Vota questo articolo :
Questo articolo vi è stato utile ?
Sì
No
Vous avez noté 0 étoile(s)
Sommaire
Procédure
Divi builder è incluso nei nostri pacchetti dihosting web Wordpress. Se desiderate il supporto per DIVI builder, dovete sottoscrivere una licenza direttamente sul sito web del tema Elegent Divi.
LWS offre 3 plugin premium di Elegant Themes (Divi, Bloom e Monarch). Questi vengono aggiornati regolarmente. Una volta diventati clienti di LWS, avrete accesso gratuito a questi plugin scegliendo la distribuzione "Divi Builder" durante l'installazione del CMS Wordpress con il nostro programma di installazione automatica.
Se disponete di un pacchetto cPanel o avete già installato Wordpress con questa distribuzione, ma non avete accesso a tutti i temi o agli aggiornamenti, fatecelo sapere fornendoci i dati di accesso all'area di amministrazione del vostro sito Wordpress, in modo che un tecnico possa aggiornare la licenza.
Nota bene: per usufruire dell'assistenza è necessario sottoscrivere una licenza Elegant Themes. LWS non fornisce assistenza per questi prodotti.

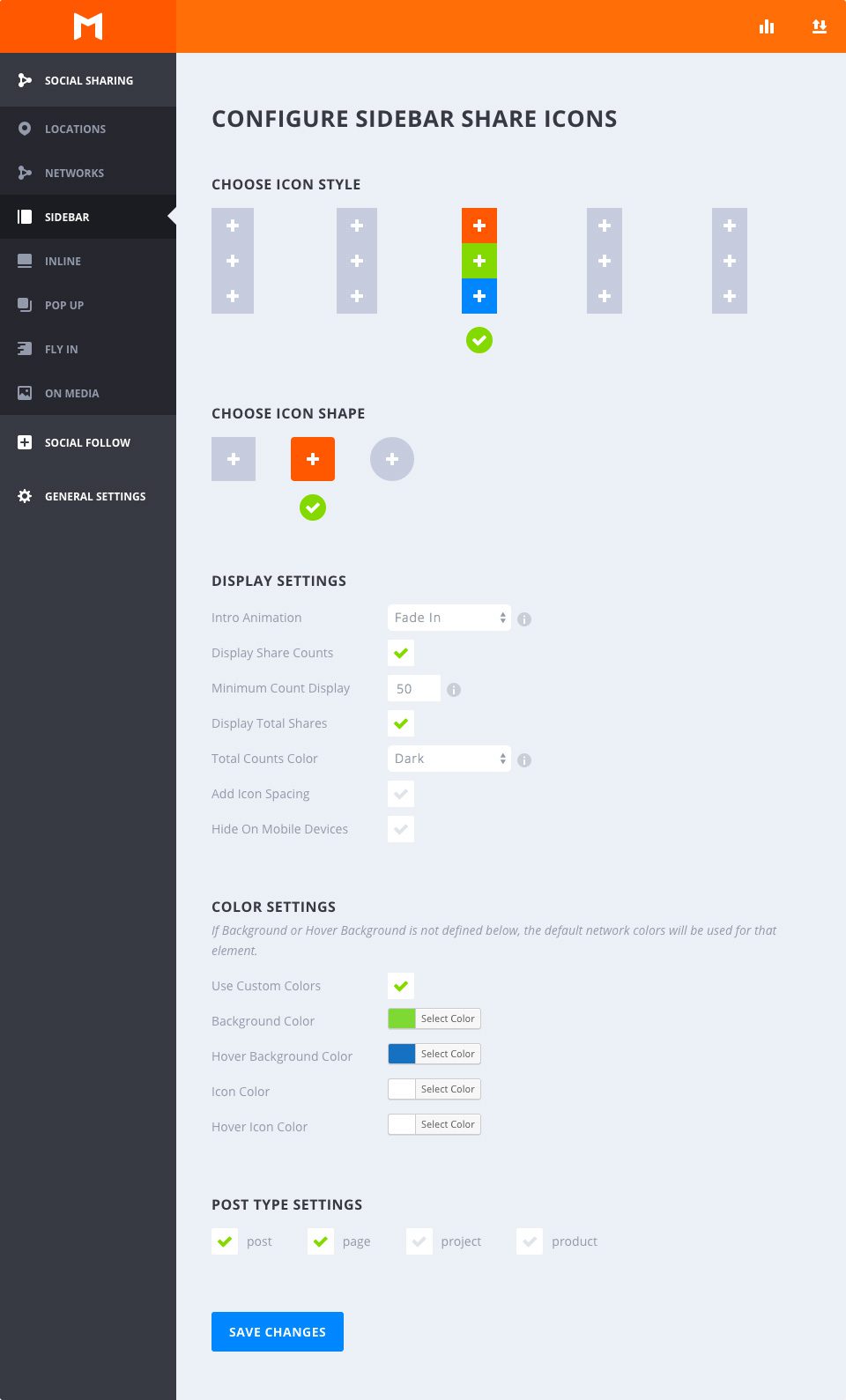
Le barre laterali fluttuanti sociali sono un ottimo modo per dare ai vostri lettori un modo rapido e semplice per accedere ai vostri contenuti, indipendentemente dalla loro posizione nella pagina. Scegliete le vostre reti, disponetele nell'ordine perfetto e visualizzate anche il numero di condivisioni.
