Valora este artículo :
Este artículo le ha sido útil ?
Sí
No
Vous avez noté 0 étoile(s)
Sommaire
Procédure
Aunque SiteBuilder Pro dispone de una serie de herramientas para crear su sitio, puede ser necesario utilizar un sistema externo, como un sistema de boletín de noticias o una agenda que permita a sus visitantes concertar citas.
Por lo tanto, es posible crear e implementar un script HTML en SiteBuilder Pro.
1. Inicie sesión en su interfaz de SiteBuilder Pro.
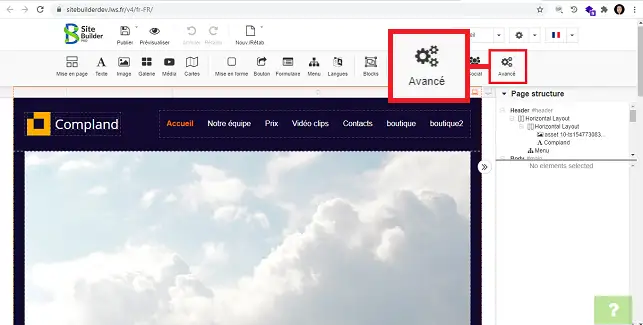
2. Haga clic en el icono"Avanzado" de la barra de herramientas de SiteBuilder Pro.

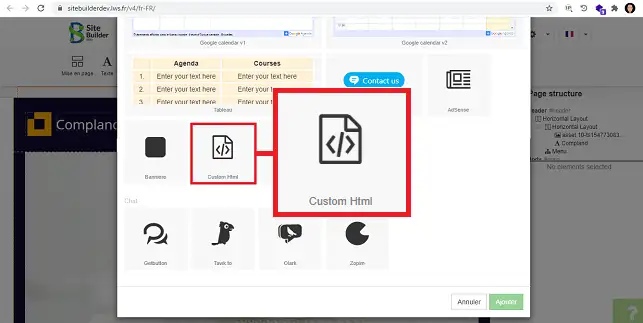
3. Haga clic en la herramienta"HTML personalizado" en la nueva ventana.

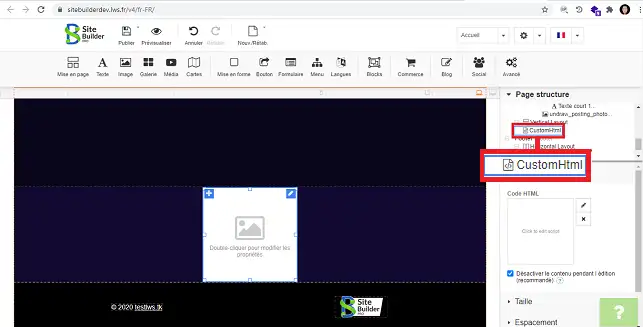
4. En la sección"Estructura de la página" en la parte derecha de su interfaz SiteBuilder, busque"CustomHtml" y haga clic en él para seleccionar el elemento.

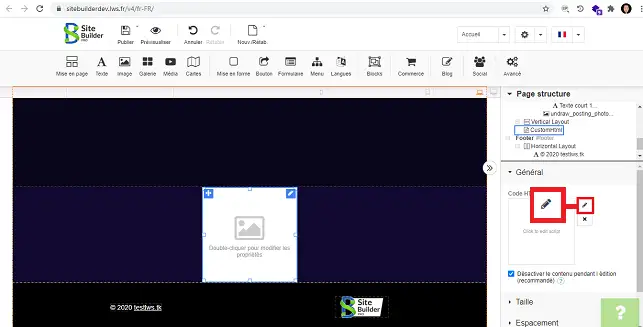
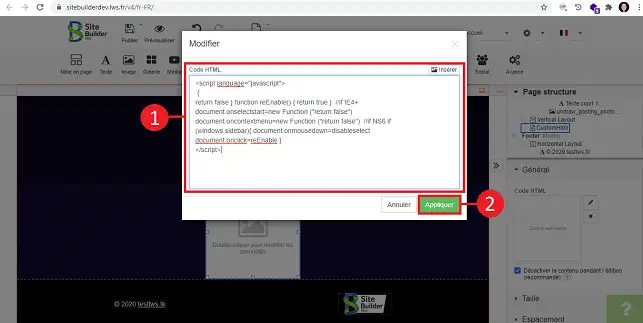
5. Vaya a"General" y haga clic en el lápiz óptico situado detrás de"Código HTML" para INSERT IGNOREar su código.

