Vota questo articolo :
Questo articolo vi è stato utile ?
Sì
No
Vous avez noté 0 étoile(s)
Sommaire
Procédure
Sebbene SiteBuilder Pro disponga di una serie di strumenti per la creazione del sito, potrebbe essere necessario utilizzare un sistema esterno, ad esempio un sistema di newsletter o un'agenda che consenta ai visitatori di fissare appuntamenti.
È quindi possibile creare e implementare uno script HTML in SiteBuilder Pro.
1. Accedere all'interfaccia di SiteBuilder Pro.
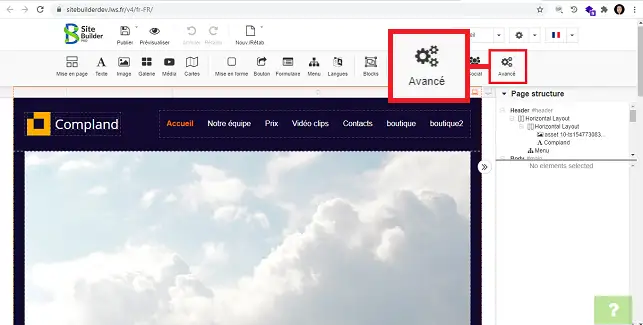
2. Cliccare sull'icona"Advanced" nella barra degli strumenti di SiteBuilder Pro.

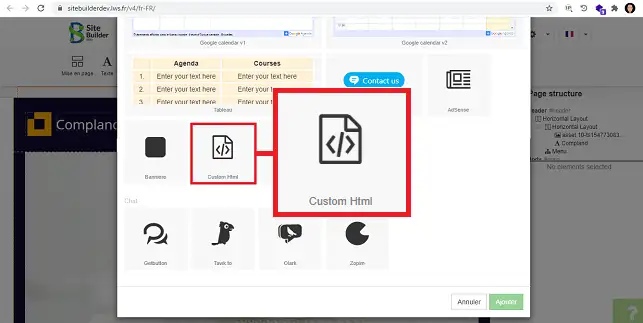
3. Fare clic sullo strumento"HTML personalizzato" nella nuova finestra.

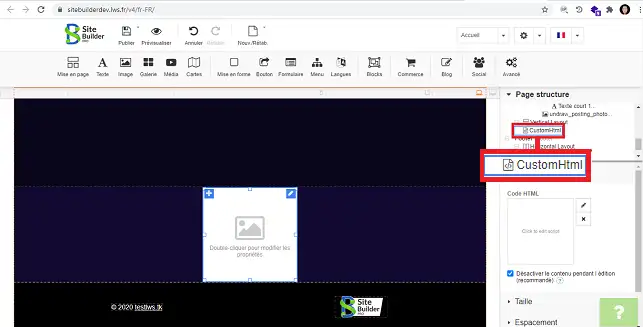
4. Nella sezione"Struttura della pagina" sul lato destro dell'interfaccia di SiteBuilder, cercare"CustomHtml" e fare clic su di esso per selezionare l'elemento.

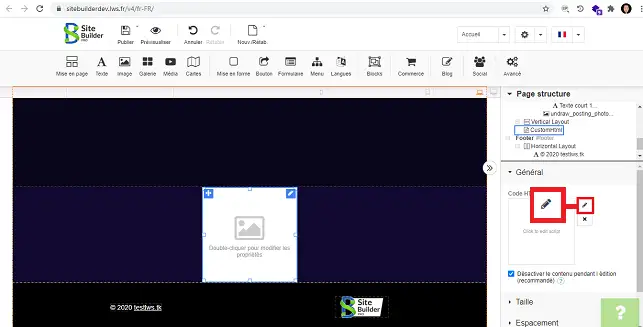
5. Andate su "Generale" e cliccate sul pennino dietro"Codice HTML" per inserire il codice.