Selezionare lo stile hover
Questa opzione consente di scegliere tra gli stili di passaggio del mouse offerti da Monarch per le barre laterali fluttuanti. È possibile passare il mouse su una qualsiasi delle opzioni per visualizzare l'anteprima dell'effetto hover. Una volta scelta un'opzione, è sufficiente fare clic per selezionare uno stile e la sezione verrà indicata da un segno di spunta verde.
Selezionare la forma
Monarch offre 3 forme per i vostri pulsanti sociali: quadrata, rotonda e circolare. In combinazione con gli stili menzionati in precedenza, è possibile creare una varietà di pulsanti sociali.
Animazione di introduzione
Questo elenco a discesa contiene un elenco di animazioni introduttive per la barra laterale fluttuante. È possibile scegliere una dissolvenza statica, a sinistra, in alto o in basso, oppure non caricare alcuna animazione.
Visualizzazione del numero di condivisioni
La visualizzazione del numero di condivisioni è un ottimo modo per mostrare quante volte le vostre pagine sono state condivise e anche un ottimo modo per incoraggiare i visitatori a diffondere i vostri contenuti. Questo numero apparirà all'interno di ogni pulsante, appena sotto l'icona della rete.
Visualizzare il numero minimo
A volte è meglio non mostrare affatto i numeri piuttosto che mostrare che i contenuti non sono stati condivisi oltre una certa soglia. Questa impostazione consente di impostare il numero minimo di condivisioni che Monarch visualizzerà nella barra laterale fluttuante. È una funzione eccellente per i nuovi contenuti che non hanno avuto la possibilità di essere condivisi per molto tempo.
Mostra il numero totale di condivisioni
Questo numero di condivisioni somma le condivisioni di tutti i network presenti nella sidebar e mostra il totale proprio sopra la sidebar. È un modo eccellente per mostrare la popolarità totale di una determinata pagina.
Totale condivisioni Colore del testo
Se l'opzione precedente è selezionata, apparirà questa opzione che vi permetterà di scegliere il valore totale del colore del testo delle vostre azioni. Lo sfondo del sito web può essere chiaro o scuro: questa opzione consente di far risaltare il testo sullo sfondo.
Aggiungere la spaziatura delle icone
Per impostazione predefinita, i pulsanti delle icone della barra laterale vengono visualizzati senza spaziatura verticale, ad eccezione dei pulsanti circolari. Selezionando questa opzione è possibile aggiungere una spaziatura verticale tra le icone, per una nuova serie di possibilità di design.
Nascondi su dispositivi mobili
Monarch visualizza una barra laterale mobile sottile e non intrusiva, ma se non si desidera visualizzare la barra di condivisione fluttuante sui dispositivi mobili, è possibile selezionare questa casella.
Usa colori personalizzati
Per impostazione predefinita, Monarch utilizza i colori di rete predefiniti, ma per un approccio più personalizzato è possibile selezionare i colori dei propri pulsanti. Se un'opzione qui sotto non è impostata, per quell'elemento verrà utilizzata l'impostazione predefinita.
Colore di sfondo
Questo selettore di colori imposta il colore di sfondo dei pulsanti della barra laterale.
Colore di sfondo al passaggio del mouse
Questo selettore di colore imposta il colore di sfondo dei pulsanti della barra laterale quando l'utente passa sopra un pulsante.
Colore dell'icona
Questo selettore di colori imposta il colore delle icone dei pulsanti della barra laterale.
Colore dell'icona Hover
Questo selettore di colore imposta il colore delle icone dei pulsanti della barra laterale quando l'utente passa sopra un pulsante.
Selezionare i tipi di messaggio
Tutti i tipi di post presenti sul vostro sito web appariranno nelle impostazioni del tipo di post, sia che si tratti di un post o di una pagina, di un prodotto WooCommerce, di un post di progetto di un plugin di portfolio e così via. Si tratta di impostazioni globali che consentono di scegliere il tipo di post su cui far apparire la barra laterale fluttuante. Si noti che è possibile sostituire uno qualsiasi di questi parametri per ogni messaggio.
Le sidebar sociali fluttuanti sono un ottimo modo per offrire ai lettori un modo rapido e semplice per accedere ai vostri contenuti, indipendentemente dalla posizione nella pagina.
A presto per un nuovo tutorial!
Utilizzo del widget di condivisione sociale con Monarch
Come visualizzare le statistiche in Monarch
> Consultare la sezione di aiuto del plugin Monarch
Vota questo articolo :
Questo articolo vi è stato utile ?
Sì
No
3mn lettura
Come si installa il plugin WordPress Monarch?
4mn lettura
Panoramica completa del plugin Monarch per WordPress
3mn lettura
Aggiunta e gestione di reti sociali con Monarch
4mn lettura
Utilizzo della rete API Monarch