Images" e "Lazy Loading for Iframes and videos" per attivarle. Non è necessario fare altro per attivare il caricamento pigro. È tuttavia possibile escludere gli elementi dal caricamento pigro.
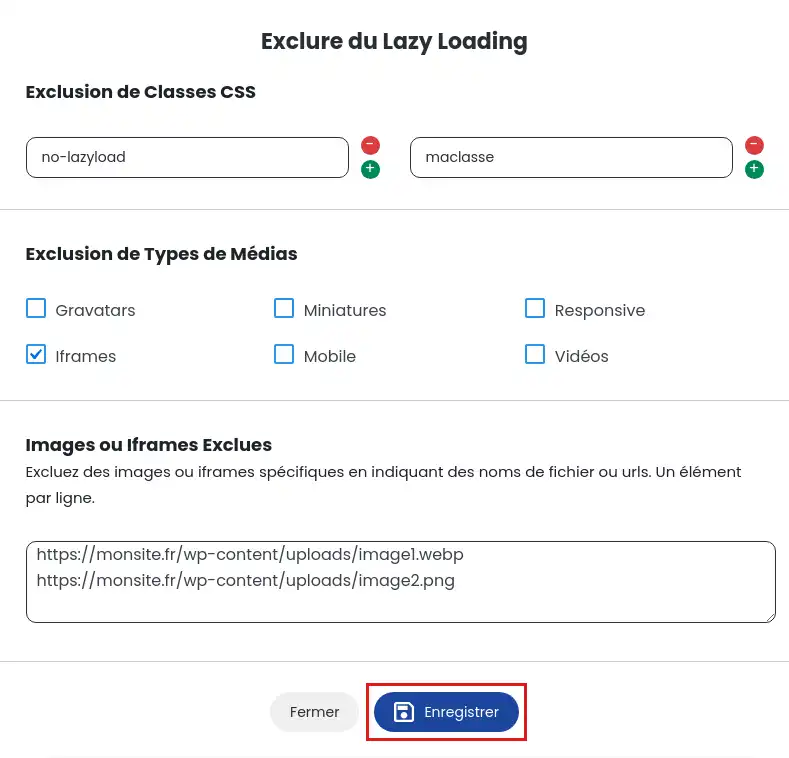
Per farlo, fare clic sul pulsante "Escludi file", che aprirà una nuova finestra in cui è possibile gestire vari elementi:

È possibile escludere gli elementi dal caricamento lento in base alle classi CSS che possiedono o al tipo di media a cui appartengono (video, iframe, ecc.). È anche possibile specificare semplicemente l'URL da escludere, che escluderà dal processo qualsiasi elemento contenente tale URL. Una volta inserite le esclusioni, fare clic sul pulsante "Salva" per salvare le modifiche.
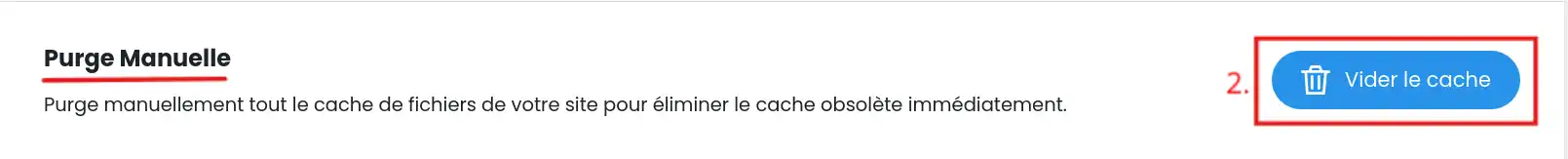
Affinché le modifiche vengano prese in considerazione, è necessario cancellare la cache dei file, altrimenti i visitatori vedranno una versione obsoleta delle pagine. A tale scopo, accedere alla scheda "Caching" e fare clic sul pulsante "Svuota cache" accanto all'azione "Cancellazione manuale":


Ora sapete come: ridurre i tempi di caricamento del vostro sito implementando il caricamento pigro, utilizzare questa tecnica sia manualmente che con le estensioni e gestire le eccezioni per alcuni elementi. 🚀
Grazie a questo articolo, l'ottimizzazione delle pagine web non avrà più segreti per voi. Ora sarete in grado di attivare il caricamento pigro sul vostro sito WordPress, di utilizzare plugin come LWS Optimize per un ulteriore controllo e persino di sapere come escludere determinate immagini o video da questa ottimizzazione, se necessario. 💡
I vostri utenti potranno godere di una migliore esperienza d'uso, con pagine che si caricano rapidamente e senza frustrazioni. 🌐✨
Grazie per aver letto fino in fondo! Ci interessa la vostra opinione: avete già implementato il caricamento pigro sul vostro sito? State incontrando qualche problema specifico? Sentitevi liberi di condividere la vostra esperienza e di porre le vostre domande nella sezione commenti qui sotto. 👇 Il vostro feedback è prezioso e potrebbe aiutare altri lettori!
E se questo articolo vi è stato utile, vi invitiamo a condividerlo con altri webmaster o sviluppatori che potrebbero trarre beneficio da questi consigli! 🤓
Vota questo articolo :
Questo articolo vi è stato utile ?
Sì
No
0mn lettura
0mn lettura
0mn lettura
Come faccio a precaricare i file CSS sul mio sito WordPress con LWS Optimize?
0mn lettura
Come si disattivano le emoji di WordPress con LWS Optimize?