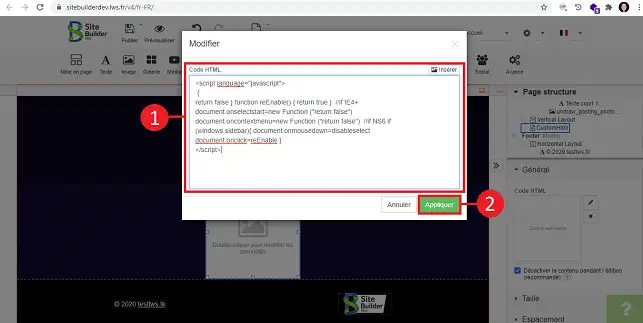
6. Inserite il codice HTML e fate clic su"Applica" per salvarlo.

Ogni script deve essere inserito tra i tag .
Vietare il clic con il tasto destro del mouse :
{ return false } function reEnable() { return true } //se IE4+ document.onselectstart=new Function ("return false") document.oncontextmenu=new Function ("return false") //se NS6 if (windows.sidebar){ document.onmousedown=disableselect document.onclick=reEnable }
Inserire un timer per il conto alla rovescia :
dateday = new Date(); hdj=dateday.getHours(); mdj=dateday.getMinutes(); sdj=dateday.getSeconds(); date_even = new Date(2020, 3, 25, hdj, mdj, sdj); //Gennaio = 0 -> Dicembre = 11 date1=dateday.getTime(); date2=date_even.getTime(); nbrej= date2-date1; nbrej= Math.round(Math.round(nbrej)/1000)/60/60/24); document.write(Mancano "+nbrej+" giorni al 25 aprile 2020");
Inserire la data e l'ora nella pagina:
data_del_giorno = new Date(); time_gmt = data_del_giorno.toGMTString(); document.write("div align='center'>"); document.write(time_gmt); document.write(" ");
Nascondere l'indirizzo e-mail per evitare i robot spam:
var mymail="");
code = prompt('Inserisci la password. Hai solo 1 tentativo", "Inserisci la password qui"); if (code != "la tua password") // Sostituisci la tuapassword con la password. { location.href="badcode.html"; //Redireziona la pagina se la password è sbagliata }
Vota questo articolo :
Questo articolo vi è stato utile ?
Sì
No
2mn lettura
Come si inserisce un nuovo elemento in SiteBuilder Pro?
1mn lettura
Come si modifica un elemento esistente in SiteBuilder Pro?
1mn lettura
Come si inserisce una galleria di immagini in SiteBuilder Pro?
1mn lettura
Come si inseriscono i commenti in SiteBuilder Pro?
Bonjour,
Malheureusement, cela n'est pas possible.
Je vous remercie de votre attention et reste à votre disposition pour toute autre question ou complément d'information.
Nous vous invitons à contacter notre service support à travers votre espace client, afin de vous apporter une aide si vous rencontrez des difficultés quelconque. (Contacter le support LWS)
Cordialement, L'équipe LWS
Bonjour,
Je vous remercie pour votre message et je tenais à vous informer qu'étant donné que vous avez un accès direct à l'espace d'hébergement, il est normalement tout à fait possible d'insérer des fichiers JavaScript dans ce dernier dans le but de les exécuter sur votre site internet, à conditions que ces derniers soient correctement appelés lors des tentatives d'insertions dans les pages concernées.
Nous ne disposons malheureusement pas de documentation à ce propos, car l'utilisation de ce type de formule ne nécessite souvent pas de connaissances approfondies à ce niveau.
Si toutefois vous n'êtes pas à même de pouvoir effectuer le nécessaire pour ajouter des scripts ou ce genre de choses, nous pouvons toujours essayer de vous aider par le biais de notre support technique, bien que cela ne relève habituellement pas de nos services, mais bien de la gestion et la conception de votre site internet, des pistes pourraient vous être proposé dans ce cadre-là.
En espérant que cela apporte une réponse à votre demande et que vous puissiez trouver une solution à vos besoins.
Je vous remercie pour votre attention et reste à votre disposition pour toute autre question ou complément d'information. Vous pouvez nous contacter directement depuis votre espace client ou directement par le biais de cette page.
Cordialement, L'équipe LWS.