Valora este artículo :
Este artículo le ha sido útil ?
Sí
No
Vous avez noté 0 étoile(s)
Sommaire
Procédure
El constructor Divi está incluido en nuestros paquetes dealojamiento web Wordpress. Si desea soporte para el constructor DIVI, debe suscribirse a una licencia directamente en el sitio web de Elegent theme Divi.
LWS ofrece 3 plugins premium de Elegant Themes (Divi, Bloom y Monarch). Estos se actualizan regularmente. Una vez que sea cliente de LWS, tendrá acceso gratuito a estos plugins eligiendo la distribución 'Divi Builder' cuando instale el CMS Wordpress con nuestro Auto-Instalador.
Si usted tiene un paquete cPanel o ya ha instalado Wordpress con esta distribución, pero no tiene acceso a todos los temas o actualizaciones, por favor háganoslo saber dándonos los datos de acceso al área de administración de su sitio Wordpress para que un técnico pueda actualizar la licencia.
Por favor, tenga en cuenta: necesitará contratar una licencia de Elegant Themes para beneficiarse del soporte. LWS no ofrece soporte para estos productos.

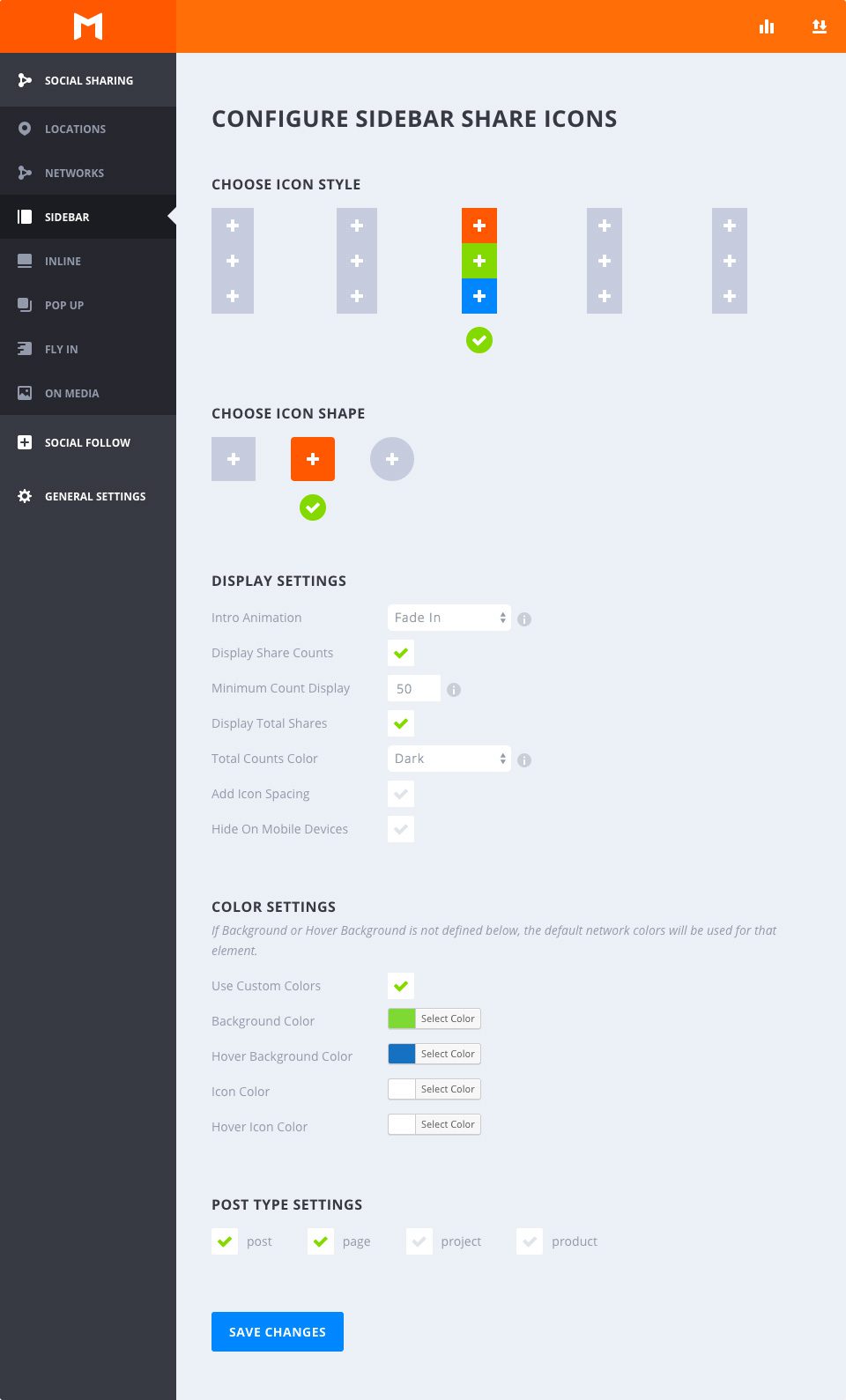
Las barras laterales flotantes sociales son una excelente forma de ofrecer a tus lectores una manera rápida y fácil de acceder a tu contenido, sin importar en qué parte de la página se encuentren. Elige tus redes, colócalas en el orden perfecto e incluso muestra el número de compartidos.