6. 6. INSERT IGNOREe su código HTML y haga clic en"Aplicar" para guardarlo.

Cada script debe colocarse entre las etiquetas .
Prohibir hacer clic con el botón derecho del ratón :
{ return false } function reEnable() { return true } //if IE4+ document.onselectstart=new Function ("return false") document.oncontextmenu=new Function ("return false") //if NS6 if (windows.sidebar){ document.onmousedown=disableselect document.onclick=reEnable }
INSERT IGNOREar un temporizador de cuenta atrás :
dateday = new Date(); hdj=dateday.getHours(); mdj=dateday.getMinutes(); sdj=dateday.getSeconds(); date_even = new Date(2020, 3, 25, hdj, mdj, sdj); //Enero = 0 -> Diciembre = 11 date1=dateday.getTime(); date2=date_even.getTime(); nbrej= date2-date1; nbrej= Math.round(Math.round(nbrej)/1000)/60/60/24); document.write(Quedan "+nbrej+" días para el 25 de abril de 2020");
INSERT IGNOREa la fecha y la hora en tu página :
date_of_day = new Date(); time_gmt = date_of_day.toGMTString(); document.write("div align='center'>"); document.write(time_gmt); document.write(" ");
Ocultar su dirección de correo electrónico para evitar que los robots de spam :
var mymail="");
code = prompt('Introduzca la contraseña. Sólo tiene 1 intento', 'Introduzca la contraseña aquí'); if (code != "su contraseña") // Sustituya sucontraseña por la contraseña. { location.href="badcode.html"; //Redirija la página si la contraseña es incorrecta }
Valora este artículo :
Este artículo le ha sido útil ?
Sí
No
2mn lectura
¿Cómo insertar un nuevo elemento en SiteBuilder Pro?
1mn lectura
¿Cómo edito un elemento existente en SiteBuilder Pro?
1mn lectura
¿Cómo insertar una galería de imágenes en SiteBuilder Pro?
1mn lectura
¿Cómo insertar comentarios en SiteBuilder Pro?
Bonjour,
Malheureusement, cela n'est pas possible.
Je vous remercie de votre attention et reste à votre disposition pour toute autre question ou complément d'information.
Nous vous invitons à contacter notre service support à travers votre espace client, afin de vous apporter une aide si vous rencontrez des difficultés quelconque. (Contacter le support LWS)
Cordialement, L'équipe LWS
Bonjour,
Je vous remercie pour votre message et je tenais à vous informer qu'étant donné que vous avez un accès direct à l'espace d'hébergement, il est normalement tout à fait possible d'insérer des fichiers JavaScript dans ce dernier dans le but de les exécuter sur votre site internet, à conditions que ces derniers soient correctement appelés lors des tentatives d'insertions dans les pages concernées.
Nous ne disposons malheureusement pas de documentation à ce propos, car l'utilisation de ce type de formule ne nécessite souvent pas de connaissances approfondies à ce niveau.
Si toutefois vous n'êtes pas à même de pouvoir effectuer le nécessaire pour ajouter des scripts ou ce genre de choses, nous pouvons toujours essayer de vous aider par le biais de notre support technique, bien que cela ne relève habituellement pas de nos services, mais bien de la gestion et la conception de votre site internet, des pistes pourraient vous être proposé dans ce cadre-là.
En espérant que cela apporte une réponse à votre demande et que vous puissiez trouver une solution à vos besoins.
Je vous remercie pour votre attention et reste à votre disposition pour toute autre question ou complément d'information. Vous pouvez nous contacter directement depuis votre espace client ou directement par le biais de cette page.
Cordialement, L'équipe LWS.