Avaliar este artigo :
Este artigo foi útil para si ?
Sim
Não
Vous avez noté 0 étoile(s)
Sommaire
Procédure
O Divi builder está incluído nos nossos pacotesde alojamento web Wordpress. Se pretender suporte para o DIVI builder, deve subscrever uma licença diretamente no sítio Web Divi do tema Elegent.
A LWS oferece 3 plug-ins premium da Elegant Themes (Divi, Bloom e Monarch). Estes são actualizados regularmente. Uma vez cliente da LWS, terá acesso gratuito a estes plugins escolhendo a distribuição 'Divi Builder' ao instalar o Wordpress CMS com o nosso Auto-Installer.
Se tiver um pacote cPanel ou se já tiver instalado o Wordpress com esta distribuição, mas não tiver acesso a todos os temas ou actualizações, informe-nos fornecendo-nos os dados de acesso à área de administração do seu site Wordpress para que um técnico possa atualizar a licença.
Nota: terá de subscrever uma licença Elegant Themes para beneficiar do suporte. A LWS não fornece suporte para estes produtos.

As imagens são o conteúdo mais partilhado na Web e não há razão para não permitir que os seus leitores partilhem o seu conteúdo rico em imagens com o mundo. A Monarch detecta automaticamente todas as imagens no conteúdo da publicação e até oferece um código curto personalizado para permitir a partilha de imagens para qualquer imagem no seu site.
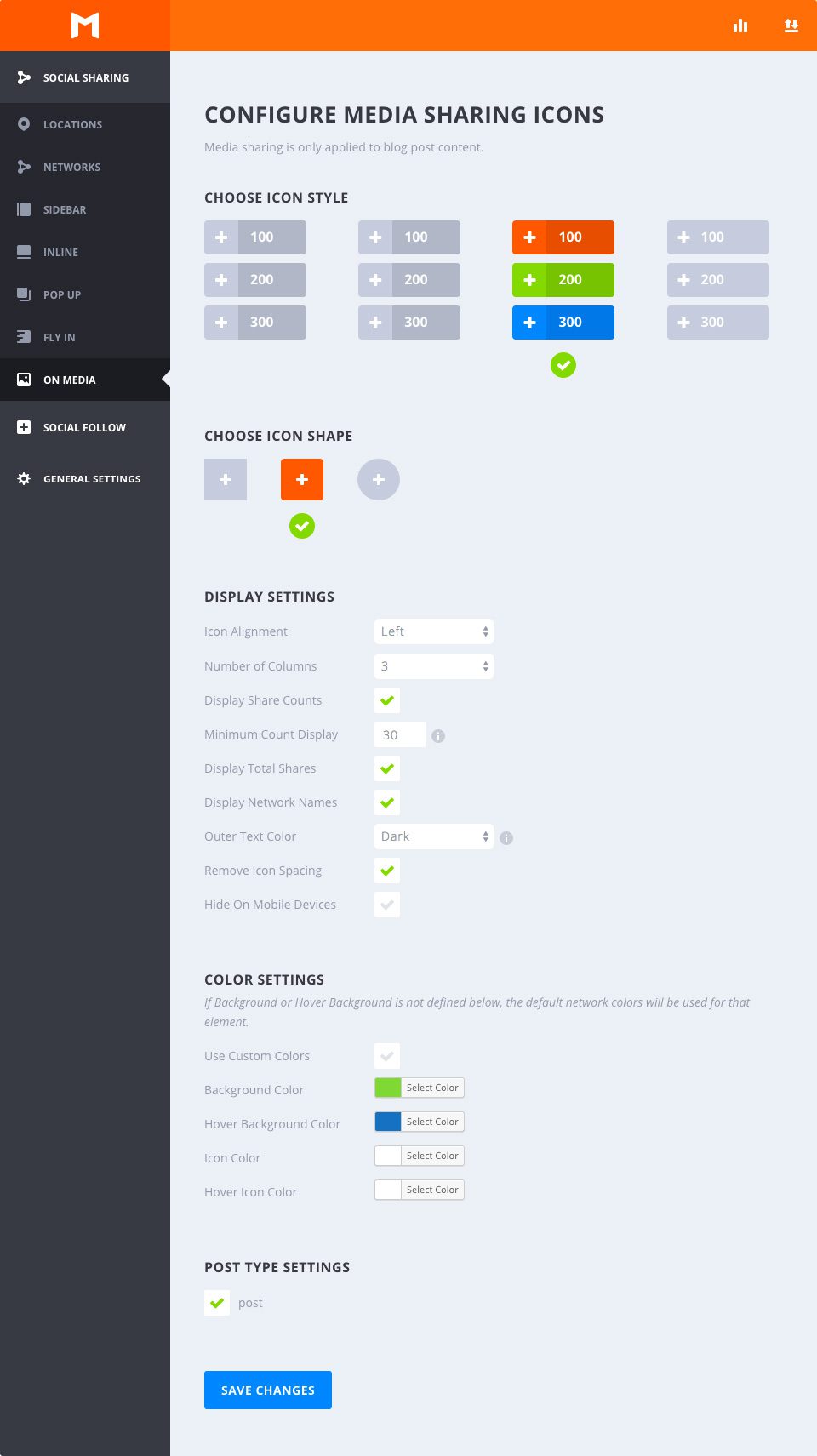
Selecionar o estilo de foco
Esta opção permite-lhe escolher entre os estilos de foco disponíveis que a Monarch oferece para os botões de partilha de multimédia. Pode passar o cursor do rato sobre qualquer uma das opções para obter uma pré-visualização do efeito de foco. Depois de ter escolhido uma opção, basta clicar para selecionar qualquer estilo e a sua secção será indicada por um visto verde.