Selecciona el estilo hover
Esta opción te permite elegir entre los estilos hover que ofrece Monarch para las barras laterales flotantes. Puede pasar el ratón por encima de cualquiera de las opciones para previsualizar el efecto hover. Una vez que haya elegido una opción, simplemente haga clic para seleccionar cualquier estilo y su sección se indicará con una marca verde.
Seleccione la forma
Monarch ofrece 3 formas para tus botones sociales: Cuadrada, Redonda y Círculo. Combinados con los estilos mencionados anteriormente, puede crear una gran variedad de botones sociales.
Animación de introducción
Esta lista desplegable contiene una lista de animaciones de introducción para tu barra lateral flotante. Puedes elegir que aparezca de forma estática, a la izquierda, arriba o abajo, o no cargar ninguna animación.
Mostrar el número de acciones
Mostrar el número de compartidos es una gran manera de mostrar cuántas veces se han compartido tus páginas e incluso una gran manera de animar a los visitantes a difundir tu contenido. Este número aparecerá dentro de cada botón, justo debajo del icono de red.
Mostrar el número mínimo
A veces es mejor no mostrar los números en absoluto que mostrar que tu contenido no ha sido compartido más allá de un cierto umbral. Esta configuración le permite establecer el número mínimo de compartidos que Monarch mostrará en su barra lateral flotante. Se trata de una función excelente para contenidos nuevos que no se han compartido durante mucho tiempo.
Mostrar el número total de compartidos
Este número de compartidos sumará los compartidos de todas las redes en su barra lateral y mostrará el total justo encima de su barra lateral. Es una forma excelente de mostrar la popularidad total de una página determinada.
Total de compartidos Color del texto
Si la opción anterior está seleccionada, aparecerá esta opción que le permitirá elegir el valor total del color del texto de sus acciones. El fondo de su sitio web puede ser claro u oscuro: esta opción le permite asegurarse de que su texto destaque sobre el fondo.
Añadir espaciado entre iconos
Por defecto, los botones de iconos de la barra lateral se muestran sin espaciado vertical, excepto los botones circulares. Si marca esta opción, podrá añadir un espaciado vertical entre los iconos para obtener un nuevo conjunto de posibilidades de diseño.
Ocultar en dispositivos móviles
Monarch muestra una barra lateral móvil sutil y no intrusiva, pero si no quieres mostrar la barra flotante de compartir en dispositivos móviles, puedes marcar esta casilla.
Utilizar colores personalizados
Por defecto, Monarch utiliza los colores de red predeterminados, pero para un enfoque más personalizado, puede seleccionar sus propios colores para los botones. Si alguna de las siguientes opciones no está seleccionada, se utilizará la configuración predeterminada para ese elemento.
Color de fondo
Este selector de color establecerá el color de fondo de los botones de la barra lateral.
Color de fondo al pasar por encima
Este selector de color establecerá el color de fondo de los botones de la barra lateral cuando el usuario pase el ratón por encima de un botón.
Color del icono
Este selector de color establece el color de los iconos de los botones de la barra lateral.
Color del icono al pasar el ratón por encima
Este selector de color establece el color de los iconos de los botones de la barra lateral cuando el usuario pasa el ratón por encima de un botón.
Seleccione sus tipos de mensajes
Todos los tipos de mensaje que existan en tu sitio web aparecerán en los ajustes de tipo de mensaje, ya sea un mensaje o una página, un producto de WooCommerce, un mensaje de proyecto de un plugin de portafolio, etcétera. Estos son ajustes globales que te permiten elegir el tipo de publicaciones en las que quieres que aparezca tu barra lateral flotante. Tenga en cuenta que puede sustituir cualquiera de estos parámetros por mensaje.
Las barras laterales flotantes sociales son una gran manera de dar a sus lectores una forma rápida y fácil de acceder a su contenido, sin importar dónde se encuentren en la página.
¡Hasta pronto para un nuevo tutorial!
Cómo utilizar el widget para compartir en redes sociales con Monarch
Cómo ver las estadísticas en Monarch
> Consulte nuestra sección de ayuda del plugin Monarch
Valora este artículo :
Este artículo le ha sido útil ?
Sí
No
3mn lectura
¿Cómo se instala el plugin WordPress Monarch?
4mn lectura
Descripción general del plugin Monarch para WordPress
3mn lectura
Añadir y gestionar redes sociales con Monarch
4mn lectura
Utilización de la red API Monarch