Selecionar a forma
O Monarch oferece 3 formas para os seus botões de ícones: Quadrado, Redondo e Círculo. Combinado com os estilos mencionados acima, pode criar uma variedade de botões sociais.
Alinhamento do ícone
Esta opção permite-lhe selecionar"Esquerda" ou"Centro". Se selecionar "Esquerda", as etiquetas dos botões e/ou os números de divisão serão apresentados à direita dos ícones de rede, criando uma forma de botão mais horizontal. Se selecionar"Centrado", as etiquetas dos botões e/ou os números de partilha serão colocados por baixo dos ícones de rede e o conteúdo dos botões será centrado, criando uma forma de botão mais alta.
Número de colunas
O Monarch oferece 7 opções de largura de coluna. Pode optar por ter até 6 colunas de igual largura ou deixar que os seus botões assumam uma largura automática com base na largura do conteúdo do botão. Seja qual for a sua seleção, o Monarch adapta-se a larguras de browser mais pequenas e ajusta a sua seleção de colunas para dispositivos móveis.
Apresentar o número de partilhas
Apresentar o número de partilhas é uma excelente forma de mostrar quantas vezes as suas páginas foram partilhadas e até uma excelente forma de incentivar os visitantes a divulgar o seu conteúdo. Este número aparecerá dentro de cada botão, à direita ou por baixo dos ícones de rede, dependendo do seu"Alinhamento de ícones".
Mostrar o número mínimo
Por vezes, é melhor não mostrar números do que mostrar que o seu conteúdo não foi partilhado para além de um determinado limite. Esta definição permite-lhe definir o número mínimo de partilhas que o Monarch irá apresentar nos seus botões de multimédia. Este é um excelente recurso para novos conteúdos que não tiveram a oportunidade de serem compartilhados por um longo tempo.
Exibir o número total de compartilhamentos
Este número de partilhas somará as partilhas em todas as redes apresentadas e exibirá o total acima dos seus botões. Esta é uma excelente forma de mostrar a popularidade de uma determinada página.
Mostrar nomes de redes
Assinale esta caixa para apresentar etiquetas de rede nos seus botões de partilha. Estas podem ser personalizadas como desejar. Por exemplo, pode optar por substituir o nome da rede"Twitter" por algo como"Tweet This" ou"Share This".
Cor do texto exterior
Se a opção anterior for selecionada, aparece esta opção que lhe permite escolher a cor do texto exterior. Esta definição afectará o número total de partilhas e a etiqueta da rede e/ou o número de partilhas individuais se tiver selecionado botões circulares, que colocam o texto do botão fora da cor de fundo dos botões. A utilização de botões circulares com nomes de redes de partilha de multimédia pode ser difícil de otimizar, uma vez que as imagens no seu sítio Web conterão uma variedade de cores.
Remover o espaçamento dos ícones
Por predefinição, os botões de partilha de multimédia são espaçados por uma pequena margem. Ao selecionar esta opção, pode remover o espaçamento entre os ícones para obter um novo conjunto de possibilidades de design.
Ocultar em dispositivos móveis
Se não pretender apresentar os botões de partilha de conteúdos multimédia em dispositivos móveis, pode assinalar esta caixa.
Utilizar cores personalizadas
Por predefinição, o Monarch utiliza as cores de rede predefinidas, mas para uma abordagem mais personalizada, pode selecionar as cores dos seus próprios botões. Se uma opção abaixo não estiver definida, será utilizada a predefinição para esse item.
Cor de fundo
Este seletor de cores definirá a cor de fundo dos seus botões de partilha de multimédia.
Cor de fundo do cursor
Este seletor de cores define a cor de fundo dos seus botões de partilha de multimédia quando o utilizador passa o rato sobre um botão.
Cor do ícone
Este seletor de cores define a cor dos ícones nos seus botões de partilha de multimédia.
Cor do ícone ao passar o rato
Este seletor de cores define a cor dos ícones nos seus botões de partilha de média quando o utilizador passa o cursor sobre um botão.
Definição global
O Monarch detecta automaticamente quaisquer imagens numa publicação de blogue e ativa automaticamente a partilha de média para essas imagens.
Código curto de partilha de multimédia
 Embora a Monarch só detecte automaticamente imagens em publicações de blogue, pode ativar a partilha de multimédia para qualquer imagem no seu site, envolvendo-a num código curto de partilha de multimédia como [et_social_share_media] [/et_social_share_media].
Embora a Monarch só detecte automaticamente imagens em publicações de blogue, pode ativar a partilha de multimédia para qualquer imagem no seu site, envolvendo-a num código curto de partilha de multimédia como [et_social_share_media] [/et_social_share_media].
A partilha de conteúdos é a melhor forma de atrair novos visitantes para o seu sítio Web. Graças aos botões de partilha, o Monarch dá-lhe esta oportunidade, por isso aproveite-a ao máximo!
Obrigado por seguir este tutorial e vemo-nos em breve para o próximo ;)
Como utilizar pop-ups no Monarch?
Como utilizar uma barra de água com o Monarch?
> Consulte a nossa secção de ajuda do plugin Monarch
Avaliar este artigo :
Este artigo foi útil para si ?
Sim
Não
3mn leitura
Como é que instalo o plugin WordPress Monarch?
4mn leitura
Visão geral completa do plugin Monarch WordPress
3mn leitura
Adicionar e gerir redes sociais com o Monarch
4mn leitura
Utilizar a rede API Monarch